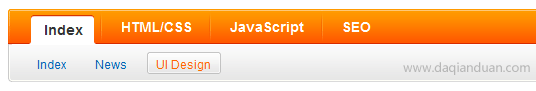
这是一个很不错的滑动门事件:

说说js版本的吧,js短小精湛,但html文档却很是臃肿;
jQuery版的相反,html赤裸文档,js更是小巧,令人着实喜欢。(css是一样的)
先看看两个版本的例子吧,效果一模一样:
js版本demo:http://www.daqianduan.com/demo/sliding-js.html
jQuery版本demo:http://www.daqianduan.com/demo/sliding-jquery.html
原文:http://www.daqianduan.com/sliding-js-jquery/
有实例,有源码,就不用下载了吧,呵呵!
下面这个是js版的源代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>代码运行-大前端</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link href="http://img.daqianduan.com/ui/favicon.ico" rel="shortcut icon"> <link type="text/css" rel="stylesheet" href="http://www.daqianduan.com/demo/css/common.css" /> <link type="text/css" rel="stylesheet" href="http://www.daqianduan.com/demo/css/sliding.css"/> </head> <body> <h2><a href="http://www.daqianduan.com/" tittle="大前端-web前端开发">大前端</a></h2> <h1>滑动门-js</h1> <script language="javascript"> function sliding(num){ for(var id = 0;id<=3;id++) { if(id==num) { document.getElementById("con"+id).style.display="block"; document.getElementById("nav"+id).className="on"; } else { document.getElementById("con"+id).style.display="none"; document.getElementById("nav"+id).className=""; } } } </script> <div id="menu"> <ul id="nav"> <li><a id="nav0" class="on" href="#" onmouseover="javascript:sliding(0)"><span>Index</span></a></li><li class="line"></li> <li><a id="nav1" href="#" onmouseover="javascript:sliding(1)"><span>HTML/CSS</span></a></li><li class="line"></li> <li><a id="nav2" href="#" onmouseover="javascript:sliding(2)"><span>JavaScript</span></a></li><li class="line"></li> <li class="bgnone"><a id="nav3" href="#" onmouseover="javascript:sliding(3)"><span>SEO</span></a></li> </ul> <ul id="con"> <li id="con0"><a href="#"><span>Index</span></a><a href="#"><span>News</span></a><a href="#"><span>UI Design</span></a></li> <li id="con1"><a href="#"><span>HTML</span></a><a href="#"><span>CSS</span></a></li> <li id="con2"><a href="#"><span>JavaScript</span></a><a href="#"><span>jQuery</span></a><a href="#"><span>Ajax</span></a></li> <li id="con3"><a href="#"><span>SEO</span></a></li> </ul> <div id="menu_l"></div> <div id="menu_r"></div> </div> </body> </html>[html] [b]再看jQuery版本的源代码:[/b] [html]<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link href="http://img.daqianduan.com/ui/favicon.ico" rel="shortcut icon"> <title>滑动门-大前端</title> <link type="text/css" rel="stylesheet" href="http://www.daqianduan.com/demo/css/common.css" /> <script type="text/javascript" src="http://www.daqianduan.com/demo/script/jquery142min.js"></script> <link type="text/css" rel="stylesheet" href="http://www.daqianduan.com/demo/css/sliding.css"/> </head> <body> <h2><a href="http://www.daqianduan.com/" tittle="大前端-web前端开发">大前端</a></h2> <h1>滑动门-jquery</h1> <script language="javascript"> $(function(){ $("#nav a:first,#con li:first").addClass("on"); $("#nav a").each(function(i){ $(this).mouseover(function(){ $(this).addClass("on").parent().siblings().find("a").removeClass("on"); $($("#con li")[i]).show().siblings().hide(); }) }) }) </script> <div id="menu"> <ul id="nav"> <li><a href="#"><span>Index</span></a></li><li class="line"></li> <li><a href="#"><span>HTML/CSS</span></a></li><li class="line"></li> <li><a href="#"><span>JavaScript</span></a></li><li class="line"></li> <li><a href="#"><span>SEO</span></a></li> </ul> <ul id="con"> <li><a href="#"><span>Index</span></a><a href="#"><span>News</span></a><a href="#"><span>UI Design</span></a></li> <li><a href="#"><span>HTML</span></a><a href="#"><span>CSS</span></a></li> <li><a href="#"><span>JavaScript</span></a><a href="#"><span>jQuery</span></a><a href="#"><span>Ajax</span></a></li> <li><a href="#"><span>SEO</span></a></li> </ul> <div id="menu_l"></div> <div id="menu_r"></div> </div> </body> </html>
提示:您可以先修改部分代码再运行
[ 本帖最后由 race 于 2010-5-20 07:48 编辑 ]
作者: race
发布时间: 2010-05-14
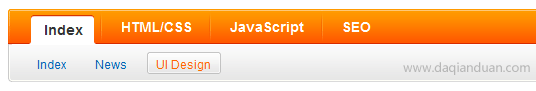
再看jQuery版本的源代码:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <link href="http://img.daqianduan.com/ui/favicon.ico" rel="shortcut icon"> <title>滑动门-大前端</title> <link type="text/css" rel="stylesheet" href="http://www.daqianduan.com/demo/css/common.css" /> <script type="text/javascript" src="http://www.daqianduan.com/demo/script/jquery142min.js"></script> <link type="text/css" rel="stylesheet" href="http://www.daqianduan.com/demo/css/sliding.css"/> </head> <body> <h2><a href="http://www.daqianduan.com/" tittle="大前端-web前端开发">大前端</a></h2> <h1>滑动门-jquery</h1> <script language="javascript"> $(function(){ $("#nav a:first,#con li:first").addClass("on"); $("#nav a").each(function(i){ $(this).mouseover(function(){ $(this).addClass("on").parent().siblings().find("a").removeClass("on"); $($("#con li")[i]).show().siblings().hide(); }) }) }) </script> <div id="menu"> <ul id="nav"> <li><a href="#"><span>Index</span></a></li><li class="line"></li> <li><a href="#"><span>HTML/CSS</span></a></li><li class="line"></li> <li><a href="#"><span>JavaScript</span></a></li><li class="line"></li> <li><a href="#"><span>SEO</span></a></li> </ul> <ul id="con"> <li><a href="#"><span>Index</span></a><a href="#"><span>News</span></a><a href="#"><span>UI Design</span></a></li> <li><a href="#"><span>HTML</span></a><a href="#"><span>CSS</span></a></li> <li><a href="#"><span>JavaScript</span></a><a href="#"><span>jQuery</span></a><a href="#"><span>Ajax</span></a></li> <li><a href="#"><span>SEO</span></a></li> </ul> <div id="menu_l"></div> <div id="menu_r"></div> </div> </body> </html>
提示:您可以先修改部分代码再运行
作者: race
发布时间: 2010-05-14
不是吧 没人看
作者: race
发布时间: 2010-05-14
好东西
作者: kwunkuklan
发布时间: 2010-05-14
额的神啊 终于有大哥识货啦
作者: race
发布时间: 2010-05-14
不错,收藏了
作者: 泥巴巴
发布时间: 2010-05-14
有什么问题可以找我
作者: race
发布时间: 2010-05-14
挺好的,精简,不过我觉得很多细节可以再丰富一点
作者: gaoweiwukan
发布时间: 2010-05-14
感谢楼上提议,但是现在的人都是相当的懒得,我还特意做的拿来就能用 呵呵
作者: race
发布时间: 2010-05-14
其实图片方面可以优化 用sprite 这个不至于http请求过多
作者: race
发布时间: 2010-05-14
小问题 已修复!!!
作者: race
发布时间: 2010-05-14
不错啊,谢谢楼主
作者: iaw2001200
发布时间: 2010-05-14
样式很好,但其实网上有更精简的版本,而且不是JQ的。
PS,2楼JQ的版本貌似在IE6中有问题
作者: KOEN301
发布时间: 2010-05-14
不错。谢谢楼主。
这样好的东西,打包上传是最好的。
作者: yamanyin
发布时间: 2010-05-14
最近用jq做了一个跟支付宝一模一样的导航,结果最后作为公用头部调用时出现了问题,无法传值,不能显示当前,最后在其他同事的协助下总算搞定,由于不是本人自己弄的,远代码就不上了;
if($("#tab_val").val()=="1_1"){
$("#tab_1_1").addClass("current");
$("#tab_1").addClass("current");
$("#tab_1").addClass("cur_flag");
}else if($("#tab_val").val()=="1"){
$("#tab_1").addClass("current");
$("#tab_1").addClass("cur_flag");
}else if($("#tab_val").val()=="1_2"){
$("#tab_1_2").addClass("current");
$("#tab_1").addClass("current");
$("#tab_1").addClass("cur_flag");
}
........
楼主要能做成跟支付宝一样的效果,让大家学习学习,那就造福大众了,

作者: ruobilin
发布时间: 2010-05-14
好东西 谢谢!!
作者: eftax
发布时间: 2010-05-14
引用:
原帖由 ruobilin 于 2010-5-14 18:53 发表
最近用jq做了一个跟支付宝一模一样的导航,结果最后作为公用头部调用时出现了问题,无法传值,不能显示当前,最后在其他同事的协助下总算搞定,由于不是本人自己弄的,远代码就不上了;
if($("#tab_val").val()=="1 ...
导航?你是说它上面那个类似幻灯片的东东吗?
作者: KOEN301
发布时间: 2010-05-14
谢各位关注
作者: race
发布时间: 2010-05-14
嗯 研究下
作者: race
发布时间: 2010-05-15
应该感谢一下
作者: cielkong
发布时间: 2010-05-15
作者: race
发布时间: 2010-05-15
在ie6下可以的 啊
作者: race
发布时间: 2010-05-15
留 个记号
作者: ornet
发布时间: 2010-05-15
各位顺便看下速度怎么样 谢啦
作者: race
发布时间: 2010-05-15
我自己改了一个JQ版本的,不过代码没LZ的精简,学习了
作者: bmcsy
发布时间: 2010-05-16
收藏了,这是好东西哟。准备用到我的网站里了。
作者: lzl777
发布时间: 2010-05-16
周一快乐
作者: race
发布时间: 2010-05-17
IE6下似乎有问题
附件

1.JPG (28.43 KB)
2010-5-17 11:45
作者: sherdog
发布时间: 2010-05-17
挺不错的~~用js版的就好~这么样一个东西,没必要让jquery出马了吧~
作者: xiaotian_s
发布时间: 2010-05-17
效果真的不错
作者: huanzi2008
发布时间: 2010-05-17
引用:
原帖由 KOEN301 于 2010-5-14 18:05 发表
样式很好,但其实网上有更精简的版本,而且不是JQ的。
PS,2楼JQ的版本貌似在IE6中有问题
还在考虑IE6.......神仙...........
作者: delitron
发布时间: 2010-05-17
这位仁兄不考虑ie6啦 呵呵 有见地
作者: race
发布时间: 2010-05-17
jquery 不能用呀
作者: chia
发布时间: 2010-05-17
能用的 再看看
作者: race
发布时间: 2010-05-18
收藏备用了
作者: xuewl
发布时间: 2010-05-18
挺不错,收下了。
作者: yw1688
发布时间: 2010-05-18
不错不错,顶一个哦!
作者: piggychee
发布时间: 2010-05-19
这两天忙 没有奉献贴子 忙罢再说
作者: race
发布时间: 2010-05-19
好诶
作者: race
发布时间: 2010-05-20
简单,效果也不错
作者: batisparrow
发布时间: 2010-05-20
自己顶一个
作者: race
发布时间: 2010-05-22
jquery版的 我在myie下打开怎么没效果呢
作者: cl2006
发布时间: 2010-05-22
效果不错
学习一下
作者: ynxfei
发布时间: 2010-05-22
好多这样的效果,不过还是支持一下。。
作者: jgs1982
发布时间: 2010-05-23
自己支持下
作者: race
发布时间: 2010-05-24
IE6下有问题呢
作者: toots
发布时间: 2010-05-24
我看看
作者: race
发布时间: 2010-05-25
这个效果挺帅的。谢谢
作者: killed000
发布时间: 2010-05-26
LZ 你自己回那么多帖子,有意义吗?
作者: yw2199
发布时间: 2010-05-26
IE6下不行的
作者: joymv
发布时间: 2010-05-26
引用:
原帖由 KOEN301 于 2010-5-14 18:05 发表
样式很好,但其实网上有更精简的版本,而且不是JQ的。
PS,2楼JQ的版本貌似在IE6中有问题
还在考虑IE6.......神仙...........
作者: delitron
发布时间: 2010-05-17
这位仁兄不考虑ie6啦 呵呵 有见地
作者: race
发布时间: 2010-05-17
jquery 不能用呀
作者: chia
发布时间: 2010-05-17
能用的 再看看
作者: race
发布时间: 2010-05-18
收藏备用了
作者: xuewl
发布时间: 2010-05-18
挺不错,收下了。
作者: yw1688
发布时间: 2010-05-18
不错不错,顶一个哦!
作者: piggychee
发布时间: 2010-05-19
这两天忙 没有奉献贴子 忙罢再说
作者: race
发布时间: 2010-05-19
好诶
作者: race
发布时间: 2010-05-20
简单,效果也不错
作者: batisparrow
发布时间: 2010-05-20
自己顶一个
作者: race
发布时间: 2010-05-22
jquery版的 我在myie下打开怎么没效果呢
作者: cl2006
发布时间: 2010-05-22
效果不错
学习一下
作者: ynxfei
发布时间: 2010-05-22
好多这样的效果,不过还是支持一下。。
作者: jgs1982
发布时间: 2010-05-23
自己支持下
作者: race
发布时间: 2010-05-24
IE6下有问题呢
作者: toots
发布时间: 2010-05-24
我看看
作者: race
发布时间: 2010-05-25
这个效果挺帅的。谢谢
作者: killed000
发布时间: 2010-05-26
LZ 你自己回那么多帖子,有意义吗?
作者: yw2199
发布时间: 2010-05-26
IE6下不行的
作者: joymv
发布时间: 2010-05-26




 1.JPG (28.43 KB)
1.JPG (28.43 KB)
 office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
office 2019专业增强版最新2021版激活秘钥/序列号/激活码推荐 附激活工具
 如何安装mysql8.0
如何安装mysql8.0
 Word快速设置标题样式步骤详解
Word快速设置标题样式步骤详解
 20+道必知必会的Vue面试题(附答案解析)
20+道必知必会的Vue面试题(附答案解析)
 HTML如何制作表单
HTML如何制作表单
 百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
百词斩可以改天数吗?当然可以,4个步骤轻松修改天数!
 ET文件格式和XLS格式文件之间如何转化?
ET文件格式和XLS格式文件之间如何转化?
 react和vue的区别及优缺点是什么
react和vue的区别及优缺点是什么
 支付宝人脸识别如何关闭?
支付宝人脸识别如何关闭?
 腾讯微云怎么修改照片或视频备份路径?
腾讯微云怎么修改照片或视频备份路径?















