css怎么实现内容超出隐藏效果
时间:2021-05-21
来源:互联网
标签:
今天PHP爱好者为您带来css实现内容超出隐藏效果的方法是,给文本内容添加text-overflow属性,例如【text-overflow:ellipsis】。text-overflow属性指定当文本溢出包含它的元素应该发生什么。希望对大家有所帮助。

css怎么实现内容超出隐藏效果
本文操作环境:windows10系统、css 3、thinkpad t480电脑。
css为我们提供了一个很适合的元素text-overflow,这个属性指定当文本溢出包含它的元素,应该发生什么。
语法:
text-overflow: clip|ellipsis|string;
属性值:
clip 修剪文本。
ellipsis 显示省略符号来代表被修剪的文本。
string 使用给定的字符串来代表被修剪的文本。
举个例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
p.test
{
white-space:nowrap;
width:12em;
overflow:hidden;
border:1px solid #000000;
}
</style>
</head>
<body>
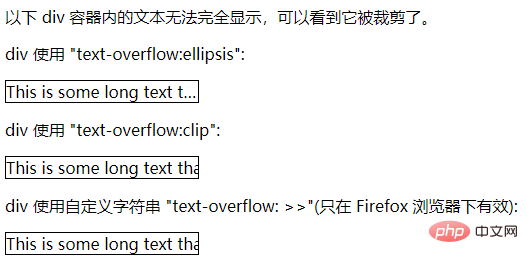
<p>以下 p 容器内的文本无法完全显示,可以看到它被裁剪了。</p>
<p>p 使用 "text-overflow:ellipsis":</p>
<p class="test" style="text-overflow:ellipsis;">This is some long text that will not fit in the box</p>
<p>p 使用 "text-overflow:clip":</p>
<p class="test" style="text-overflow:clip;">This is some long text that will not fit in the box</p>
<p>p 使用自定义字符串 "text-overflow: >>"(只在 Firefox 浏览器下有效):</p>
<p class="test" style="text-overflow:'>>';">This is some long text that will not fit in the box</p>
</body>
</html>
展示效果:

以上就是css怎么实现内容超出隐藏效果的详细内容,更多请关注php爱好者其它相关文章!
-
 如何注册谷歌账号(谷歌账号注册方法) 怎么跳过手机验证 时间:2025-09-29
如何注册谷歌账号(谷歌账号注册方法) 怎么跳过手机验证 时间:2025-09-29 -
 access数据库8个经典实例 时间:2025-09-29
access数据库8个经典实例 时间:2025-09-29 -
 mmc.exe是什么进程 mmc.exe应用程序错误的原因及解决方法 时间:2025-09-29
mmc.exe是什么进程 mmc.exe应用程序错误的原因及解决方法 时间:2025-09-29 -
 4种基本的编程命名规范介绍(匈牙利命名法、驼峰式命名法、帕斯卡命名法、下划线命名法) 时间:2025-09-29
4种基本的编程命名规范介绍(匈牙利命名法、驼峰式命名法、帕斯卡命名法、下划线命名法) 时间:2025-09-29 -
 Ghostscript下载、安装教程 Ghostscript命令参数详解 时间:2025-09-29
Ghostscript下载、安装教程 Ghostscript命令参数详解 时间:2025-09-29 -
 Linux中内存管理NUMA架构详解 时间:2025-09-29
Linux中内存管理NUMA架构详解 时间:2025-09-29
今日更新
-
 水煮鱼是什么梗?揭秘网络热词背后的爆笑故事和流行文化
水煮鱼是什么梗?揭秘网络热词背后的爆笑故事和流行文化
阅读:18
-
 睡美人的梗是什么梗揭秘童话公主爆笑新内涵 网友玩坏经典剧情
睡美人的梗是什么梗揭秘童话公主爆笑新内涵 网友玩坏经典剧情
阅读:18
-
 睡王梗是什么梗?揭秘拜登瞌睡名场面背后爆火原因,全网热议真相来了!
睡王梗是什么梗?揭秘拜登瞌睡名场面背后爆火原因,全网热议真相来了!
阅读:18
-
 睡午觉是什么梗 揭秘年轻人午睡文化的搞笑内涵和流行原因
睡午觉是什么梗 揭秘年轻人午睡文化的搞笑内涵和流行原因
阅读:18
-
 顺飞是什么梗揭秘网络热词背后的搞笑来源和流行原因
顺飞是什么梗揭秘网络热词背后的搞笑来源和流行原因
阅读:18
-
 顺丰梗是什么梗指网友调侃顺丰快递神速的幽默段子,成为快递界热门话题
顺丰梗是什么梗指网友调侃顺丰快递神速的幽默段子,成为快递界热门话题
阅读:18
-
 顺溜的梗是什么梗 揭秘网络热词顺溜的搞笑出处和用法
顺溜的梗是什么梗 揭秘网络热词顺溜的搞笑出处和用法
阅读:18
-
 无限暖暖联机功能怎么用说明-日常活动联机推荐解析
无限暖暖联机功能怎么用说明-日常活动联机推荐解析
阅读:18
-
 恋与全新羁绊许墨·阈限心率限时上架-限时活动将开启
恋与全新羁绊许墨·阈限心率限时上架-限时活动将开启
阅读:18
-
 如鸢主线第十二章12-11-刘备关羽一星董奉怎么打
如鸢主线第十二章12-11-刘备关羽一星董奉怎么打
阅读:18