css怎么让p标签的字两端对齐
时间:2021-12-15
来源:互联网
标签:
今天PHP爱好者为您带来css怎么让p标签的字两端对齐的方法:1、在p标签内插入一个i标签,给i标签添加“display:inline-block;width:100%;”样式;2、给p标签添加“text-align:justify;”样式,设置p标签文字样式为两端对齐即可。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎么让p标签的字两端对齐
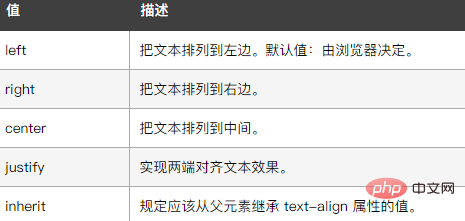
在css中可以利用text-align实现p标签的文字两端对齐,该属性的作用就是规定元素中的文本的水平对齐方式。当该属性的值为justify时,就会实现两端对齐文本效果。

同时光有该属性还不能够实现两端对齐,在给p标签当中插入一个i标签,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style type="text/css">
p{
text-align:justify;
}
p i{
display:inline-block;
width:100%;
}
</style>
</head>
<body>
<p>设置两端对齐的p标签<i></i></p>
</body>
</html>
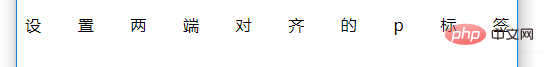
输出结果:

以上就是css怎么让p标签的字两端对齐的详细内容,更多请关注php爱好者其它相关文章!
-
 什么是AP隔离?AP隔离开关有什么用 时间:2025-12-17
什么是AP隔离?AP隔离开关有什么用 时间:2025-12-17 -
 AP隔离在哪里设置 AP隔离开启还是关闭好 时间:2025-12-17
AP隔离在哪里设置 AP隔离开启还是关闭好 时间:2025-12-17 -
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
今日更新
-
 msn登录入口中文官网-msn官方最新中文登录地址
msn登录入口中文官网-msn官方最新中文登录地址
阅读:18
-
 豆包官网在线入口-2026豆包官方网页版最新网址直达
豆包官网在线入口-2026豆包官方网页版最新网址直达
阅读:18
-
 欧易理财质押BNB收益指南 年化收益率详解
欧易理财质押BNB收益指南 年化收益率详解
阅读:18
-
 CET4成绩官方查询主站直达入口-CET4成绩多端同步快速验证查询入口
CET4成绩官方查询主站直达入口-CET4成绩多端同步快速验证查询入口
阅读:18
-
 炮打司令部是什么梗?揭秘网络热词背后的历史与幽默
炮打司令部是什么梗?揭秘网络热词背后的历史与幽默
阅读:18
-
 GTA5官网如何进入-GTA5官网入口地址分享
GTA5官网如何进入-GTA5官网入口地址分享
阅读:18
-
 欧易用户资产安全保障:冷钱包与SAFU基金详解
欧易用户资产安全保障:冷钱包与SAFU基金详解
阅读:18
-
 百度云盘网页版入口-百度网盘官网网页登录版
百度云盘网页版入口-百度网盘官网网页登录版
阅读:18
-
 战网国际服官网入口在哪-战网国际服账号注册+客户端下载登录
战网国际服官网入口在哪-战网国际服账号注册+客户端下载登录
阅读:18
-
 GitHub中文官网入口-GitHub官网最新链接直达
GitHub中文官网入口-GitHub官网最新链接直达
阅读:18