css选择所有子元素方法教程
今天PHP爱好者给大家带来在css中可以使用子选择器来选择指定元素的所有子元素:1、使用“E1 > E2{}”格式选择指定元素的所有指定子元素;2、使用“element1 > *{}”格式选择指定元素的所有子元素。快来看看吧。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
当元素是某个元素的子元素时,可以使用子选择器匹配,该选择器选择特定父级的所有子元素。子选择器由两个或多个由“>”分隔的选择器组成;它也称为element > element选择器。
注:子选择器只能选择自己的子类,第二级元素,而不能选择第二级别以下的元素。
如果选择指定元素的所有指定子元素,则使用以下语法
element1 > element2
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择所有指定子元素</title>
<style>
.demo > p{
background-color: palevioletred;
padding: 5px;
}
</style>
</head>
<body>
<div class="demo">
<p>段落 1</p>
<p>段落 2</p>
<span>段落 3</span>
<div>段落 4</div>
</div>
<p>段落 6</p>
<p>段落 7</p>
</body>
</html>
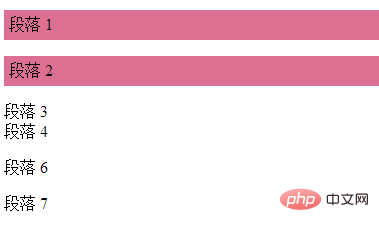
效果图:

如果想要递归选择所有子元素,则使用以下语法
element1 > * {
// CSS样式
}
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>选择所有子元素</title>
<style>
.demo > *{
background-color: palevioletred;
}
</style>
</head>
<body>
<div class="demo">
<p>段落 1</p>
<p>段落 2</p>
<span>段落 3</span>
<div>段落 4</div>
</div>
<p>段落 6</p>
<p>段落 7</p>
</body>
</html>
效果图:

以上就是css怎么选择所有子元素的详细内容,更多请关注php爱好者其它相关文章!
-
 什么是AP隔离?AP隔离开关有什么用 时间:2025-12-17
什么是AP隔离?AP隔离开关有什么用 时间:2025-12-17 -
 AP隔离在哪里设置 AP隔离开启还是关闭好 时间:2025-12-17
AP隔离在哪里设置 AP隔离开启还是关闭好 时间:2025-12-17 -
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
今日更新
-
 jm18c.mic官方入口-直达链接一键进入|jm18c.mic官网入口
jm18c.mic官方入口-直达链接一键进入|jm18c.mic官网入口
阅读:18
-
 泡吧是什么梗?揭秘年轻人最新社交暗号,原来这样玩才叫潮!
泡吧是什么梗?揭秘年轻人最新社交暗号,原来这样玩才叫潮!
阅读:18
-
 战网如何注册美区账号-暴雪战网美服账号注册详细教程
战网如何注册美区账号-暴雪战网美服账号注册详细教程
阅读:18
-
 以太坊生态发展如何推动其价值增长与市场地位提升
以太坊生态发展如何推动其价值增长与市场地位提升
阅读:18
-
 阿里旺旺网页版在线登录入口-阿里旺旺网页版官方快捷入口
阿里旺旺网页版在线登录入口-阿里旺旺网页版官方快捷入口
阅读:18
-
 抖音网页版登录入口在哪
抖音网页版登录入口在哪
阅读:18
-
 天堂漫画官网免费入口极速直达-天堂漫画官网畅快免费看
天堂漫画官网免费入口极速直达-天堂漫画官网畅快免费看
阅读:18
-
 2026恋恋影视rosimm高清入口-恋恋影视官网极速免费看视频
2026恋恋影视rosimm高清入口-恋恋影视官网极速免费看视频
阅读:18
-
 加密货币交易规则差异如何影响投资者决策与收益
加密货币交易规则差异如何影响投资者决策与收益
阅读:18
-
 泡茶梗是什么梗?揭秘年轻人喝茶新潮流,轻松get社交新谈资!
泡茶梗是什么梗?揭秘年轻人喝茶新潮流,轻松get社交新谈资!
阅读:18