css怎样排除第一个元素给其他元素设置样式
时间:2021-12-17
来源:互联网
标签:
今天PHP爱好者为您带来css怎样排除第一个元素给其他元素设置样式,可以利用“:first-child”和“:not”选择器选中除了第一个元素的其他元素,并且设置其他元素的样式,语法为“元素:not(:first-child){css样式代码;}”。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样排除第一个元素给其他元素设置样式
在css中可以利用“:first-child”选择器和“:not”选择器来设置除了第一个元素其他元素的样式。
:first-child 选择器用于选取属于其父元素的首个子元素的指定选择器。
:not(selector) 选择器匹配非指定元素/选择器的每个元素。
下面我们通过示例来看一下,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
tr:not(:first-child){
background-color:red;
}
</style>
<table border="1" class="tab">
<tr>
<td>111</td>
<td>222</td>
</tr>
<tr>
<td>333</td>
<td>444</td>
</tr>
<tr>
<td>555</td>
<td>666</td>
</tr>
<tr>
<td>777</td>
<td>888</td>
</tr>
</table>
</body>
</html>
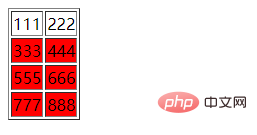
输出结果:

以上就是css怎样排除第一个元素给其他元素设置样式的详细内容,更多请关注php爱好者其它相关文章!
-
 光端机是什么设备 光端机的工作原理及作用 光端机的分类 时间:2025-12-18
光端机是什么设备 光端机的工作原理及作用 光端机的分类 时间:2025-12-18 -
 融合宽带是什么意思 融合宽带和单宽带区别 时间:2025-12-18
融合宽带是什么意思 融合宽带和单宽带区别 时间:2025-12-18 -
 什么是AP隔离?AP隔离开关有什么用 时间:2025-12-17
什么是AP隔离?AP隔离开关有什么用 时间:2025-12-17 -
 AP隔离在哪里设置 AP隔离开启还是关闭好 时间:2025-12-17
AP隔离在哪里设置 AP隔离开启还是关闭好 时间:2025-12-17 -
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
今日更新
-
 番茄影视大全-免费看电视剧追剧 番茄影视大全APP-免费下载畅快追剧
番茄影视大全-免费看电视剧追剧 番茄影视大全APP-免费下载畅快追剧
阅读:18
-
 庞博文的梗是什么梗揭秘其爆笑名场面和出圈真相
庞博文的梗是什么梗揭秘其爆笑名场面和出圈真相
阅读:18
-
 虚拟货币投资热度如何受宏观经济形势影响?解析关键因素
虚拟货币投资热度如何受宏观经济形势影响?解析关键因素
阅读:18
-
 画涯漫画官网入口-画涯漫画官网纯净版下载
画涯漫画官网入口-画涯漫画官网纯净版下载
阅读:18
-
 全球虚拟货币监管差异解析:市场影响与未来趋势
全球虚拟货币监管差异解析:市场影响与未来趋势
阅读:18
-
 B站主入口-Bilibili官网快捷登录通道
B站主入口-Bilibili官网快捷登录通道
阅读:18
-
 庞博文梗是什么梗?揭秘脱口秀演员庞博爆火段子背后的幽默密码,看完笑到停不下来!
庞博文梗是什么梗?揭秘脱口秀演员庞博爆火段子背后的幽默密码,看完笑到停不下来!
阅读:18
-
 加密货币合规成本攀升 交易费用将迎来上涨?
加密货币合规成本攀升 交易费用将迎来上涨?
阅读:18
-
 番茄免费小说阅读入口-番茄小说在线阅读全本免费
番茄免费小说阅读入口-番茄小说在线阅读全本免费
阅读:18
-
 极兔快递单号快速查询入口-极兔快递官网精准查询
极兔快递单号快速查询入口-极兔快递官网精准查询
阅读:18