css里斜体样式代码是什么
时间:2021-12-14
来源:互联网
今天PHP爱好者为您带来css里斜体样式代码,斜体样式代码是“font-style:italic;”;“font-style”属性的作用就是定义字体的风格,当该属性的值为“italic”时,显示的字体样式为斜体;语法为“文字元素{font-style:italic;}”。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css里斜体样式代码是什么
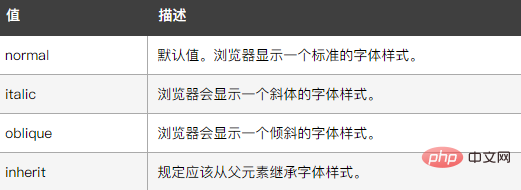
在css中可以利用font-style属性设置斜体样式,该属性用于定义字体的风格,当该属性的值为italic表示的就是字体样式为斜体。
该属性设置使用斜体、倾斜或正常字体。斜体字体通常定义为字体系列中的一个单独的字体。理论上讲,用户代理可以根据正常字体计算一个斜体字体。

下面我们通过示例看一下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style type="text/css">
p{
font-style:italic;
font-size:30px;
}
</style>
</head>
<body>
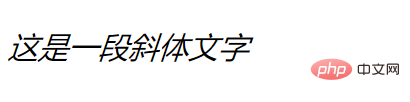
<p>这是一段斜体文字</p>
</body>
</html>
输出结果:

以上就是css里斜体样式代码是什么的详细内容,更多请关注php爱好者其它相关文章!
-
 斗罗大陆猎魂世界魂兽怎么选-强力魂兽推荐 时间:2025-07-03
斗罗大陆猎魂世界魂兽怎么选-强力魂兽推荐 时间:2025-07-03 -
 剑星一周目达成全结局方法分享_剑星一周目达成全结局方法一览(剑星4000dp任务) 时间:2025-07-03
剑星一周目达成全结局方法分享_剑星一周目达成全结局方法一览(剑星4000dp任务) 时间:2025-07-03 -
 jensen不等式的定义和证明 jensen不等式的应用 时间:2025-07-03
jensen不等式的定义和证明 jensen不等式的应用 时间:2025-07-03 -
 币安资金划转是什么意思?-账户间资金转移操作说明 时间:2025-07-03
币安资金划转是什么意思?-账户间资金转移操作说明 时间:2025-07-03 -
 什么是cfg文件 cfg文件怎么创建和打开 时间:2025-07-03
什么是cfg文件 cfg文件怎么创建和打开 时间:2025-07-03 -
 SEI价格在突破80%后测试关键支撑位——多头准备好再次发力了吗? 时间:2025-07-03
SEI价格在突破80%后测试关键支撑位——多头准备好再次发力了吗? 时间:2025-07-03
今日更新
-
 css怎么将输入框设置为圆形
css怎么将输入框设置为圆形
阅读:18
-
 php-cs-fixer能够自动帮你修证代码风格吗
php-cs-fixer能够自动帮你修证代码风格吗
阅读:18
-
 php中dt是指什么意思
php中dt是指什么意思
阅读:18
-
 composer install一直失败是什么情况?
composer install一直失败是什么情况?
阅读:18
-
 用css怎么设置img的图片大小
用css怎么设置img的图片大小
阅读:18
-
 通过go get拉取扩展发生报错怎么办?
通过go get拉取扩展发生报错怎么办?
阅读:18
-
 git权限有几种
git权限有几种
阅读:18
-
 git怎么取消commit
git怎么取消commit
阅读:18
-
 分析 thinkphp5 显示render不兼容问题
分析 thinkphp5 显示render不兼容问题
阅读:18
-
 git的tag和branch有什么区别
git的tag和branch有什么区别
阅读:18