样式表css有哪几种类型
时间:2021-07-20
来源:互联网
标签:
今天PHP爱好者给大家带来样式表css有哪几种类型分享,样式表css有3种类型:1、行内样式表,把CSS样式通过style属性直接放在代码行内的标签中;2、内部样式表,把CSS样式放到“<style>”标签内;3、外部样式表,把CSS样式放置在网页文档外部的“.css”文件中。望对大家有所帮助。

本教程操作环境:windows7系统、CSS3版、Dell G3电脑。
一个或多个 CSS 样式可以组成一个样式表。样式表包括行内样式表、内部样式表和外部样式表,它们没有本质区别,都是由一个或者多个样式组成。
1、行内样式表
行内样式就是把 CSS 样式直接放在代码行内的标签中,一般都是放入标签的style属性中,由于行内样式直接插入标签中,故是最直接的一种方式,同时也是修改最不方便的样式。
例:
<p style="background-color: #999900">行内元素,控制段落-1</p>
<h2 style="background-color: #FF6633">行内元素,h2 标题元素</h2>
<p style="background-color: #999900">行内元素,控制段落-2</p>
<strong style="font-size:30px;">行内元素,strong 比 em 效果要强</strong>
<p style="background-color:#66CC99; color:#993300; height:30px; line-height:30px;">行内元素,p 块级元素</p>
<em style="font-size:2em;">行内元素,em 强调</em>
2、内部样式表
内部样式表包含在 <style> 标签内,一个 <style> 标签就表示一个内部样式表。
如果一个网页文档中包含多个 <style> 标签,就表示该文档包含了多个内部样式表。
例:
<style type="text/css">
p{
text-align: left; /*文本左对齐*/
font-size: 18px; /*字体大小 18 像素*/
line-height: 25px; /*行高 25 像素*/
text-indent: 2em; /*首行缩进2个文字大小空间*/
width: 500px; /*段落宽度 500 像素*/
margin: 0 auto; /*浏览器下居中*/
margin-bottom: 20px; /*段落下边距 20 像素*/
}
</style>
3、外部样式表
如果 CSS 样式被放置在网页文档外部的文件中,则称为外部样式表,一个 CSS 样式表文档就表示一个外部样式表。
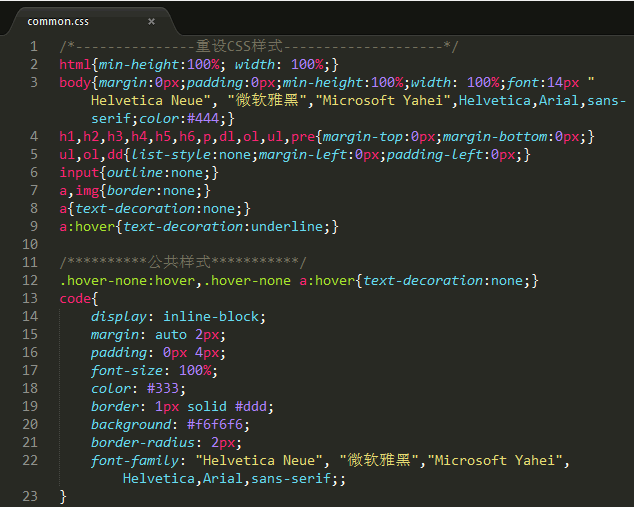
实际上,外部样式表也就是一个文本文件,扩展名为.css。当把CSS样式代码复制到一个文本文件中后,另存为.css文件,则它就是一个外部样式表。
如下图所示就是一个外部样式表

可以在外部样式表文件顶部定义 CSS 源代码的字符编码。例如,下面代码定义样式表文件的字符编码为中文简体。
@charset "gb2312";
如果不设置 CSS 文件的字符编码,可以保持默认设置,则浏览器会根据 HTML 文件的字符编码 来解析 CSS 代码。
以上就是样式表css有哪几种类型的详细内容,更多请关注php爱好者其它相关文章!
-
 核芯显卡是什么意思?核芯显卡和独立显卡有什么区别? 时间:2025-12-19
核芯显卡是什么意思?核芯显卡和独立显卡有什么区别? 时间:2025-12-19 -
 什么是算术逻辑单元ALU 算术逻辑单元的功能和结构 时间:2025-12-19
什么是算术逻辑单元ALU 算术逻辑单元的功能和结构 时间:2025-12-19 -
 什么是视觉识别色差检测 视觉识别色差检测的原理、技术特点、应用及常用工具 时间:2025-12-19
什么是视觉识别色差检测 视觉识别色差检测的原理、技术特点、应用及常用工具 时间:2025-12-19 -
 什么是流量控制 流量控制和拥塞控制的区别 时间:2025-12-19
什么是流量控制 流量控制和拥塞控制的区别 时间:2025-12-19 -
 GPU虚拟化是什么意思 GPU虚拟化有哪三种方法 时间:2025-12-19
GPU虚拟化是什么意思 GPU虚拟化有哪三种方法 时间:2025-12-19 -
 独显是什么意思 独显和集显的区别 时间:2025-12-19
独显是什么意思 独显和集显的区别 时间:2025-12-19
今日更新
-
 1元10抖币极速充值入口苹果-抖币1:10超值充值通道
1元10抖币极速充值入口苹果-抖币1:10超值充值通道
阅读:18
-
 lol战绩查询网页版入口在哪-网页战绩查询详细入口指南
lol战绩查询网页版入口在哪-网页战绩查询详细入口指南
阅读:18
-
 无畏契约官网入口在哪-最新官网入口地址一键获取
无畏契约官网入口在哪-最新官网入口地址一键获取
阅读:18
-
 币安法币充值最低手续费率及稳定方式推荐
币安法币充值最低手续费率及稳定方式推荐
阅读:18
-
 想知道欧拉是什么梗长城又是什么梗?揭秘两大爆火网络热词背后的真相!
想知道欧拉是什么梗长城又是什么梗?揭秘两大爆火网络热词背后的真相!
阅读:18
-
 学科网成绩查询入口-学科网官网高中成绩快速查询
学科网成绩查询入口-学科网官网高中成绩快速查询
阅读:18
-
 无畏契约官网高校认证入口在哪-高校认证官网入口地址一键获取
无畏契约官网高校认证入口在哪-高校认证官网入口地址一键获取
阅读:18
-
 163网易免费邮箱快速入口-163免费邮箱一键注册登录入口
163网易免费邮箱快速入口-163免费邮箱一键注册登录入口
阅读:18
-
 欧力的梗是什么梗揭秘欧力爆火全网的魔性表情包来源
欧力的梗是什么梗揭秘欧力爆火全网的魔性表情包来源
阅读:18
-
 币安链提现费用调整频率详解 最新规则解析
币安链提现费用调整频率详解 最新规则解析
阅读:18




















