css怎样设置链接不显示鼠标小手
时间:2021-11-30
来源:互联网
标签:
今天PHP爱好者为您带来在css中,可以利用cursor属性来设置链接不显示鼠标小手,该属性的作用是规定元素显示的光标形状,当该属性的值为“default”时,链接的光标就不会显示小手,语法为“cursor:default;”。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样设置链接不显示鼠标小手
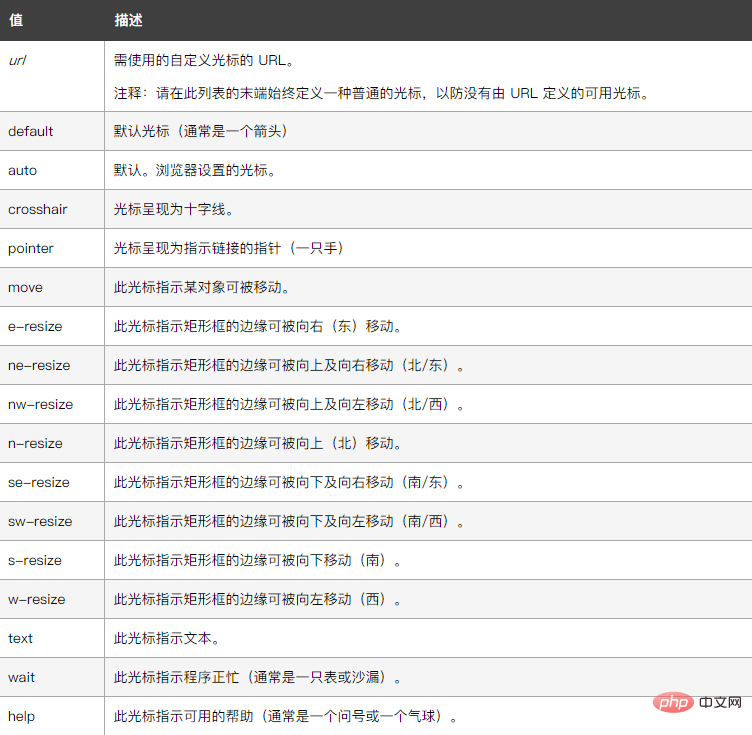
在css中可以利用cursor 属性来设置连接不显示鼠标小手样式,该属性用于规定要显示的光标的类型(形状)。
该属性值的设置如下:

下面我们通过示例来看一下怎样设置鼠标经过连接不显示小手,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style>
a{
cursor:default;
}
</style>
</head>
<body>
<a href="https://www.php.cn/course/list/12.html" target="_blank">css视频教程</a>
</body>
</html>
输出结果:

以上就是css怎样设置链接不显示鼠标小手的详细内容,更多请关注php爱好者其它相关文章!
-
 顺磁性和逆磁性的区别 顺磁性和逆磁性的判断方法 时间:2026-01-08
顺磁性和逆磁性的区别 顺磁性和逆磁性的判断方法 时间:2026-01-08 -
 顺磁性是什么意思 顺磁性材料有哪些 时间:2026-01-08
顺磁性是什么意思 顺磁性材料有哪些 时间:2026-01-08 -
 usim卡是什么意思 usim卡和sim卡的区别 时间:2026-01-08
usim卡是什么意思 usim卡和sim卡的区别 时间:2026-01-08 -
 Web前端四大渲染模式SSR、CSR、ISR、SSG的定义和区别 时间:2026-01-08
Web前端四大渲染模式SSR、CSR、ISR、SSG的定义和区别 时间:2026-01-08 -
 什么是上位机软件 上位机软件是干什么的 上位机软件有哪些 时间:2026-01-08
什么是上位机软件 上位机软件是干什么的 上位机软件有哪些 时间:2026-01-08 -
 蜂窝网络是什么意思 蜂窝网络和wifi区别 时间:2026-01-08
蜂窝网络是什么意思 蜂窝网络和wifi区别 时间:2026-01-08
今日更新
-
 下一站江湖2如何开启佛像
下一站江湖2如何开启佛像
阅读:18
-
 木笛梗是什么梗揭秘网络热词木笛的爆笑来源和用法解析
木笛梗是什么梗揭秘网络热词木笛的爆笑来源和用法解析
阅读:18
-
 在海洋中每下潜10米人体承受的压力会增加吗
在海洋中每下潜10米人体承受的压力会增加吗
阅读:18
-
 歧路旅人0如何招募商人卡琳达入队
歧路旅人0如何招募商人卡琳达入队
阅读:18
-
 《燕云十六声》破竹风流派特点介绍
《燕云十六声》破竹风流派特点介绍
阅读:18
-
 《燕云十六声》众生江湖故人介绍
《燕云十六声》众生江湖故人介绍
阅读:18
-
 《燕云十六声》众生话术论道介绍
《燕云十六声》众生话术论道介绍
阅读:18
-
 漫蛙漫画app下载免费最新版本-漫蛙漫画官方正版下载入口安全安装
漫蛙漫画app下载免费最新版本-漫蛙漫画官方正版下载入口安全安装
阅读:18
-
 豆包网页版一键入口-豆包网页版官方直达访问入口
豆包网页版一键入口-豆包网页版官方直达访问入口
阅读:18
-
 《燕云十六声》众生丝竹雅韵介绍
《燕云十六声》众生丝竹雅韵介绍
阅读:18