JavaScript怎么实现折叠菜单
时间:2021-09-22
来源:互联网
标签:
在手机上看
手机扫描阅读
今天PHP爱好者给大家带来JavaScript实现折叠菜单的方法:1、创建一个HTML示例文件并定义菜单p;2、添加script标签;3、通过“$(document).ready(function(){show(1.6)...}”实现左侧折叠即可。希望对大家有所帮助。

本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript怎么实现折叠菜单?
js 实现菜单折叠功能
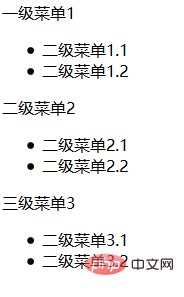
菜单展开效果:
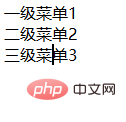
菜单折叠效果:
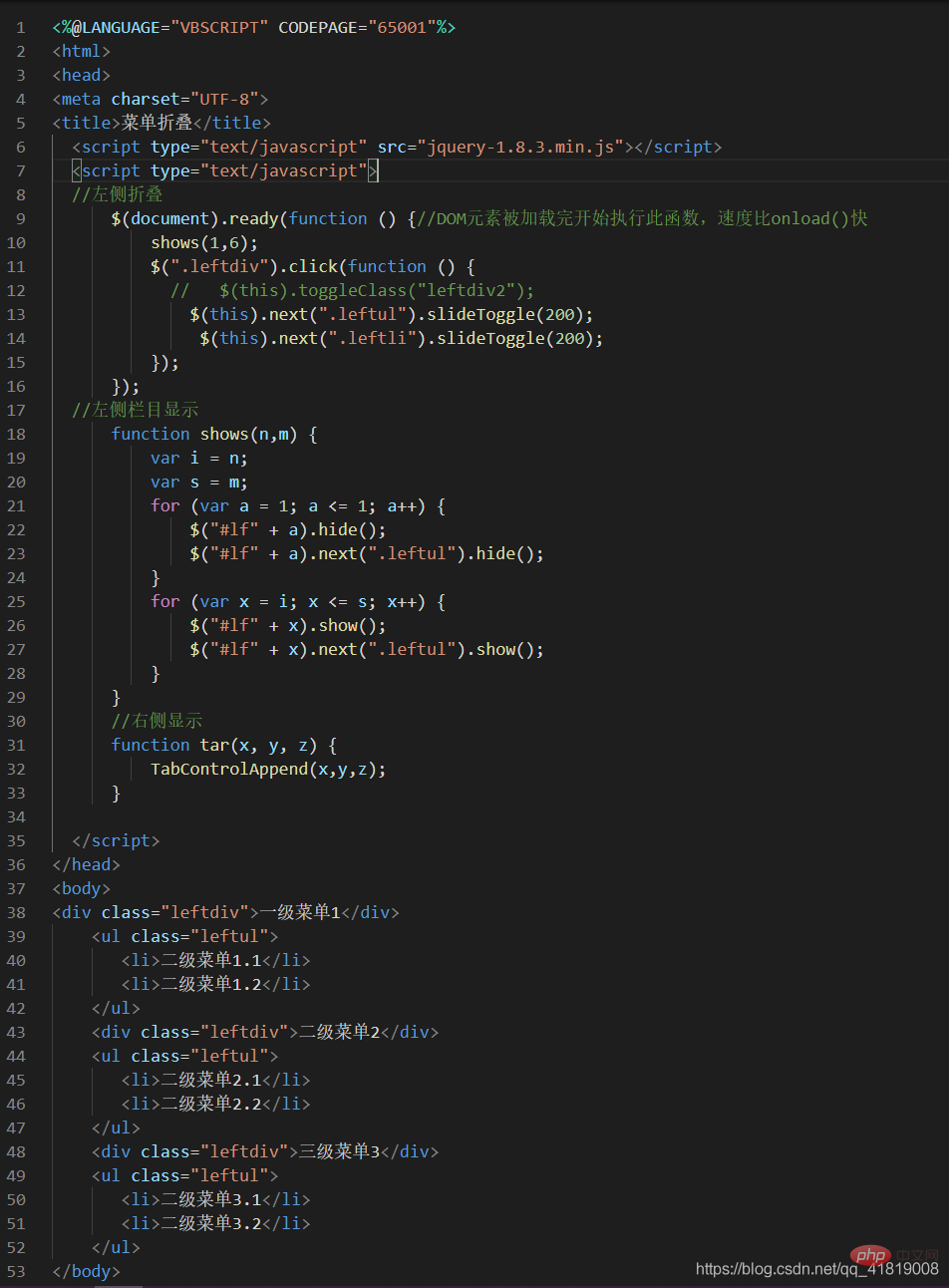
源代码
以上就是JavaScript怎么实现折叠菜单的详细内容,更多请关注php爱好者其它相关文章!
相关阅读 更多
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 三角洲行动官网入口-三角洲行动最新官网
三角洲行动官网入口-三角洲行动最新官网
阅读:18
-
 动视如何绑定微软账号-Xbox账号绑定详细教程
动视如何绑定微软账号-Xbox账号绑定详细教程
阅读:18
-
 欧易APP缓存清理指南:简单3步释放手机空间
欧易APP缓存清理指南:简单3步释放手机空间
阅读:18
-
 想知道佩奇梗是什么梗吗?揭秘小猪佩奇爆火网络背后的趣味含义!
想知道佩奇梗是什么梗吗?揭秘小猪佩奇爆火网络背后的趣味含义!
阅读:18
-
 俄罗斯引擎yandex中文搜索直达入口-俄罗斯引擎yandex简体中文版快捷入口
俄罗斯引擎yandex中文搜索直达入口-俄罗斯引擎yandex简体中文版快捷入口
阅读:18
-
 微信文件传输助手网页版入口在哪 具体使用方法详解
微信文件传输助手网页版入口在哪 具体使用方法详解
阅读:18
-
 暴雪战网安装失败提示无法验证数字签名?教你解决
暴雪战网安装失败提示无法验证数字签名?教你解决
阅读:18
-
 修修漫画在线看-漫画入口页面更新!修修漫画网页版-在线观看高清入口
修修漫画在线看-漫画入口页面更新!修修漫画网页版-在线观看高清入口
阅读:18
-
 佩奇是什么梗揭秘这只网红小猪的爆火原因和背后故事
佩奇是什么梗揭秘这只网红小猪的爆火原因和背后故事
阅读:18
-
 欧易平台服务器维护时间多久 常见问题与解决方案
欧易平台服务器维护时间多久 常见问题与解决方案
阅读:18