jquery如何通过id修改css
时间:2021-08-03
来源:互联网
今天PHP爱好者给大家带来jquery如何通过id修改css的方法,在jquery中,可以使用“[att^=元素]”选择器匹配开头是某id的元素,然后使用css方法返回或设置匹配的元素的一个或多个样式属性,语法格式为“$(元素).css(属性,属性值)”。希望对大家有所帮助。

本教程操作环境:windows7系统、jquery1.11.1版、Dell G3电脑。
<ul id="foreignCurrencyTree_1_ul">
<li id="foreignCurrencyTree_11_li">111111</li>
<li id="foreignCurrencyTree_12_li">222222</li>
<li id="foreignCurrencyTree_13_li">333333</li>
</ul>
<ul id="foreignCurrencyTree_2_ul">
<li id="foreignCurrencyTree_21_li">111111</li>
<li id="foreignCurrencyTree_22_li">222222</li>
<li id="foreignCurrencyTree_23_li">333333</li>
</ul>
![1627281241451661.png SIP2%Q26DQGK}$3F]9N]S`M.png](https://images.phpfans.net/img/20210802/img_610752a9e4f0931.png)
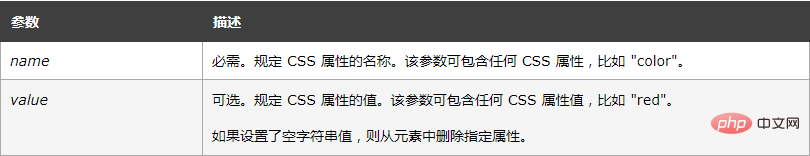
设置所有匹配元素的指定 CSS 属性。
$(selector).css(name,value)

//设置所有ul的overflow属性为hidden。
$('[id^=foreignCurrencyTree_][id$=_ul]').css("overflow","hidden");
//设置所有li的display属性为inline
$('[id^=foreignCurrencyTree_][id$=_li]').css("display","inline");
以上就是jquery如何通过id修改css的详细内容,更多请关注php爱好者其它相关文章!
-
 LUNA币上市时间及首发价格介绍 时间:2025-06-16
LUNA币上市时间及首发价格介绍 时间:2025-06-16 -
 LUNA币空投平台和交易所支持详情 时间:2025-06-16
LUNA币空投平台和交易所支持详情 时间:2025-06-16 -
 LUNA币今日价格及本周行情走势(币安行情) 时间:2025-06-16
LUNA币今日价格及本周行情走势(币安行情) 时间:2025-06-16 -
 LUNA币投资回报率及历史表现分析 时间:2025-06-16
LUNA币投资回报率及历史表现分析 时间:2025-06-16 -
 忘川风华录幽墟装备选择-幽墟选什么防御 时间:2025-06-16
忘川风华录幽墟装备选择-幽墟选什么防御 时间:2025-06-16 -
 LUNA币历史最低价与最高价统计 时间:2025-06-16
LUNA币历史最低价与最高价统计 时间:2025-06-16
今日更新
-
 vue怎么引用css
vue怎么引用css
阅读:18
-
 主存与cache的地址映射方式有哪三种
主存与cache的地址映射方式有哪三种
阅读:18
-
 excel分列后数字变了怎么办
excel分列后数字变了怎么办
阅读:18
-
 css怎么设置上边框
css怎么设置上边框
阅读:18
-
 京东内购宝是什么
京东内购宝是什么
阅读:18
-
 能使小键盘区在编辑功能和光标控制之间转换的按键是什么
能使小键盘区在编辑功能和光标控制之间转换的按键是什么
阅读:18
-
 绘图软件有哪些
绘图软件有哪些
阅读:18
-
 外部css样式不生效怎么办
外部css样式不生效怎么办
阅读:18
-
 css中的单选怎么做
css中的单选怎么做
阅读:18
-
 css如何改变字体粗细
css如何改变字体粗细
阅读:18