css中的单选怎么做
时间:2021-08-03
来源:互联网
标签:
今天PHP爱好者给大家带来css中的单选做法,在css中,可以使用radio对象制作单选,只需要在input元素中设置“”样式即可。单选按钮是表示一组互斥选项按钮中的一个;当一个按钮被选中,之前选中的按钮就变为非选中的。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
一、单选按钮控件语法
<input name="Fruit" type="radio" value="" />
使用html input标签,name为自定义,type类型为“radio”的表单,
Radio 对象代表 HTML 表单中的单选按钮。
在 HTML 表单中 <input type="radio"> 每出现一次,一个 Radio 对象就会被创建。
单选按钮是表示一组互斥选项按钮中的一个。当一个按钮被选中,之前选中的按钮就变为非选中的。
当单选按钮被选中或不选中时,该按钮就会触发 onclick 事件句柄。
您可通过遍历表单的 elements[] 数组来访问 Radio 对象,或者通过使用 document.getElementById()。
二、radio单选按钮语法案例
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<form action="" method="get">
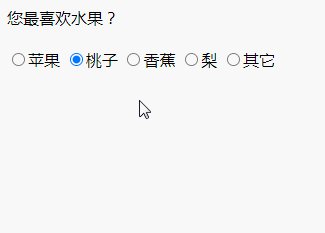
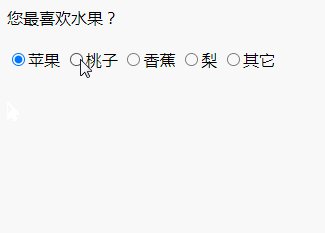
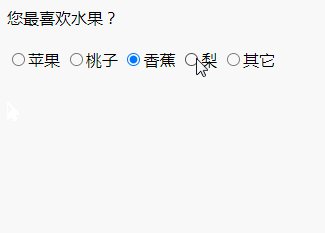
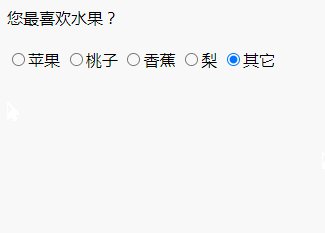
您最喜欢水果?<br /><br />
<label><input name="Fruit" type="radio" value="" />苹果 </label>
<label><input name="Fruit" type="radio" value="" />桃子 </label>
<label><input name="Fruit" type="radio" value="" />香蕉 </label>
<label><input name="Fruit" type="radio" value="" />梨 </label>
<label><input name="Fruit" type="radio" value="" />其它 </label>
</form>
</body>
</html>
截图

以上就是css中的单选怎么做的详细内容,更多请关注php爱好者其它相关文章!
-
 电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15
电脑出现normal.dotm错误怎么办?解决方法是什么? 时间:2025-12-15 -
 normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15
normal.dotm在哪个文件夹里 如何删除normal模板 时间:2025-12-15 -
 d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15
d3dll.dll不能启动怎么办?怎么修复? 时间:2025-12-15 -
 psrpc.dll缺失的原因及解决方法 时间:2025-12-15
psrpc.dll缺失的原因及解决方法 时间:2025-12-15 -
 JavaScript插件Lightbox.js用法详解 时间:2025-12-15
JavaScript插件Lightbox.js用法详解 时间:2025-12-15 -
 isalpha()函数在Python中的用法详解 时间:2025-12-15
isalpha()函数在Python中的用法详解 时间:2025-12-15
今日更新
-
 原神云游戏极速畅玩-原神网页版一键秒登直玩
原神云游戏极速畅玩-原神网页版一键秒登直玩
阅读:18
-
 学习通网页版账号快捷登录入口-学习通网页版一键直达学习主页
学习通网页版账号快捷登录入口-学习通网页版一键直达学习主页
阅读:18
-
 欧易保险计划详解:保障内容与投保流程全解析
欧易保险计划详解:保障内容与投保流程全解析
阅读:18
-
 pokipoki免费游戏畅玩-poki小游戏入口一键秒玩
pokipoki免费游戏畅玩-poki小游戏入口一键秒玩
阅读:18
-
 皮皮鸭是网络流行语,指搞笑又欠揍的沙雕行为,源自网友对憨憨鸭子的魔性调侃。
皮皮鸭是网络流行语,指搞笑又欠揍的沙雕行为,源自网友对憨憨鸭子的魔性调侃。
阅读:18
-
 poki小游戏最新版本下载安装-poki正版官方入口免费秒玩
poki小游戏最新版本下载安装-poki正版官方入口免费秒玩
阅读:18
-
 poipiku官网最新入口链接2026-poipiku官方网站怎么进入
poipiku官网最新入口链接2026-poipiku官方网站怎么进入
阅读:18
-
 poki免费游戏畅玩入口-poki免费游戏免登录一键即玩入口
poki免费游戏畅玩入口-poki免费游戏免登录一键即玩入口
阅读:18
-
 皮皮猪的梗是什么梗 揭秘网络爆笑神梗的由来和用法
皮皮猪的梗是什么梗 揭秘网络爆笑神梗的由来和用法
阅读:18
-
 5大保险计划策略 全面守护你的资产安全
5大保险计划策略 全面守护你的资产安全
阅读:18