HTML如何制作一个简单的单页布局(代码分享)
时间:2021-08-18
来源:互联网
标签:
今天PHP爱好者给大家带来HTML如何制作一个简单的单页布局(代码分享),之前的文章《一步步教你使用CSS制作一个简单美观的导航栏(代码详解)》中,给大家介绍了怎样使用CSS制作简单美观的导航栏。下面本篇文章给大家介绍如何用html制作简单的面页布局,我们一起看看怎么做。希望对大家有所帮助。

互联网多数的网页都是由html编写的,html配合css布局做成一个简单的漂亮网页。
代码示例
<!DOCTYPE html>
<html>
<head>
<title>css网页布局 </title>
<meta charset="utf-8">
<style>
* {
box-sizing: border-box;
}
body {
margin: 0;
}
.header {
background-color: #f1f1f1;
}
.topnav {
overflow: hidden;
background-color: #f61137;
}
.topnav a {
float: left;
color: #0017f9;
padding: 10px 100px;
text-decoration: none;
}
.topnav a:hover {
background-color:#7efe51;
</style>
</head>
<body>
<p class="responsive">
<p class="img">
<a target="_blank" href="//static.runoob.com/images/demo/demo1.jpg">
<img src="//static.runoob.com/images/demo/demo1.jpg" alt="#" width="800" height="100">
</a>
</p>
</p>
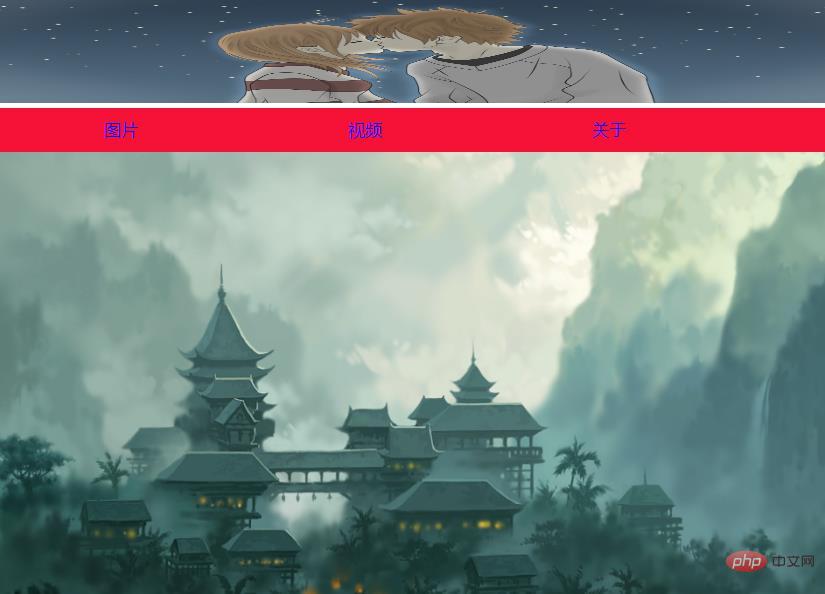
<p class="topnav">
<a href="#">图片</a>
<a href="#">视频</a>
<a href="#">关于</a>
</p>
<p class="responsive">
<p class="img">
<a target="_blank" href="//static.runoob.com/images/demo/demo4.jpg">
<img src="//static.runoob.com/images/demo/demo4.jpg" alt="#" width="800" height="500">
</a>
</p>
</p>
</body>
</html>
代码效果图如下:

代码步骤:
1、开始HTML 源码,<html>标签语言有和,中间为标签的内容,先我们输入头和尾。
<html>
</html>
2、一个简单的 HTML 文档,<head>带有最基本的必需的元素。在中间加入标题<title>标签,在title标题中加入网页标题名:css面页布局,可以不写。
<html>
<head>
<title>css网页布局 </title>
</head>
</html>
3、网页布局<style> 标签用于为 HTML 文档定义样式信息,创建高级的布局非常耗时,使用模板是一个快速的话,搜索引擎可以找到很多免费的网站模板。
<html>
<head>
<title>css网页布局 </title>
</head>
<style>...网页布局...
</style>
</html>
4、<body>元素包含文档的所有内容,比如:文本、超链接、图像、表格和列表等。
<html>
<head>
<title>css网页布局</title>
</head>
<body>
<p>body 元素的内容会显示在浏览器中。</p>
<p>title 元素的内容会显示在浏览器的标题栏中。</p>
</body>
</html>
以上就是HTML如何制作一个简单的单页布局(代码分享)的详细内容,更多请关注php爱好者其它相关文章!
-
 USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16
USB Host接口有什么用?USB Host和USB Device接口的区别 时间:2025-12-16 -
 HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16
HDMI怎么区分1.4和2.0?HDMI1.4和2.0的区别 时间:2025-12-16 -
 com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16
com.android.phone已停止运行是什么意思?怎么解决? 时间:2025-12-16 -
 4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16
4mp摄像头是多少像素?4mp和1080p有什么区别? 时间:2025-12-16 -
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
今日更新
-
 配狗是舔狗梗,指卑微讨好对方却得不到回应的人,网络热词解析
配狗是舔狗梗,指卑微讨好对方却得不到回应的人,网络热词解析
阅读:18
-
 欧易杠杆交易最高倍数详解及使用指南
欧易杠杆交易最高倍数详解及使用指南
阅读:18
-
 epic连接失败怎么办
epic连接失败怎么办
阅读:18
-
 漫蛙(Manwa)网页版稳定访问入口-漫蛙官网免登录直接看漫画
漫蛙(Manwa)网页版稳定访问入口-漫蛙官网免登录直接看漫画
阅读:18
-
 epic官网登录入口在哪-epic官网账号注册详细教程
epic官网登录入口在哪-epic官网账号注册详细教程
阅读:18
-
 杠杆交易风险大?5招教你轻松控制投资风险
杠杆交易风险大?5招教你轻松控制投资风险
阅读:18
-
 京东快递单号查询快捷入口-京东快递官网一键查询
京东快递单号查询快捷入口-京东快递官网一键查询
阅读:18
-
 配肾的周是什么梗?揭秘网络热词背后的搞笑故事!
配肾的周是什么梗?揭秘网络热词背后的搞笑故事!
阅读:18
-
 WhatsApp官网最新链接入口及官方下载地址一键获取
WhatsApp官网最新链接入口及官方下载地址一键获取
阅读:18
-
 欧易保证金机制详解 交易杠杆与风险控制全解析
欧易保证金机制详解 交易杠杆与风险控制全解析
阅读:18