css怎么设置元素透明度
时间:2021-07-20
来源:互联网
今天PHP爱好者给大家带来css怎么设置元素透明度的方法,在css中,可以使用opacity属性来设置元素的透明度,只需要给元素添加“opacity:value;”样式即可;其中参数“value”指定元素的透明度,值的范围为“0.0~1.0”,“0.0”表示完全透明,“1.0”表示完全不透明。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
CSS设置元素的透明度(不透明度)
方法:使用CSS3 opacity 属性
作用:设置元素的透明度
语法:
js
object.style.opacity=value
css
opacity: value|inherit;
参数:
value:指定的透明度;范围从0.0~1.0,0.0表示完全透明,1.0表示完全不透明。
inherit:opcity的值从父元素继承;
Demo:
<!DOCTYPE html>
<html>
<head>
<style>
p {
background-color:red;
}
.demo{
opacity:0.4;
filter:Alpha(opacity=40); /* IE8 and earlier */
}
</style>
</head>
<body>
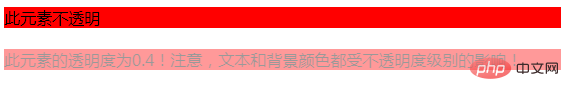
<p =>此元素不透明</p><br />
<p class="demo">此元素的透明度为0.4!注意,文本和背景颜色都受不透明度级别的影响!</p>
</body>
</html>
效果图:

以上就是css怎么设置元素透明度的详细内容,更多请关注php爱好者其它相关文章!
-
 斗罗大陆猎魂世界火舞回忆怎么收集-火舞碎片获取 时间:2025-07-02
斗罗大陆猎魂世界火舞回忆怎么收集-火舞碎片获取 时间:2025-07-02 -
 曙光重临宝玉怎么更换-宝玉系统详细操作方法 时间:2025-07-02
曙光重临宝玉怎么更换-宝玉系统详细操作方法 时间:2025-07-02 -
 曙光重临宝玉怎么更换-宝玉系统详细操作方法 时间:2025-07-02
曙光重临宝玉怎么更换-宝玉系统详细操作方法 时间:2025-07-02 -
 币安下载是否需要支付费用 时间:2025-07-02
币安下载是否需要支付费用 时间:2025-07-02 -
 纸嫁衣8宁子服会回归吗-第八部主角阵容详细解析 时间:2025-07-02
纸嫁衣8宁子服会回归吗-第八部主角阵容详细解析 时间:2025-07-02 -
 纸嫁衣8宁子服会回归吗-第八部主角阵容详细解析 时间:2025-07-02
纸嫁衣8宁子服会回归吗-第八部主角阵容详细解析 时间:2025-07-02
今日更新
-
 新手篇:如何用<a>标签制作一个链接(分享)
新手篇:如何用<a>标签制作一个链接(分享)
阅读:18
-
 PHP数组学习之计算数组元素总和
PHP数组学习之计算数组元素总和
阅读:18
-
 PHP数组学习之第一/最后一个元素的获取(一)
PHP数组学习之第一/最后一个元素的获取(一)
阅读:18
-
 教你用一个PHP类来实现两个数间的加减乘除
教你用一个PHP类来实现两个数间的加减乘除
阅读:18
-
 ps如何利用“复制”“旋转”命令制作图形效果(总结)
ps如何利用“复制”“旋转”命令制作图形效果(总结)
阅读:18
-
 如何使用微信获取openid的静默及非静默
如何使用微信获取openid的静默及非静默
阅读:18
-
 样式表css有哪几种类型
样式表css有哪几种类型
阅读:18
-
 小程序如何获取到openid和session_key
小程序如何获取到openid和session_key
阅读:18
-
 css行内样式是内部样式吗
css行内样式是内部样式吗
阅读:18
-
 php的访问控制符有哪些
php的访问控制符有哪些
阅读:18