css如何写渐变的边框
时间:2021-12-02
来源:互联网
标签:
今天PHP爱好者为您带来在css中,可以利用“border-image”属性和“linear-gradient()”函数来写一个渐变的边框,写法为“元素对象{border-image:linear-gradient(渐变方向,颜色1,颜色2,颜色3);}”。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css如何写渐变的边框
在css中可以利用border-image属性和linear-gradient() 函数来写一个渐变的边框。
border-image属性用于设置元素的边框样式,linear-gradient() 函数用于创建一个表示两种或多种颜色线性渐变的图片。
创建一个线性渐变,需要指定两种颜色,还可以实现不同方向(指定为一个角度)的渐变效果,如果不指定方向,默认从上到下渐变。
下面我们就通过示例来看一下怎样通过border-image属性和linear-gradient() 函数来写一个渐变的边框,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
p{
width:250px;
height:250px;
border:10px solid;
border-image: linear-gradient(red,yellow,blue)30 30;
}
</style>
<p></p>
</body>
</html>
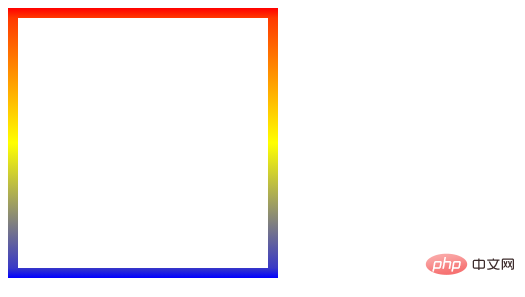
输出结果:

以上就是css如何写渐变的边框的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 神庙逃亡2网页版直达入口-神庙逃亡2官网网页版畅玩
神庙逃亡2网页版直达入口-神庙逃亡2官网网页版畅玩
阅读:18
-
 陪跑的梗是什么意思?揭秘网络热词陪跑背后的幽默与自嘲
陪跑的梗是什么意思?揭秘网络热词陪跑背后的幽默与自嘲
阅读:18
-
 身份验证审核时间多久?快速解答你的疑问
身份验证审核时间多久?快速解答你的疑问
阅读:18
-
 索尼PS5香港官网直通车-索尼PS5香港官网网址全览
索尼PS5香港官网直通车-索尼PS5香港官网网址全览
阅读:18
-
 poki地铁跑酷极速入口-poki地铁跑酷经典无限畅玩入口
poki地铁跑酷极速入口-poki地铁跑酷经典无限畅玩入口
阅读:18
-
 迅雷在线观影-迅雷影视免费高清播放器
迅雷在线观影-迅雷影视免费高清播放器
阅读:18
-
 欧易支持的货币、加密货币及支付方式全解析
欧易支持的货币、加密货币及支付方式全解析
阅读:18
-
 神庙逃亡2网页版直通入口-神庙逃亡2官网网页畅玩版
神庙逃亡2网页版直通入口-神庙逃亡2官网网页畅玩版
阅读:18
-
 最新陪我聊天的梗是什么梗 揭秘年轻人都在玩的聊天新方式
最新陪我聊天的梗是什么梗 揭秘年轻人都在玩的聊天新方式
阅读:18
-
 逃离塔科夫官网如何注册账号-逃离塔科夫官网账号注册详细教程
逃离塔科夫官网如何注册账号-逃离塔科夫官网账号注册详细教程
阅读:18




















