html中如何将文字分三栏
时间:2021-06-24
来源:互联网
标签:
今天PHP爱好者给大家带来在html中,可以利用css column属性来实现文字分栏效果,该属性可以指定某个元素应分为的列数和列的宽度,只需要给文字元素添加“columns:栏宽度 3;”即可将文字分三栏。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html中将文字分三栏
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>html中将文字分三栏</title>
<style>
#main {
columns:100px 3;
}
</style>
</head>
<body>
<p id="main">
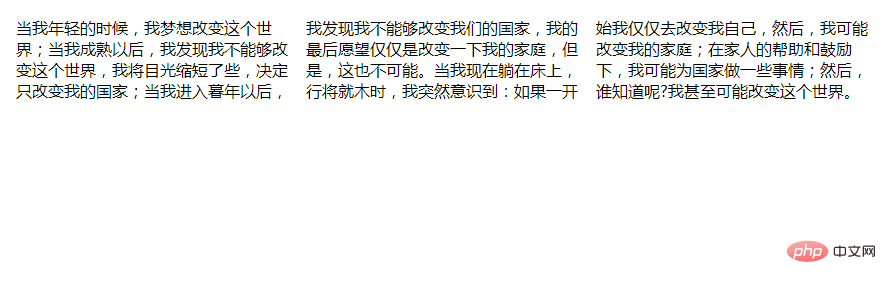
当我年轻的时候,我梦想改变这个世界;当我成熟以后,我发现我不能够改变这个世界,我将目光缩短了些,决定只改变我的国家;当我进入暮年以后,我发现我不能够改变我们的国家,我的最后愿望仅仅是改变一下我的家庭,但是,这也不可能。当我现在躺在床上,行将就木时,我突然意识到:如果一开始我仅仅去改变我自己,然后,我可能改变我的家庭;在家人的帮助和鼓励下,我可能为国家做一些事情;然后,谁知道呢?我甚至可能改变这个世界。
</p>
</body>
</html>
效果图:

说明:
columns 属性是一个速记属性,可以在一个声明中指定某个元素应分为的列数和列的宽度。
语法
columns: column-width column-count;
column-width | 列的宽度 |
column-count | 列数 |
以上就是html中如何将文字分三栏的详细内容,更多请关注php爱好者其它相关文章!
-
 C#Readonly和Const的区别(定义、类型限制、内存消耗、性能和用法) 时间:2025-11-21
C#Readonly和Const的区别(定义、类型限制、内存消耗、性能和用法) 时间:2025-11-21 -
 PHP目录分隔符DIRECTORY_SEPARATOR常量用法详解 时间:2025-11-21
PHP目录分隔符DIRECTORY_SEPARATOR常量用法详解 时间:2025-11-21 -
 awk数组用法详解(创建、删除、检查、遍历、排序等) 时间:2025-11-21
awk数组用法详解(创建、删除、检查、遍历、排序等) 时间:2025-11-21 -
 ActionContext构造函数详解 时间:2025-11-21
ActionContext构造函数详解 时间:2025-11-21 -
 Android ArrayAdapter适配器作用及用法详解 时间:2025-11-21
Android ArrayAdapter适配器作用及用法详解 时间:2025-11-21 -
 什么是数据库备份?数据库备份有几种方式? 时间:2025-11-21
什么是数据库备份?数据库备份有几种方式? 时间:2025-11-21
今日更新
-
 童话大乱斗长期通用礼包码合集分享
童话大乱斗长期通用礼包码合集分享
阅读:18
-
 139邮箱登录入口-最新快速登录通道
139邮箱登录入口-最新快速登录通道
阅读:18
-
 如何访问币安官方网站_币安官网唯一正确入口与安全验证
如何访问币安官方网站_币安官网唯一正确入口与安全验证
阅读:18
-
 欧易功能异常?清理缓存即可解决 操作指南
欧易功能异常?清理缓存即可解决 操作指南
阅读:18
-
 山海情梗源自扶贫剧爆笑方言梗,网友玩坏西海固塑料普通话成全网欢乐源泉
山海情梗源自扶贫剧爆笑方言梗,网友玩坏西海固塑料普通话成全网欢乐源泉
阅读:18
-
 暮光召唤师每日答题国外常识类题目答案整理
暮光召唤师每日答题国外常识类题目答案整理
阅读:18
-
 问剑长生上命宫中命宫下命宫命火异化词条推荐
问剑长生上命宫中命宫下命宫命火异化词条推荐
阅读:18
-
 Suno怎么保留旋律不变单独修改歌词
Suno怎么保留旋律不变单独修改歌词
阅读:18
-
 多面向虚拟对话AI聊天软件第四期介绍推荐
多面向虚拟对话AI聊天软件第四期介绍推荐
阅读:18
-
 山女的梗是什么梗?揭秘二次元黑话山女梗的爆笑来源和用法,二次元必看!
山女的梗是什么梗?揭秘二次元黑话山女梗的爆笑来源和用法,二次元必看!
阅读:18