如何使用javascript改变span标签中的值
时间:2021-04-22
来源:互联网
标签:
今天PHP爱好者给大家带来使用javascript改变span标签中值的方法:首先打开JS执行工作环境,选择要更改值的span;然后输入相关程序,点击“确定”即可。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版,DELL G3电脑。
使用javascript改变span标签中值的方法:
1、打开JS执行工作环境。

2、选择要更改值的span。

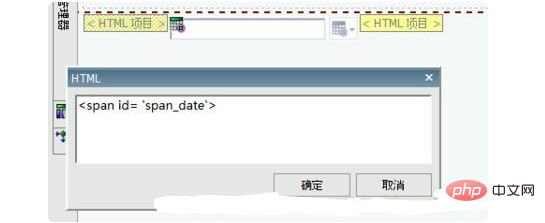
3、输入程序:
} }else{ va[0].innerHTML = "要改的值".length > 1)
{ for(i=0; i<va.length; i++){ va[i].innerHTML = "要改的值"; if(va;/script><span>原来的值</span"<script> function sp()
{ var va = document.getElementsByTagName("); } }<span>
document.getElementById('id').innerHtml = 'abc';
点击“确定”即可。

以上就是如何使用javascript改变span标签中的值的详细内容,更多请关注php爱好者其它相关文章!
-
 MSBuild是什么文件夹?可以删除吗? 时间:2025-10-25
MSBuild是什么文件夹?可以删除吗? 时间:2025-10-25 -
 ntdll.dll模块错误导致程序闪退的原因及解决方法 时间:2025-10-25
ntdll.dll模块错误导致程序闪退的原因及解决方法 时间:2025-10-25 -
 远程桌面端口号是多少 远程桌面端口怎么修改 时间:2025-10-25
远程桌面端口号是多少 远程桌面端口怎么修改 时间:2025-10-25 -
 什么是Windows PowerShell?PowerShell是干嘛的?PowerShell窗口怎么打开? 时间:2025-10-25
什么是Windows PowerShell?PowerShell是干嘛的?PowerShell窗口怎么打开? 时间:2025-10-25 -
 什么是Windows Server?Windows Server和Windows的区别 时间:2025-10-25
什么是Windows Server?Windows Server和Windows的区别 时间:2025-10-25 -
 .NET Framework 3.5怎么下载和安装教程 时间:2025-10-25
.NET Framework 3.5怎么下载和安装教程 时间:2025-10-25
今日更新
-
 "什么作业是什么梗"揭秘:学生党必备的爆笑网络热梗解析!
"什么作业是什么梗"揭秘:学生党必备的爆笑网络热梗解析!
阅读:18
-
 崩坏因缘精灵因缘师有哪些-崩坏因缘精灵角色图鉴
崩坏因缘精灵因缘师有哪些-崩坏因缘精灵角色图鉴
阅读:18
-
 凡应蕾娜怎么玩好-蕾娜与傀人协同操作
凡应蕾娜怎么玩好-蕾娜与傀人协同操作
阅读:18
-
 王者荣耀世界神铸者怎么打-神铸者打法
王者荣耀世界神铸者怎么打-神铸者打法
阅读:18
-
 币安与欧易信用卡风控模型差异解析:关键点对比
币安与欧易信用卡风控模型差异解析:关键点对比
阅读:18
-
 三国望神州关羽单刀赴会怎么玩-详细玩法解析
三国望神州关羽单刀赴会怎么玩-详细玩法解析
阅读:18
-
 神器行者穿刺暴击游侠加点方案码分享
神器行者穿刺暴击游侠加点方案码分享
阅读:18
-
 卡拉彼丘2025直播爆料最新真实可用兑换码
卡拉彼丘2025直播爆料最新真实可用兑换码
阅读:18
-
 神魔决之江湖行第五章隐藏装备获取路径
神魔决之江湖行第五章隐藏装备获取路径
阅读:18
-
 圣翼传说修仙大陆世界修仙方法内容
圣翼传说修仙大陆世界修仙方法内容
阅读:18