css如何设置鼠标放上图片出现文字
时间:2021-11-30
来源:互联网
标签:
今天PHP爱好者为您带来css设置鼠标放上图片出现文字的方法:1、给文字元素添加“display:none;”样式使其隐藏;2、使用“父元素:hover 文字元素{display:block;}”语句实现鼠标放在图片上显示文字的效果。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置鼠标放上图片出现文字的方法
1、使用<p>和<span>定义将在图片上要出现的文字,可以通过 <p> 和 <span> 将 HTML 元素组合起来。
代码如下:
<p>
<span>这是要在图片上出现的文字</span>
</p>
2、给p元素添加背景图片,并且设置大小;给文本元素span添加“display:none;”样式使其不显示,代码如下:
background-image:url(图片名称);
width:250px;
height:100px;
background-position:center;
display:none;
text-decoration:none;
3、使用hover选择器使鼠标放上图片时,文字出现,代码如下;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css" >
.a{
background-image:url(1115.08.png);
width:250px;
height:100px;
background-position:center;
}
.a span{
display:none;
text-decoration:none;}
.a:hover span{
display:block;
position:absolute;
top:0;
left:0;
color:blue;}
</style>
</head>
<body>
<p class="a">
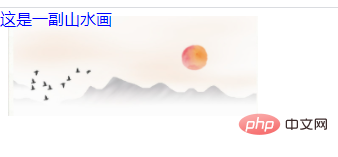
<span>这是一副山水画</span>
</p>
</body>
</html>
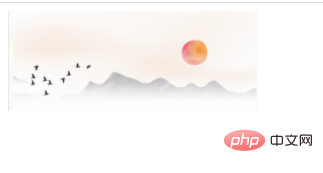
输出结果,当鼠标不在图片上时:

当鼠标在图片上时:

以上就是css如何设置鼠标放上图片出现文字的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 三角洲行动官网入口-三角洲行动最新官网
三角洲行动官网入口-三角洲行动最新官网
阅读:18
-
 动视如何绑定微软账号-Xbox账号绑定详细教程
动视如何绑定微软账号-Xbox账号绑定详细教程
阅读:18
-
 欧易APP缓存清理指南:简单3步释放手机空间
欧易APP缓存清理指南:简单3步释放手机空间
阅读:18
-
 想知道佩奇梗是什么梗吗?揭秘小猪佩奇爆火网络背后的趣味含义!
想知道佩奇梗是什么梗吗?揭秘小猪佩奇爆火网络背后的趣味含义!
阅读:18
-
 俄罗斯引擎yandex中文搜索直达入口-俄罗斯引擎yandex简体中文版快捷入口
俄罗斯引擎yandex中文搜索直达入口-俄罗斯引擎yandex简体中文版快捷入口
阅读:18
-
 微信文件传输助手网页版入口在哪 具体使用方法详解
微信文件传输助手网页版入口在哪 具体使用方法详解
阅读:18
-
 暴雪战网安装失败提示无法验证数字签名?教你解决
暴雪战网安装失败提示无法验证数字签名?教你解决
阅读:18
-
 修修漫画在线看-漫画入口页面更新!修修漫画网页版-在线观看高清入口
修修漫画在线看-漫画入口页面更新!修修漫画网页版-在线观看高清入口
阅读:18
-
 佩奇是什么梗揭秘这只网红小猪的爆火原因和背后故事
佩奇是什么梗揭秘这只网红小猪的爆火原因和背后故事
阅读:18
-
 欧易平台服务器维护时间多久 常见问题与解决方案
欧易平台服务器维护时间多久 常见问题与解决方案
阅读:18