-
 php7如何安装mysqli扩展今天PHP爱好者为您带来使用php mysqli扩展操作mysql数据库,是mysql扩展库的增强版,效率、安全有所提高,支持面向对象编程,同时也提供了面向过程的编程风格。希望对大家有所帮助。php教程 时间:2021-08-20 + 阅读全文
php7如何安装mysqli扩展今天PHP爱好者为您带来使用php mysqli扩展操作mysql数据库,是mysql扩展库的增强版,效率、安全有所提高,支持面向对象编程,同时也提供了面向过程的编程风格。希望对大家有所帮助。php教程 时间:2021-08-20 + 阅读全文 -
 学习中值得了解html网页的基本结构(总结)今天PHP爱好者给大家带来html网页的基本结构介绍,之前的文章《HTML如何制作一个简单的单页布局(代码分享)》中,给大家介绍了怎样使用HTML制作简单的单页布局。下面本篇文章带大家了解一下html网页的基本结构,有需要的朋友可以参考一下,希望对你们有所助。希望对大家有所帮助。php教程 时间:2021-08-20 + 阅读全文
学习中值得了解html网页的基本结构(总结)今天PHP爱好者给大家带来html网页的基本结构介绍,之前的文章《HTML如何制作一个简单的单页布局(代码分享)》中,给大家介绍了怎样使用HTML制作简单的单页布局。下面本篇文章带大家了解一下html网页的基本结构,有需要的朋友可以参考一下,希望对你们有所助。希望对大家有所帮助。php教程 时间:2021-08-20 + 阅读全文 -
 图文讲解如何使用sublime的sublimeGit插件今天PHP爱好者为您带来下面由sublime教程栏目给大家介绍关于sublime Text3的插件sublimeGit,希望对需要的朋友有所帮助!希望对大家有所帮助。php教程 时间:2021-08-20 + 阅读全文
图文讲解如何使用sublime的sublimeGit插件今天PHP爱好者为您带来下面由sublime教程栏目给大家介绍关于sublime Text3的插件sublimeGit,希望对需要的朋友有所帮助!希望对大家有所帮助。php教程 时间:2021-08-20 + 阅读全文 -
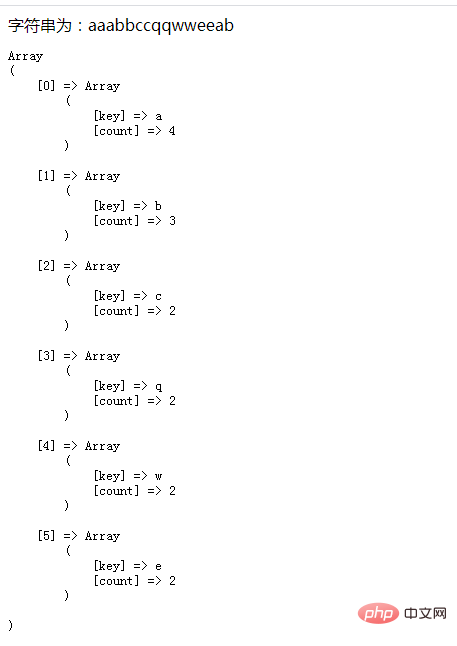
 PHP字符串学习之统计字符的出现次数今天PHP爱好者为您带来在之前的文章中我们介绍了不区分大小写的将给定子串替换成其他值的方法,感兴趣的可以点击链接查阅→《PHP巧用函数将给定子串换成*号(大小写不敏感)》。这次我们介绍一下使用PHP统计字符串中字符出现次数的方法,有需要的可以参考参考。希望对大家有所帮助。php教程 时间:2021-08-20 + 阅读全文
PHP字符串学习之统计字符的出现次数今天PHP爱好者为您带来在之前的文章中我们介绍了不区分大小写的将给定子串替换成其他值的方法,感兴趣的可以点击链接查阅→《PHP巧用函数将给定子串换成*号(大小写不敏感)》。这次我们介绍一下使用PHP统计字符串中字符出现次数的方法,有需要的可以参考参考。希望对大家有所帮助。php教程 时间:2021-08-20 + 阅读全文 -
 root密码忘记该怎么办今天PHP爱好者给大家带来root密码忘记该解决方法,MySQL是最流行的关系型数据库管理系统,在WEB应用方面MySQL是最好的RDBMS应用软件之一。本次介绍中,会让大家快速掌握MySQL的root密码忘记后找回方法,轻松使用MySQL数据库。希望对大家有所帮助。php教程 时间:2021-08-20 + 阅读全文
root密码忘记该怎么办今天PHP爱好者给大家带来root密码忘记该解决方法,MySQL是最流行的关系型数据库管理系统,在WEB应用方面MySQL是最好的RDBMS应用软件之一。本次介绍中,会让大家快速掌握MySQL的root密码忘记后找回方法,轻松使用MySQL数据库。希望对大家有所帮助。php教程 时间:2021-08-20 + 阅读全文 -
 手把手教你使用ps将普通图片制成发光创意效果海报(分享)今天PHP爱好者给大家带来手把手教你使用ps将普通图片制成发光创意效果海报教程介绍,之前的文章《聊聊使用ps怎么制作逼真羽毛效果(分享)》中,给大家介绍了怎样使用ps制作逼真七彩羽毛效果。下面本篇文章给大家介绍怎样使用ps将图片制成发光创意效果海报,我们一起看看!!希望对大家有所帮助。php教程 时间:2021-08-20 + 阅读全文
手把手教你使用ps将普通图片制成发光创意效果海报(分享)今天PHP爱好者给大家带来手把手教你使用ps将普通图片制成发光创意效果海报教程介绍,之前的文章《聊聊使用ps怎么制作逼真羽毛效果(分享)》中,给大家介绍了怎样使用ps制作逼真七彩羽毛效果。下面本篇文章给大家介绍怎样使用ps将图片制成发光创意效果海报,我们一起看看!!希望对大家有所帮助。php教程 时间:2021-08-20 + 阅读全文 -
 javascript如何设置数组长度今天PHP爱好者为您带来上一篇文章中我们了解了颠倒元素位置的方法,请看《javascript如何颠倒元素位置》。这次我们来了解一下设置数组长度的方法,有需要的可以参考参考。希望对大家有所帮助。php教程 时间:2021-08-20 + 阅读全文
javascript如何设置数组长度今天PHP爱好者为您带来上一篇文章中我们了解了颠倒元素位置的方法,请看《javascript如何颠倒元素位置》。这次我们来了解一下设置数组长度的方法,有需要的可以参考参考。希望对大家有所帮助。php教程 时间:2021-08-20 + 阅读全文 -
 PHP字符串学习之反向输出全部字符今天PHP爱好者为您带来在之前的文章《PHP字符串学习之统计字符的出现次数》中,我们介绍了统计字符串中所有字符或者指定字符出现次数的方法。这次我们介绍一下反转字符串,倒序输出字符串全部字符的方法,有需要的可以参考参考。希望对大家有所帮助。php教程 时间:2021-08-20 + 阅读全文
PHP字符串学习之反向输出全部字符今天PHP爱好者为您带来在之前的文章《PHP字符串学习之统计字符的出现次数》中,我们介绍了统计字符串中所有字符或者指定字符出现次数的方法。这次我们介绍一下反转字符串,倒序输出字符串全部字符的方法,有需要的可以参考参考。希望对大家有所帮助。php教程 时间:2021-08-20 + 阅读全文 -
 在AWS上怎么使用EC2来搭建wordpress(图文步骤)今天PHP爱好者为您带来下面由WordPress教程栏目给大家介绍如何在AWS上利用EC2搭建wordpress,希望对需要的朋友有所帮助!希望对大家有所帮助。php教程 时间:2021-08-20 + 阅读全文
在AWS上怎么使用EC2来搭建wordpress(图文步骤)今天PHP爱好者为您带来下面由WordPress教程栏目给大家介绍如何在AWS上利用EC2搭建wordpress,希望对需要的朋友有所帮助!希望对大家有所帮助。php教程 时间:2021-08-20 + 阅读全文 -
 如何使用APT库安装MySQL今天PHP爱好者给大家带来APT是Linux下的一款安装包管理工具,是一个客户/服务器系统。作为操作的一部分,APT使用一个文件列出可获得软件包的镜像站点地址,这个文件就是/etc/apt/sources.list。希望对大家有所帮助。php教程 时间:2021-08-20 + 阅读全文
如何使用APT库安装MySQL今天PHP爱好者给大家带来APT是Linux下的一款安装包管理工具,是一个客户/服务器系统。作为操作的一部分,APT使用一个文件列出可获得软件包的镜像站点地址,这个文件就是/etc/apt/sources.list。希望对大家有所帮助。php教程 时间:2021-08-20 + 阅读全文