jquery怎样增加一行tr
时间:2021-11-29
来源:互联网
标签:
今天PHP爱好者为您带来在jquery中,可以使用append()方法增加一行tr,该方法的作用是在指定元素对象末尾添加新的元素,语法为“表格对象.append(<tr>...</tr>)”。希望对大家有所帮助。

本教程操作环境:windows7系统、jquery1.10.0版本、Dell G3电脑。
jquery增加一行<tr>的方法
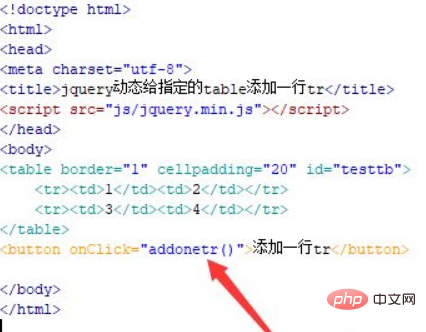
1、新建一个html文件,命名为test.html,用于讲解jquery动态给指定的table添加一行tr。在test.html文件内,使用table标签,tr标签,td标签创建一个两行两列的表格,下面将给该table动态添加一行。
在test.html文件内,设置table标签的id为testtd,主要用于下面通过该id获得table对象。在test.html文件内,使用button标签创建一个按钮,按钮名称为“添加一行tr”。在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行addonetr()函数。

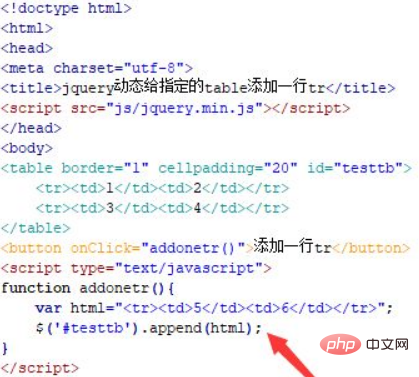
2、在js标签中,创建addonetr()函数,在函数内,定义一个变量html,用于保存需要增加的表格行。通过id(testtb)获得表格对象,使用append()方法给表格增加一行。

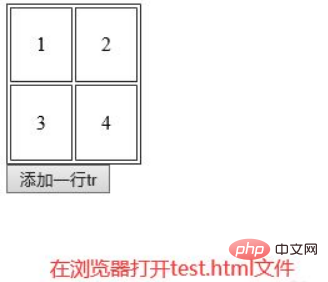
在浏览器打开test.html文件,点击按钮,查看实现的效果。

点击按钮之后:

append()方法在指定对象元素末尾添加新的元素。
以上就是jquery怎样增加一行tr的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 三角洲行动官网入口-三角洲行动最新官网
三角洲行动官网入口-三角洲行动最新官网
阅读:18
-
 动视如何绑定微软账号-Xbox账号绑定详细教程
动视如何绑定微软账号-Xbox账号绑定详细教程
阅读:18
-
 欧易APP缓存清理指南:简单3步释放手机空间
欧易APP缓存清理指南:简单3步释放手机空间
阅读:18
-
 想知道佩奇梗是什么梗吗?揭秘小猪佩奇爆火网络背后的趣味含义!
想知道佩奇梗是什么梗吗?揭秘小猪佩奇爆火网络背后的趣味含义!
阅读:18
-
 俄罗斯引擎yandex中文搜索直达入口-俄罗斯引擎yandex简体中文版快捷入口
俄罗斯引擎yandex中文搜索直达入口-俄罗斯引擎yandex简体中文版快捷入口
阅读:18
-
 微信文件传输助手网页版入口在哪 具体使用方法详解
微信文件传输助手网页版入口在哪 具体使用方法详解
阅读:18
-
 暴雪战网安装失败提示无法验证数字签名?教你解决
暴雪战网安装失败提示无法验证数字签名?教你解决
阅读:18
-
 修修漫画在线看-漫画入口页面更新!修修漫画网页版-在线观看高清入口
修修漫画在线看-漫画入口页面更新!修修漫画网页版-在线观看高清入口
阅读:18
-
 佩奇是什么梗揭秘这只网红小猪的爆火原因和背后故事
佩奇是什么梗揭秘这只网红小猪的爆火原因和背后故事
阅读:18
-
 欧易平台服务器维护时间多久 常见问题与解决方案
欧易平台服务器维护时间多久 常见问题与解决方案
阅读:18