css3可以做3d的效果吗
css3可以做3d的效果吗,对于css3可以做3d的效果吗许多的网友还不是很了解,下面小编给大家带来css3可以做3d的效果吗介绍,感兴趣的小伙伴快来看看吧!

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
css3做3d效果
CSS3 允许您使用 3D 转换来对元素进行格式化。
3D 转换方法:
rotateX()
rotateX()方法,围绕其在一个给定度数X轴旋转的元素。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:rotateX(120deg);
-webkit-transform:rotateX(120deg); /* Safari and Chrome */
}
</style>
</head>
<body>
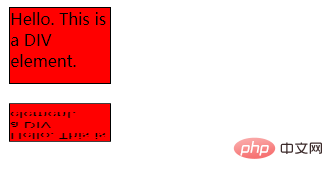
<p><b>注意:</b> Internet Explorer 9 (以及更早版本的浏览器) 和 Opera 不支持 rotateX 方法.</p>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>输出结果:

rotateY()
rotateY()方法,围绕其在一个给定度数Y轴旋转的元素。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
div
{
width:100px;
height:75px;
background-color:red;
border:1px solid black;
}
div#div2
{
transform:rotateY(130deg);
-webkit-transform:rotateY(130deg); /* Safari and Chrome */
}
</style>
</head>
<body>
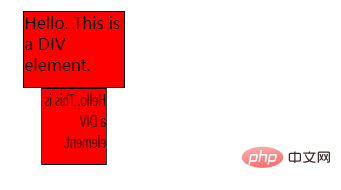
<p><b>注意:</b> Internet Explorer 9 (以及更早版本的浏览器) 和 Opera 不支持 rotateY方法.</p>
<div>Hello. This is a DIV element.</div>
<div id="div2">Hello. This is a DIV element.</div>
</body>
</html>输出结果:

以上就是css3可以做3d的效果吗的详细内容,更多请关注php爱好者其它相关文章!
相关阅读 更多
-
 网络测试工具iperf3超详细下载、安装、使用教程 时间:2026-01-01
网络测试工具iperf3超详细下载、安装、使用教程 时间:2026-01-01 -
 Session超时时间设置方法详解 时间:2026-01-01
Session超时时间设置方法详解 时间:2026-01-01 -
 Session超时是什么意思?怎么解决? 时间:2026-01-01
Session超时是什么意思?怎么解决? 时间:2026-01-01 -
 集群和负载均衡的区别和联系 时间:2025-12-31
集群和负载均衡的区别和联系 时间:2025-12-31 -
 C语言整型数据类型详解 时间:2025-12-31
C语言整型数据类型详解 时间:2025-12-31 -
 Response.Cookies详解(定义、作用、用法) 时间:2025-12-31
Response.Cookies详解(定义、作用、用法) 时间:2025-12-31
今日更新
-
 阴阳师式神渺念樱草技能介绍
阴阳师式神渺念樱草技能介绍
阅读:18
-
 物华弥新回击队器者怎么配队
物华弥新回击队器者怎么配队
阅读:18
-
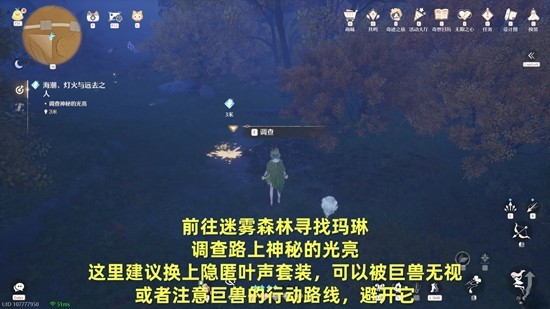
 无限暖暖海潮灯火与远去之人攻略
无限暖暖海潮灯火与远去之人攻略
阅读:18
-
 幻塔拉娜值得培养吗 拉娜立绘图鉴
幻塔拉娜值得培养吗 拉娜立绘图鉴
阅读:18
-
 冬日狂想曲怎么更改设置?
冬日狂想曲怎么更改设置?
阅读:18
-
 梦幻西游五宝是哪五宝 五宝介绍
梦幻西游五宝是哪五宝 五宝介绍
阅读:18
-
 九牧之野无策枪阵容搭配攻略
九牧之野无策枪阵容搭配攻略
阅读:18
-
 鸣潮夏空命座抽取建议
鸣潮夏空命座抽取建议
阅读:18
-
 鸣潮卡提希娅毕业面板数据
鸣潮卡提希娅毕业面板数据
阅读:18
-
 物华弥新赤壁赋页技能介绍
物华弥新赤壁赋页技能介绍
阅读:18