javascript 原型 是什么
时间:2021-11-16
来源:互联网
标签:
今天PHP爱好者为您带来JavaScript的对象都有一个内置的Prototype私有属性,这个属性指向另一个对象,我们称这个对象为原对象的原型。希望对大家有所帮助。

本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript 原型 是什么?(包括作用:继承)
学习目标:
认识什么js是原型,原型、构成函数、实例对象关系;原型应用范围。
什么是原型
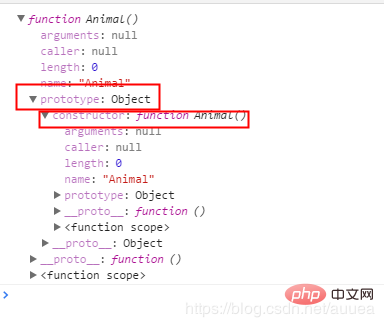
函数有原型,函数有一个属性叫prototype,函数的这个原型指向一个对象,这个对象叫原型对象。这个原型对象有一个constructor属性,指向这个函数本身。


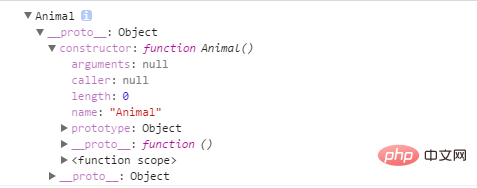
实例对象也存在原型,实例对象存在原型对象是__proto__,__proto__一般被叫隐身原型,这个隐身原型有一个constructor属性,该属性指向创建该实例的构造函数。


构造函数、实例对象和原型直接关系
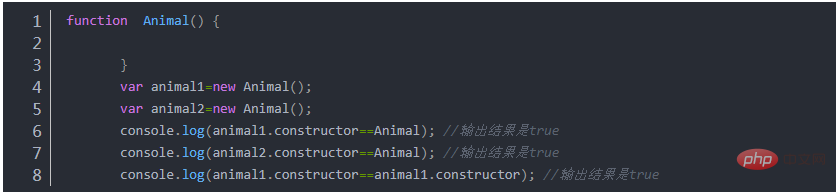
构造函数和实例对象关系
在每一个实例对象中的__proto__中同时有一个 constructor 属性,该属性指向创建该实例的构造函数:

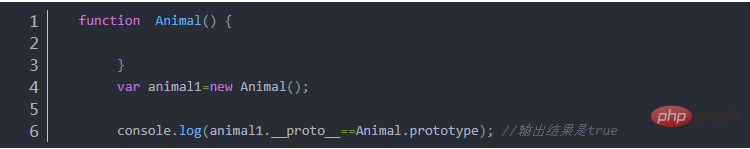
实例对象__proto__和构造函数prototype关系
在每一个实例对象中的__proto__指向构造函数中prototype 两个是相等的。

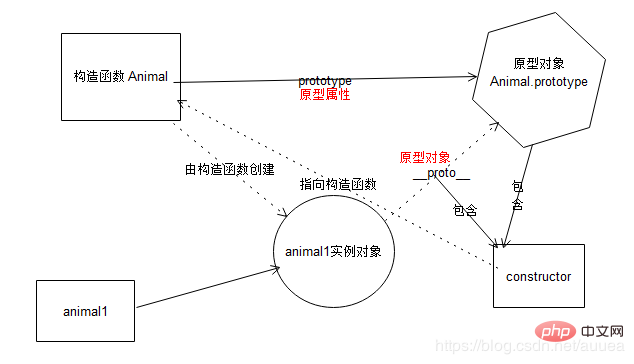
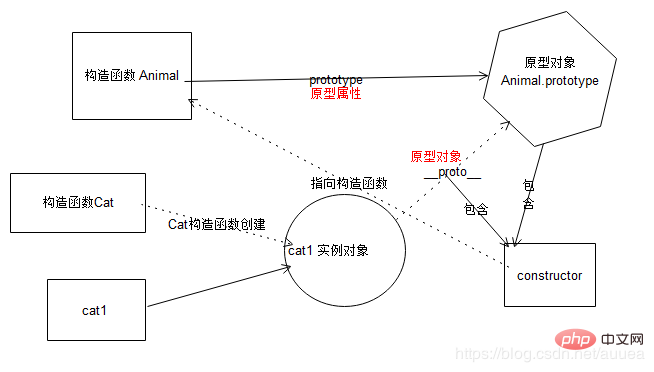
构造函数,prototype原型对象,实例对象,proto,constructor,直接关系

原型作用
原型作用之一:数据共享,节省内存空间
原型作用之二:为了实现继承
原型如何数据共享,节约内存空间
JavaScript 面向对象编程
原型如何实现继承
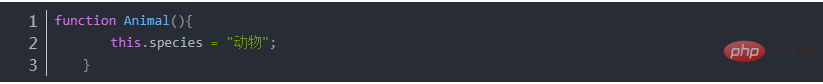
比如,现在有一个"动物"对象的构造函数。

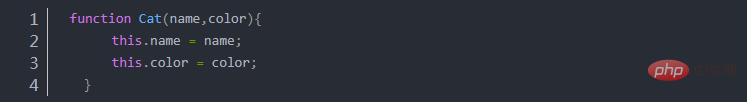
还有一个"猫"对象的构造函数。

怎样才能使"猫"继承"动物"呢?
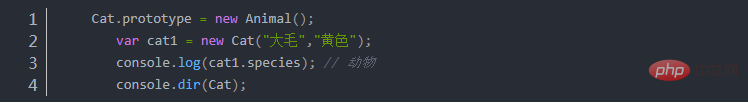
如果"猫"的prototype对象,指向一个Animal的实例,那么所有"猫"的实例,就能继承Animal了。


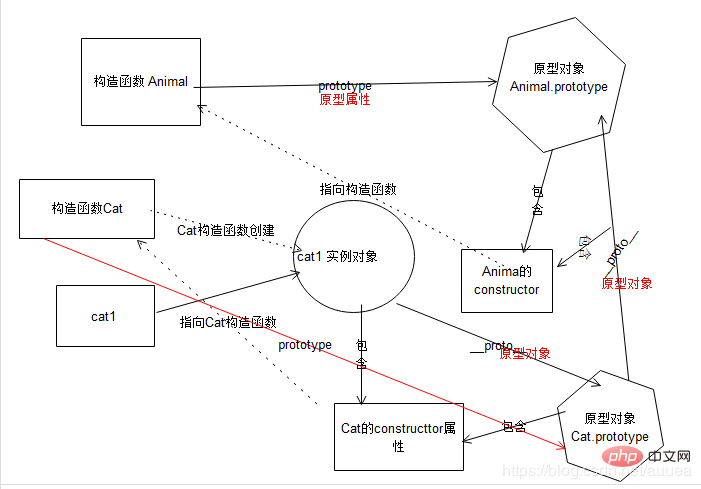
cat1实例对象与构造函数关系图如下

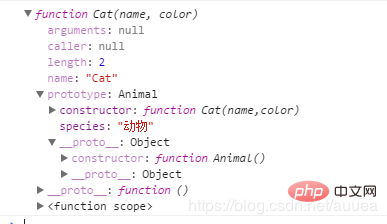
任何一个prototype对象都有一个constructor属性,指向它的构造函数。
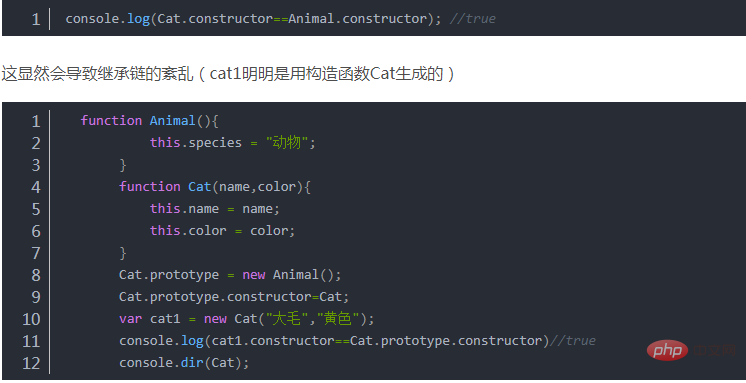
添加 Cat.prototype = new Animal();代码以后
Cat.prototype.constructor指向Animal。


cat1实例对象与构造函数关系图如下

以上就是javascript 原型 是什么的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 绝地求生官网地址是什么-pubg官网入口与网址详解
绝地求生官网地址是什么-pubg官网入口与网址详解
阅读:18
-
 mcjs网页版即点即玩-mcjs极速秒玩入口
mcjs网页版即点即玩-mcjs极速秒玩入口
阅读:18
-
 欧易Web3钱包创建指南:简单5步完成加密钱包设置
欧易Web3钱包创建指南:简单5步完成加密钱包设置
阅读:18
-
 picacg哔咔漫画官网直连入口-picacg哔咔官网安全一键畅连
picacg哔咔漫画官网直连入口-picacg哔咔官网安全一键畅连
阅读:18
-
 朋友圈没有文案是什么梗?揭秘年轻人新型社交暗号,看完秒懂!
朋友圈没有文案是什么梗?揭秘年轻人新型社交暗号,看完秒懂!
阅读:18
-
 动视官网-动视账号注册详细教程
动视官网-动视账号注册详细教程
阅读:18
-
 学习通网页版账号登录入口一键直达-学习通网页版极速开启学习主页
学习通网页版账号登录入口一键直达-学习通网页版极速开启学习主页
阅读:18
-
 朋友圈拍照梗是什么梗?揭秘年轻人最火的拍照姿势,这样拍赞爆了!
朋友圈拍照梗是什么梗?揭秘年轻人最火的拍照姿势,这样拍赞爆了!
阅读:18
-
 忘记Web3钱包助记词?5步教你快速恢复账户访问权限
忘记Web3钱包助记词?5步教你快速恢复账户访问权限
阅读:18
-
 EA官网网址 EA官网登录入口-EA官网下载全攻略
EA官网网址 EA官网登录入口-EA官网下载全攻略
阅读:18




















