HTML如何制作表单
时间:2021-04-22
来源:互联网
标签:
今天PHP爱好者给大家带来HTML制作表单的方法:首先使用form标签创建表单,搭建表单框架;然后使用input标签创建文本输入框和提交按钮;接着使用select和option标签创建下拉列表;最后使用textarea标签创建文本区域即可。希望对大家有所帮助。

HTML如何制作表单
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
HTML 表单
用于收集不同类型的用户输入。
表单是一个包含表单元素的区域
表单元素是允许用户在表单中输入内容, 比如:文本域(textarea)、下拉列表、单选框(radio-buttons)、复选框(checkboxes)等等
表单使用表单标签 来设置
HTML 表单-输入元素
多数情况下被用到的表单标签是输入标签(input)。
输入类型是由类型属性(type)定义的。
文本域(Text Fields)
<form>
<h3>用户注册页面</h3>
用户名:<input name = "username "type = "text"><br />
</form>

密码字段
<form>
密码:<input name = "passwd1" type="password"><br />
确认密码:<input name = "passwd2" type = "password"><br />
</form>

单选按钮(Radio Buttons)
<form>
性别:<input name = "sex" value = "1" type = "radio" >男
<input name = "sex" value = "0" type = "radio" checked = "checked">女<br />
</form>

复选框(Checkboxes)
<form>
爱好:<input name = "hobby" type = "checkbox" value="吃饭">吃饭
<input name = "hobby" type = "checkbox" value="睡觉">睡觉
<input name = "hobby" type = "checkbox" value="打游戏">打游戏<br />
</form>

简单的下拉列表
<form>
出生日期:
<select name = "year" >
<option value="2019">2019</optiom>
<option value="2018">2018</optiom>
<option value="2017">2017</optiom>
<option value="2016">2016</optiom>
</select>
<select name = "month">
<option value="1">1</optiom>
<option value="2">2</optiom>
<option value="3">3</optiom>
<option value="4">4</optiom>
<option value="5">5</optiom>
<option value="6">6</optiom>
<option value="7">7</optiom>
<option value="8">8</optiom>
<option value="9">9</optiom>
</select>
<select name = "day">
<option value="1">1</optiom>
<option value="2">2</optiom>
<option value="3">3</optiom>
<option value="4">4</optiom>
<option value="5">5</optiom>
<option value="6">6</optiom>
<option value="7">7</optiom>
<option value="8">8</optiom>
<option value="9">9</optiom>
</select>
</form>

重置
<form>
<input type="reset" value="重置">
</form>

提交按钮(Submit Button)
<input type="submit" value="同意以下服务协议,提交注册信息">

文本域(Textarea)
<textarea name="wenben"></textarea>

完整代码
<html>
<head>
<title>注册页面</title>
<meta charset="utf-8">
</head>
<body>
<form
action="#"
method="post"
enctype="multiple/form-data"
>
<h3>用户注册页面</h3>
用户名:<input name = "username"type = "text"><br />
<!--头像上传<input type="file" name="photos"><br />-->
密码:<input name = "passwd1" type="password"><br />
确认密码:<input name = "passwd2" type = "password"><br />
性别:<input name = "sex" value = "1" type = "radio" >男
<input name = "sex" value = "0" type = "radio" checked = "checked">女<br />
爱好:<input name = "hobby" type = "checkbox" value="吃饭">吃饭
<input name = "hobby" type = "checkbox" value="睡觉">睡觉
<input name = "hobby" type = "checkbox" value="打游戏">打游戏<br />
出生日期:
<select name = "year" >
<option value="2019">2019</optiom>
<option value="2018">2018</optiom>
<option value="2017">2017</optiom>
<option value="2016">2016</optiom>
</select>
<select name = "month">
<option value="1">1</optiom>
<option value="2">2</optiom>
<option value="3">3</optiom>
<option value="4">4</optiom>
<option value="5">5</optiom>
<option value="6">6</optiom>
<option value="7">7</optiom>
<option value="8">8</optiom>
<option value="9">9</optiom>
</select>
<select name = "day">
<option value="1">1</optiom>
<option value="2">2</optiom>
<option value="3">3</optiom>
<option value="4">4</optiom>
<option value="5">5</optiom>
<option value="6">6</optiom>
<option value="7">7</optiom>
<option value="8">8</optiom>
<option value="9">9</optiom>AA
</select>
<br />
<input type="reset" value="重置">
<input type="submit" value="同意以下服务协议,提交注册信息">
<br />
<textarea name="wenben">
</textarea>
<input type="hidden" name="token" value="cbff36039c3d0212b3e34c23dcde1456">
</form>
</body>
</html>
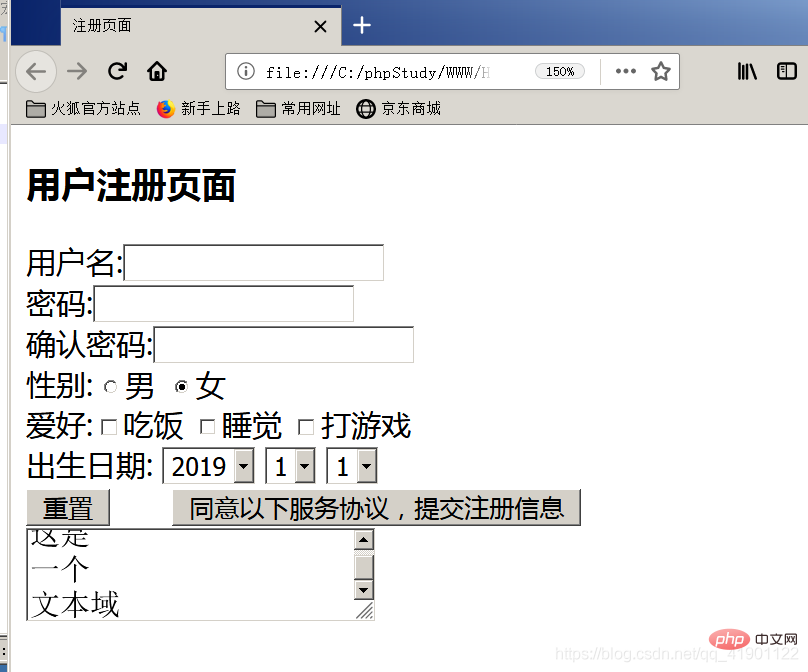
实验结果

以上就是HTML如何制作表单的详细内容,更多请关注php爱好者其它相关文章!
-
 什么是网络分层 网络分层分为哪几层 网络分层的目的和优缺点 时间:2025-12-27
什么是网络分层 网络分层分为哪几层 网络分层的目的和优缺点 时间:2025-12-27 -
 MySql UNIX_TIMESTAMP和FROM_UNIXTIME函数详解 时间:2025-12-27
MySql UNIX_TIMESTAMP和FROM_UNIXTIME函数详解 时间:2025-12-27 -
 什么是虚拟私有云VPC 虚拟私有云VPC是干嘛的 时间:2025-12-27
什么是虚拟私有云VPC 虚拟私有云VPC是干嘛的 时间:2025-12-27 -
 Linux防火墙netfilter和iptables的区别 时间:2025-12-27
Linux防火墙netfilter和iptables的区别 时间:2025-12-27 -
 目前有哪些容灾备份技术 比较其优缺点 时间:2025-12-27
目前有哪些容灾备份技术 比较其优缺点 时间:2025-12-27 -
 容灾和备份是什么关系?容灾可以代替备份吗? 时间:2025-12-27
容灾和备份是什么关系?容灾可以代替备份吗? 时间:2025-12-27
今日更新
-
 蚂蚁庄园今日课堂答题2025年12月27日
蚂蚁庄园今日课堂答题2025年12月27日
阅读:18
-
 抖漫app下载安装免费最新版-抖漫动画软件官方正版下载
抖漫app下载安装免费最新版-抖漫动画软件官方正版下载
阅读:18
-
 微信聊天生成器免费版 去水印-微信聊天生成器app 无水印极速下载
微信聊天生成器免费版 去水印-微信聊天生成器app 无水印极速下载
阅读:18
-
 动漫免费观看app排行榜-最新热门动漫免费观看app精选
动漫免费观看app排行榜-最新热门动漫免费观看app精选
阅读:18
-
 手机微博网页版快捷入口-手机微博网页版一键登录
手机微博网页版快捷入口-手机微博网页版一键登录
阅读:18
-
 要啥自行车啥意思-要啥自行车的爆梗由来
要啥自行车啥意思-要啥自行车的爆梗由来
阅读:18
-
 蚂蚁庄园答案2025年12月27日
蚂蚁庄园答案2025年12月27日
阅读:18
-
 撕掉她的衣服2安卓版下载-撕掉她的衣服2小游戏最新版下载
撕掉她的衣服2安卓版下载-撕掉她的衣服2小游戏最新版下载
阅读:18
-
 代练通网页版登录入口-代练通平台官网网页版入口
代练通网页版登录入口-代练通平台官网网页版入口
阅读:18
-
 年末大梗是什么梗?揭秘2023最火网络热梗,全网都在玩!
年末大梗是什么梗?揭秘2023最火网络热梗,全网都在玩!
阅读:18




















