css怎样去掉h1的粗体样式
时间:2021-12-15
来源:互联网
今天PHP爱好者为您带来css怎样去掉h1的粗体样式的方法,可以利用“font-weight”属性来去掉h1的粗体样式,该属性的作用就是设置文本的粗细,当该属性的值为“normal”时,就会去掉h1的粗体样式,只需要给h1标签添加“font-weight:normal;”样式即可。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样去掉h1的粗体样式
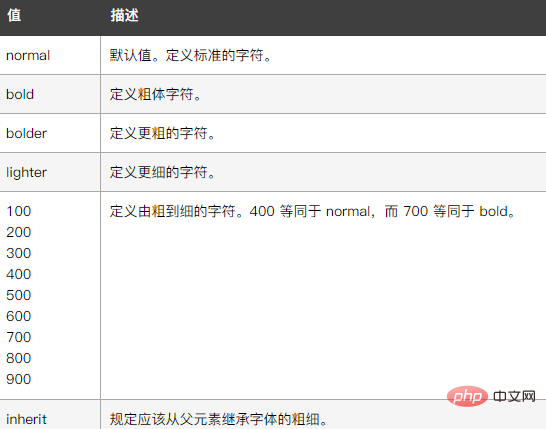
在css中可以利用font-weight属性来去掉h1的粗体,该属性的作用就是设置文本的粗细。当属性值为normal是表示定义一个标准字符。

示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
h1{
font-weight:normal;
}
</style>
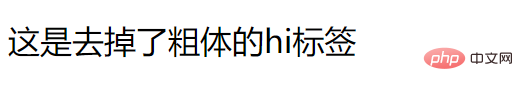
<h1>这是去掉了粗体的hi标签</h1>
</body>
</html>
输出结果:

以上就是css怎样去掉h1的粗体样式的详细内容,更多请关注php爱好者其它相关文章!
-
 异人之下手游需要什么配置-手机配置要求详解 时间:2025-07-02
异人之下手游需要什么配置-手机配置要求详解 时间:2025-07-02 -
 异人之下手游需要什么配置-手机配置要求详解 时间:2025-07-02
异人之下手游需要什么配置-手机配置要求详解 时间:2025-07-02 -
 异环峰林别墅怎么获得-顶级豪宅获取方法 时间:2025-07-02
异环峰林别墅怎么获得-顶级豪宅获取方法 时间:2025-07-02 -
 异环峰林别墅怎么获得-顶级豪宅获取方法 时间:2025-07-02
异环峰林别墅怎么获得-顶级豪宅获取方法 时间:2025-07-02 -
 币安下载后如何交易 时间:2025-07-02
币安下载后如何交易 时间:2025-07-02 -
 异环房子怎么购买-房产购买详细流程 时间:2025-07-02
异环房子怎么购买-房产购买详细流程 时间:2025-07-02
今日更新
-
 git的tag和branch有什么区别
git的tag和branch有什么区别
阅读:18
-
 git 怎么取消init
git 怎么取消init
阅读:18
-
 css怎样设置td只有右下边框
css怎样设置td只有右下边框
阅读:18
-
 kubernetes和docker有什么区别
kubernetes和docker有什么区别
阅读:18
-
 css怎么让p标签的字两端对齐
css怎么让p标签的字两端对齐
阅读:18
-
 git和gerrit有什么区别
git和gerrit有什么区别
阅读:18
-
 docker中copy和add指令有什么区别
docker中copy和add指令有什么区别
阅读:18
-
 php中循环数组的几种方式是什么
php中循环数组的几种方式是什么
阅读:18
-
 深入分析一下 Vue 中不推荐用 index 做 key的原因
深入分析一下 Vue 中不推荐用 index 做 key的原因
阅读:18
-
 vs 怎么移除git
vs 怎么移除git
阅读:18