用css怎么设置img的图片大小
时间:2021-12-15
来源:互联网
标签:
今天PHP爱好者为您带来用css怎么设置img的图片大小的方法,可以利用width和height属性来设置img元素图片的大小,width属性用于设置元素的宽度值,height属性用于设置元素的高度值,语法为“img元素{width:宽度值;height:高度值;}”。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
用css怎么设置img的图片大小
在css中,可以利用width和height属性来设置img的图片大小,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style type="text/css">
.tupian{
width:150px;
height:150px;
}
</style>
</head>
<body>
<img src="1115.08.png" class="tupian">
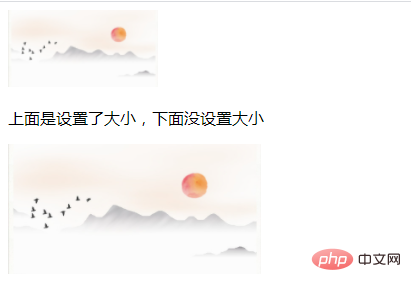
<p>上面是设置了大小,下面没设置大小</p>
<img src="1115.08.png">
</body>
</html>
输出结果:

上述示例中,同时设置了width和height属性,想要实现等比例缩放大小,只需要设置一个属性就可以了。示例如下:
当只添加width:150px;样式时,输出结果:

当只添加height:150px;样式时,输出结果:

以上就是用css怎么设置img的图片大小的详细内容,更多请关注php爱好者其它相关文章!
-
 什么是AP隔离?AP隔离开关有什么用 时间:2025-12-17
什么是AP隔离?AP隔离开关有什么用 时间:2025-12-17 -
 AP隔离在哪里设置 AP隔离开启还是关闭好 时间:2025-12-17
AP隔离在哪里设置 AP隔离开启还是关闭好 时间:2025-12-17 -
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
今日更新
-
 欧易衍生品交易如何平衡风险与收益?7大实用策略揭秘
欧易衍生品交易如何平衡风险与收益?7大实用策略揭秘
阅读:18
-
 明日方舟公开招募计算器使用指南-公开招募计算器最新地址速查
明日方舟公开招募计算器使用指南-公开招募计算器最新地址速查
阅读:18
-
 msn登录入口中文官网-msn官方最新中文登录地址
msn登录入口中文官网-msn官方最新中文登录地址
阅读:18
-
 豆包官网在线入口-2026豆包官方网页版最新网址直达
豆包官网在线入口-2026豆包官方网页版最新网址直达
阅读:18
-
 欧易理财质押BNB收益指南 年化收益率详解
欧易理财质押BNB收益指南 年化收益率详解
阅读:18
-
 CET4成绩官方查询主站直达入口-CET4成绩多端同步快速验证查询入口
CET4成绩官方查询主站直达入口-CET4成绩多端同步快速验证查询入口
阅读:18
-
 炮打司令部是什么梗?揭秘网络热词背后的历史与幽默
炮打司令部是什么梗?揭秘网络热词背后的历史与幽默
阅读:18
-
 GTA5官网如何进入-GTA5官网入口地址分享
GTA5官网如何进入-GTA5官网入口地址分享
阅读:18
-
 欧易用户资产安全保障:冷钱包与SAFU基金详解
欧易用户资产安全保障:冷钱包与SAFU基金详解
阅读:18
-
 百度云盘网页版入口-百度网盘官网网页登录版
百度云盘网页版入口-百度网盘官网网页登录版
阅读:18