vuejs怎么动态改变title
时间:2021-10-14
来源:互联网
标签:
在手机上看
手机扫描阅读
今天PHP爱好者为您带来动态改变title的方法:1、在“main.js”中使用“document.title=el.dataset.title”配置浏览器标题;2、在页面的标签中,添加“v-title data-title="title值"”代码即可动态改变。希望对大家有所帮助。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
动态修改Vue项目中的页面title
在main.js中:
// 设置浏览器标题
Vue.directive('title', {
inserted: function (el, binding) {
document.title = el.dataset.title
}
})
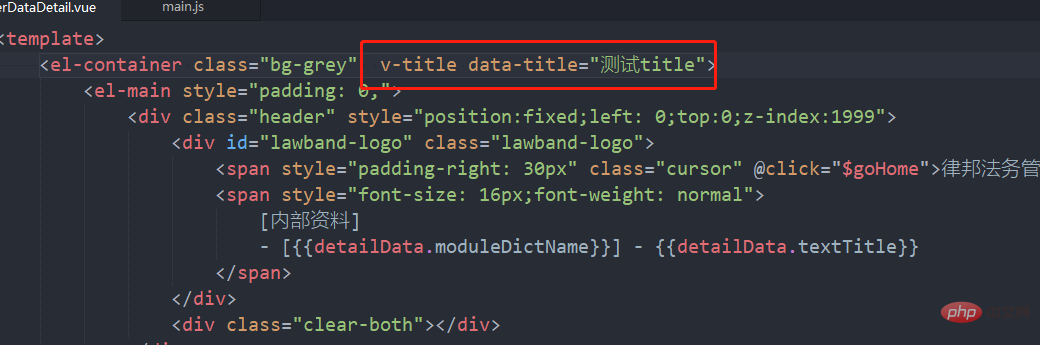
在某个页面最大的p上:

加上以下代码:
v-title data-title="测试title"
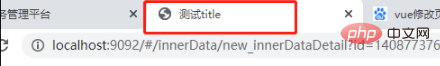
效果:

以上就是vuejs怎么动态改变title的详细内容,更多请关注php爱好者其它相关文章!
相关阅读 更多
-
 什么是AP隔离?AP隔离开关有什么用 时间:2025-12-17
什么是AP隔离?AP隔离开关有什么用 时间:2025-12-17 -
 AP隔离在哪里设置 AP隔离开启还是关闭好 时间:2025-12-17
AP隔离在哪里设置 AP隔离开启还是关闭好 时间:2025-12-17 -
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
今日更新
-
 战网如何注册美区账号-暴雪战网美服账号注册详细教程
战网如何注册美区账号-暴雪战网美服账号注册详细教程
阅读:18
-
 以太坊生态发展如何推动其价值增长与市场地位提升
以太坊生态发展如何推动其价值增长与市场地位提升
阅读:18
-
 阿里旺旺网页版在线登录入口-阿里旺旺网页版官方快捷入口
阿里旺旺网页版在线登录入口-阿里旺旺网页版官方快捷入口
阅读:18
-
 抖音网页版登录入口在哪
抖音网页版登录入口在哪
阅读:18
-
 天堂漫画官网免费入口极速直达-天堂漫画官网畅快免费看
天堂漫画官网免费入口极速直达-天堂漫画官网畅快免费看
阅读:18
-
 2026恋恋影视rosimm高清入口-恋恋影视官网极速免费看视频
2026恋恋影视rosimm高清入口-恋恋影视官网极速免费看视频
阅读:18
-
 加密货币交易规则差异如何影响投资者决策与收益
加密货币交易规则差异如何影响投资者决策与收益
阅读:18
-
 泡茶梗是什么梗?揭秘年轻人喝茶新潮流,轻松get社交新谈资!
泡茶梗是什么梗?揭秘年轻人喝茶新潮流,轻松get社交新谈资!
阅读:18
-
 妮可少女玉衡杯官网直达入口-2026最新妮可少女玉衡杯数据库网址大全
妮可少女玉衡杯官网直达入口-2026最新妮可少女玉衡杯数据库网址大全
阅读:18
-
 jk漫画禁漫天堂入口-jk漫画禁漫天堂精准导航
jk漫画禁漫天堂入口-jk漫画禁漫天堂精准导航
阅读:18