css怎样设置点击时文字放大缩小效果
时间:2021-11-30
来源:互联网
标签:
今天PHP爱好者给大家带来在css中,可以利用“:active”选择器和“font-size”属性来设置文字点击时的放大缩小效果,语法为“图片元素:active{font-size:放大缩小比例值;}”。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样设置点击时文字放大缩小效果
在css中可以利用“:active”选择器和font-size属性来设置奠基石文字大小放大缩小效果,:active”选择器用于设置鼠标点击元素时的样式,font-size属性用于设置字体的大小。
下面我们通过示例来看一下怎样实现点击文字放大缩小的效果,示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css设置鼠标点击字体变大缩小</title>
<style type="text/css">
.font-big:active{
font-size:200%;
}
.font-small:active{
font-size:50%;
}
</style>
</head>
<body>
<p class="font-big">
鼠标点击放大
</p>
<p class="font-small">
鼠标点击缩小
</p>
</body>
</html>
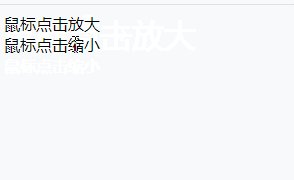
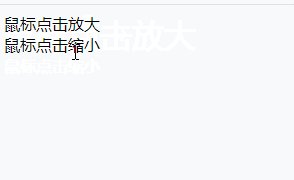
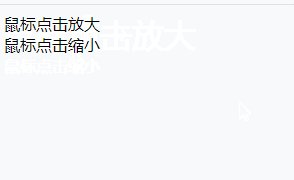
输出结果:

以上就是css怎样设置点击时文字放大缩小效果的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 欧易APP缓存清理指南:简单3步释放手机空间
欧易APP缓存清理指南:简单3步释放手机空间
阅读:18
-
 想知道佩奇梗是什么梗吗?揭秘小猪佩奇爆火网络背后的趣味含义!
想知道佩奇梗是什么梗吗?揭秘小猪佩奇爆火网络背后的趣味含义!
阅读:18
-
 俄罗斯引擎yandex中文搜索直达入口-俄罗斯引擎yandex简体中文版快捷入口
俄罗斯引擎yandex中文搜索直达入口-俄罗斯引擎yandex简体中文版快捷入口
阅读:18
-
 微信文件传输助手网页版入口在哪 具体使用方法详解
微信文件传输助手网页版入口在哪 具体使用方法详解
阅读:18
-
 暴雪战网安装失败提示无法验证数字签名?教你解决
暴雪战网安装失败提示无法验证数字签名?教你解决
阅读:18
-
 修修漫画在线看-漫画入口页面更新!修修漫画网页版-在线观看高清入口
修修漫画在线看-漫画入口页面更新!修修漫画网页版-在线观看高清入口
阅读:18
-
 佩奇是什么梗揭秘这只网红小猪的爆火原因和背后故事
佩奇是什么梗揭秘这只网红小猪的爆火原因和背后故事
阅读:18
-
 欧易平台服务器维护时间多久 常见问题与解决方案
欧易平台服务器维护时间多久 常见问题与解决方案
阅读:18
-
 epic官网地址是什么-epic账号注册+官网登录入口一键获取
epic官网地址是什么-epic账号注册+官网登录入口一键获取
阅读:18
-
 歪歪漫画首页登陆入口-歪歪漫画官网登录页面
歪歪漫画首页登陆入口-歪歪漫画官网登录页面
阅读:18