html中table行间距怎么设置
时间:2021-11-16
来源:互联网
标签:
今天PHP爱好者为您带来在html中,可以给table元素添加margin-bottom和margin-top样式设置行间距,语法“<table style="margin-bottom:下外边间距值;margin-top:上外边间距值">”。希望对大家有所帮助。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html中table行间距的设置方法:
1、可以通过设置table的margin-bottom属性与底部的table保持间距,margin-bottom 属性设置元素的下外边距。
代码如下:
<table style="margin-bottom:下外边间距值" >
下面通过示例看一下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>button</title>
</head>
<body>
<table style="border: 1px solid black;margin-bottom:100px" width="400" height="100" >
<tr>
<td style="border: 1px solid black" >1</td>
<td style="border: 1px solid black" >2</td>
<td style="border: 1px solid black" >3</td>
<td style="border: 1px solid black" >4</td>
</tr>
<table>
<table style="border: 1px solid black" width="400" height="100" >
<tr>
<td style="border: 1px solid black" >1</td>
<td style="border: 1px solid black" >2</td>
<td style="border: 1px solid black" >3</td>
<td style="border: 1px solid black" >4</td>
</tr>
<table>
</body>
</html>
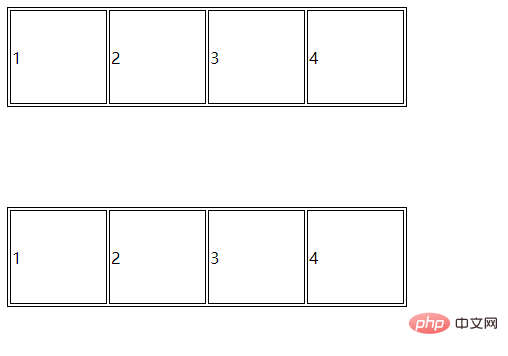
输出结果:

2、可以通过设置table的margin-top与上方的table保持距离,margin-top 属性设置元素的上外边距。
代码如下:
<table style="margin-top:上外边间距值" >
下面通过示例看一下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>button</title>
</head>
<body>
<table style="border: 1px solid black;margin-bottom:100px" width="400" height="100" >
<tr>
<td style="border: 1px solid black" >1</td>
<td style="border: 1px solid black" >2</td>
<td style="border: 1px solid black" >3</td>
<td style="border: 1px solid black" >4</td>
</tr>
<table>
<table style="border: 1px solid black;margin-top:100px" width="400" height="100" >
<tr>
<td style="border: 1px solid black" >1</td>
<td style="border: 1px solid black" >2</td>
<td style="border: 1px solid black" >3</td>
<td style="border: 1px solid black" >4</td>
</tr>
<table>
</body>
</html>
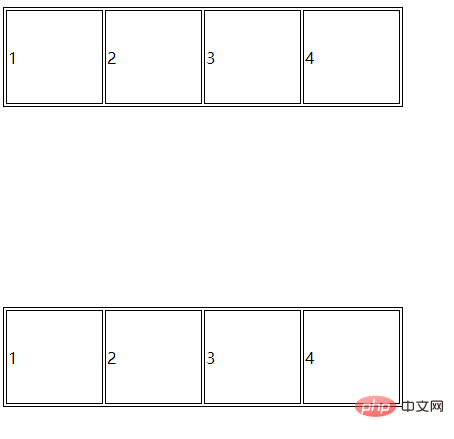
输出结果:

以上就是html中table行间距怎么设置的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 NFT交易手续费全解析:成本、影响因素及优化策略
NFT交易手续费全解析:成本、影响因素及优化策略
阅读:18
-
 韩漫免费漫画入口页面大全-韩漫免费漫画入口热榜合集
韩漫免费漫画入口页面大全-韩漫免费漫画入口热榜合集
阅读:18
-
 绝地求生官网地址是什么-pubg官网入口与网址详解
绝地求生官网地址是什么-pubg官网入口与网址详解
阅读:18
-
 mcjs网页版即点即玩-mcjs极速秒玩入口
mcjs网页版即点即玩-mcjs极速秒玩入口
阅读:18
-
 欧易Web3钱包创建指南:简单5步完成加密钱包设置
欧易Web3钱包创建指南:简单5步完成加密钱包设置
阅读:18
-
 picacg哔咔漫画官网直连入口-picacg哔咔官网安全一键畅连
picacg哔咔漫画官网直连入口-picacg哔咔官网安全一键畅连
阅读:18
-
 朋友圈没有文案是什么梗?揭秘年轻人新型社交暗号,看完秒懂!
朋友圈没有文案是什么梗?揭秘年轻人新型社交暗号,看完秒懂!
阅读:18
-
 动视官网-动视账号注册详细教程
动视官网-动视账号注册详细教程
阅读:18
-
 学习通网页版账号登录入口一键直达-学习通网页版极速开启学习主页
学习通网页版账号登录入口一键直达-学习通网页版极速开启学习主页
阅读:18
-
 朋友圈拍照梗是什么梗?揭秘年轻人最火的拍照姿势,这样拍赞爆了!
朋友圈拍照梗是什么梗?揭秘年轻人最火的拍照姿势,这样拍赞爆了!
阅读:18