html5怎么取消边框
html5怎么取消边框,对于html5怎么取消边框许多的网友还不是很了解,下面小编给大家带来html5怎么取消边框介绍,感兴趣的小伙伴快来看看吧!

本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
html5怎么取消边框
border 属性在一个声明中设置所有边框属性。
语法:
Object.style.border=borderWidth borderStyle borderColor

示例如下:
<html>
<head>
<style type="text/css">
p
{
border: thin dotted #FF0000;
}
</style>
<script type="text/javascript">
function changeBorder()
{
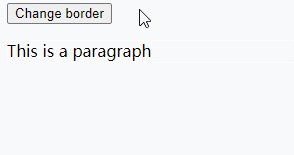
document.getElementById("p1").style.border="none";
}
</script>
</head>
<body>
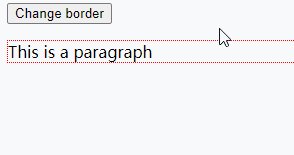
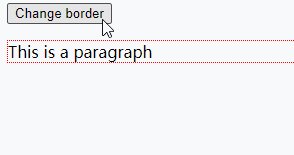
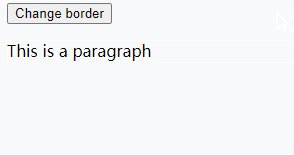
<input type="button" onclick="changeBorder()" value="Change border" />
<p id="p1">This is a paragraph</p>
</body>
</html>输出结果:

示例:
<html>
<body>
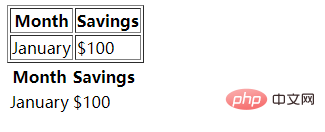
<table border="1">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
<table border="0">
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
</body>
</html>输出结果:

以上就是html5怎么取消边框的详细内容,更多请关注php爱好者其它相关文章!
相关阅读 更多
-
 核芯显卡是什么意思?核芯显卡和独立显卡有什么区别? 时间:2025-12-19
核芯显卡是什么意思?核芯显卡和独立显卡有什么区别? 时间:2025-12-19 -
 什么是算术逻辑单元ALU 算术逻辑单元的功能和结构 时间:2025-12-19
什么是算术逻辑单元ALU 算术逻辑单元的功能和结构 时间:2025-12-19 -
 什么是视觉识别色差检测 视觉识别色差检测的原理、技术特点、应用及常用工具 时间:2025-12-19
什么是视觉识别色差检测 视觉识别色差检测的原理、技术特点、应用及常用工具 时间:2025-12-19 -
 什么是流量控制 流量控制和拥塞控制的区别 时间:2025-12-19
什么是流量控制 流量控制和拥塞控制的区别 时间:2025-12-19 -
 GPU虚拟化是什么意思 GPU虚拟化有哪三种方法 时间:2025-12-19
GPU虚拟化是什么意思 GPU虚拟化有哪三种方法 时间:2025-12-19 -
 独显是什么意思 独显和集显的区别 时间:2025-12-19
独显是什么意思 独显和集显的区别 时间:2025-12-19
今日更新
-
 币安BNB手续费折扣能否转让?用户权益详解
币安BNB手续费折扣能否转让?用户权益详解
阅读:18
-
 jm天堂网页版官网Web版登录入口-jm天堂网页版官方网页版快捷登录入口
jm天堂网页版官网Web版登录入口-jm天堂网页版官方网页版快捷登录入口
阅读:18
-
 云原神云游戏官网入口在哪找-原神云游戏官网入口地址一键获取
云原神云游戏官网入口在哪找-原神云游戏官网入口地址一键获取
阅读:18
-
 微博网页版手机端官网入口-微博手机网页版官网登录
微博网页版手机端官网入口-微博手机网页版官网登录
阅读:18
-
 币安标记价格机制如何考量交易对流动性因素
币安标记价格机制如何考量交易对流动性因素
阅读:18
-
 想知道哦巴嘎是什么梗吗?揭秘网络热词背后的搞笑含义,快来了解吧!
想知道哦巴嘎是什么梗吗?揭秘网络热词背后的搞笑含义,快来了解吧!
阅读:18
-
 在线PS网页版入口-PS网页版免费使用教程
在线PS网页版入口-PS网页版免费使用教程
阅读:18
-
 漫蛙漫画免费入口页面全集-漫蛙漫画无广告免费资源大全
漫蛙漫画免费入口页面全集-漫蛙漫画无广告免费资源大全
阅读:18
-
 想知道哦否是什么梗?揭秘网络热词背后的搞笑真相,一秒get流行密码!
想知道哦否是什么梗?揭秘网络热词背后的搞笑真相,一秒get流行密码!
阅读:18
-
 币安UI优化会改变老用户操作习惯吗?新旧对比解析
币安UI优化会改变老用户操作习惯吗?新旧对比解析
阅读:18