css阴影怎么写
时间:2021-07-20
来源:互联网
标签:
今天PHP爱好者给大家带来css阴影的写法,阴影的写法:1、文本阴影“text-shadow: h-shadow v-shadow blur color;”;2、边框阴影“box-shadow: h-shadow v-shadow blur spread color inset;”。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
1、css文本阴影的写法
在css中,可使用text-shadow属性来实现带阴影的文本,text-shadow 属性应用于阴影文本。
语法
text-shadow: h-shadow v-shadow blur color;
h-shadow | 必需。水平阴影的位置。允许负值。 |
v-shadow | 必需。垂直阴影的位置。允许负值。 |
blur | 可选。模糊的距离。 |
color | 可选。阴影的颜色。 |
注意: text-shadow属性连接一个或更多的阴影文本。属性是阴影,指定的每2或3个长度值和一个可选的颜色值用逗号分隔开来。已失时效的长度为0。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css设置文本阴影效果</title>
<style>
h1 {
color: red;
text-shadow: 3px 5px 5px #656B79;
}
</style>
</head>
<body>
<h1>文本阴影!</h1>
</body>
</html>
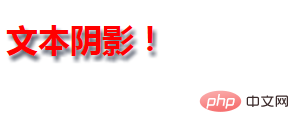
效果图:

2、css边框阴影的写法
在css中,可使用box-shadow属性实现边框阴影效果,box-shadow属性可以设置一个或多个下拉阴影的框。
语法
box-shadow: h-shadow v-shadow blur spread color inset;
h-shadow | 必需的。水平阴影的位置。允许负值 |
v-shadow | 必需的。垂直阴影的位置。允许负值 |
blur | 可选。模糊距离 |
spread | 可选。阴影的大小 |
color | 可选。阴影的颜色。 |
inset | 可选。从外层的阴影(开始时)改变阴影内侧阴影 |
注意:boxShadow 属性把一个或多个下拉阴影添加到框上。该属性是一个用逗号分隔阴影的列表,每个阴影由 2-4 个长度值、一个可选的颜色值和一个可选的 inset 关键字来规定。省略长度的值是 0。
示例:
<!DOCTYPE html>
<html>
<head>
<style>
p {
width: 300px;
height: 100px;
background-color: #ff9900;
-moz-box-shadow: 10px 10px 5px #888888;
/* 老的 Firefox */
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<p>边框阴影</p>
</body>
</html>
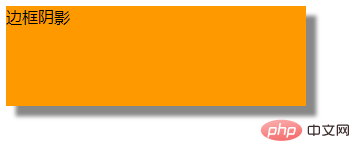
效果图:

以上就是css阴影怎么写的详细内容,更多请关注php爱好者其它相关文章!
-
 Linux查看系统版本信息的几种方法详解 时间:2025-12-23
Linux查看系统版本信息的几种方法详解 时间:2025-12-23 -
 Linux设置默认网关的几种方法详解 时间:2025-12-23
Linux设置默认网关的几种方法详解 时间:2025-12-23 -
 Linux定时关机命令详解 时间:2025-12-23
Linux定时关机命令详解 时间:2025-12-23 -
 Linux修改文件名的几种方法详解 时间:2025-12-23
Linux修改文件名的几种方法详解 时间:2025-12-23 -
 Linux压缩和解压命令详解 时间:2025-12-23
Linux压缩和解压命令详解 时间:2025-12-23 -
 Linux解压rar文件命令详解 时间:2025-12-23
Linux解压rar文件命令详解 时间:2025-12-23
今日更新
-
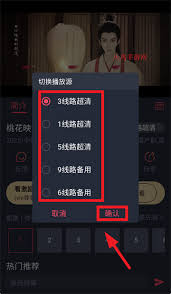
 豚豚剧如何清理缓存
豚豚剧如何清理缓存
阅读:18
-
 浙里办如何办理杭州通行证
浙里办如何办理杭州通行证
阅读:18
-
 alook浏览器如何关闭悬窗
alook浏览器如何关闭悬窗
阅读:18
-
 联想 app 如何加入购物车
联想 app 如何加入购物车
阅读:18
-
 神州租车如何进行自助取车
神州租车如何进行自助取车
阅读:18
-
 秀米官网网页版登录入口-秀米图文编辑网页版登录
秀米官网网页版登录入口-秀米图文编辑网页版登录
阅读:18
-
 农民是什么梗?揭秘网络热词农民的爆火真相,看完秒懂!
农民是什么梗?揭秘网络热词农民的爆火真相,看完秒懂!
阅读:18
-
 微信小视频自动压缩模糊如何解决
微信小视频自动压缩模糊如何解决
阅读:18
-
 Safari地址栏输入被替换成搜索结果如何解决
Safari地址栏输入被替换成搜索结果如何解决
阅读:18
-
 南方plus如何选择日期
南方plus如何选择日期
阅读:18




















