html行内标签可以设置宽高吗
时间:2021-06-24
来源:互联网
标签:
今天PHP爱好者给大家带来html行内标签不可以设置宽高方法,对其设置宽高属性值不会生效,完全靠内容撑开宽高。行内标签的高度、行高及外边距和内边距不可改变;宽度就是其内容(文字或图片)的宽度,也不可改变。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
HTML中,标签可分为块级元素标签和行内元素标签。
什么是块级元素?
总是在新行上开始;
高度,行高以及外边距和内边距都可控制;
宽度缺省是它的容器的100%,除非设定一个宽度。
它可以容纳内联元素和其他块元素
什么是行内元素(内联元素)?
和其他元素都在一行上;
高,行高及外边距和内边距不可改变;
宽度就是它的文字或图片的宽度,不可改变
内联元素只能容纳文本或者其他内联元素
将行内元素转换为块级元素,以设置宽高
一般情况下,行内元素是不能直接设置width和height的,不具有物理属性,这也是它不占据一行的原因。
但我们可以通过设置display:block;或者display:inline-block;样式,将其转换为块级元素或行内块元素,进而设置宽高。
以上就是html行内标签可以设置宽高吗的详细内容,更多请关注php爱好者其它相关文章!
-
 C#Readonly和Const的区别(定义、类型限制、内存消耗、性能和用法) 时间:2025-11-21
C#Readonly和Const的区别(定义、类型限制、内存消耗、性能和用法) 时间:2025-11-21 -
 PHP目录分隔符DIRECTORY_SEPARATOR常量用法详解 时间:2025-11-21
PHP目录分隔符DIRECTORY_SEPARATOR常量用法详解 时间:2025-11-21 -
 awk数组用法详解(创建、删除、检查、遍历、排序等) 时间:2025-11-21
awk数组用法详解(创建、删除、检查、遍历、排序等) 时间:2025-11-21 -
 ActionContext构造函数详解 时间:2025-11-21
ActionContext构造函数详解 时间:2025-11-21 -
 Android ArrayAdapter适配器作用及用法详解 时间:2025-11-21
Android ArrayAdapter适配器作用及用法详解 时间:2025-11-21 -
 什么是数据库备份?数据库备份有几种方式? 时间:2025-11-21
什么是数据库备份?数据库备份有几种方式? 时间:2025-11-21
今日更新
-
 139邮箱登录入口-最新快速登录通道
139邮箱登录入口-最新快速登录通道
阅读:18
-
 如何访问币安官方网站_币安官网唯一正确入口与安全验证
如何访问币安官方网站_币安官网唯一正确入口与安全验证
阅读:18
-
 欧易功能异常?清理缓存即可解决 操作指南
欧易功能异常?清理缓存即可解决 操作指南
阅读:18
-
 山海情梗源自扶贫剧爆笑方言梗,网友玩坏西海固塑料普通话成全网欢乐源泉
山海情梗源自扶贫剧爆笑方言梗,网友玩坏西海固塑料普通话成全网欢乐源泉
阅读:18
-
 暮光召唤师每日答题国外常识类题目答案整理
暮光召唤师每日答题国外常识类题目答案整理
阅读:18
-
 问剑长生上命宫中命宫下命宫命火异化词条推荐
问剑长生上命宫中命宫下命宫命火异化词条推荐
阅读:18
-
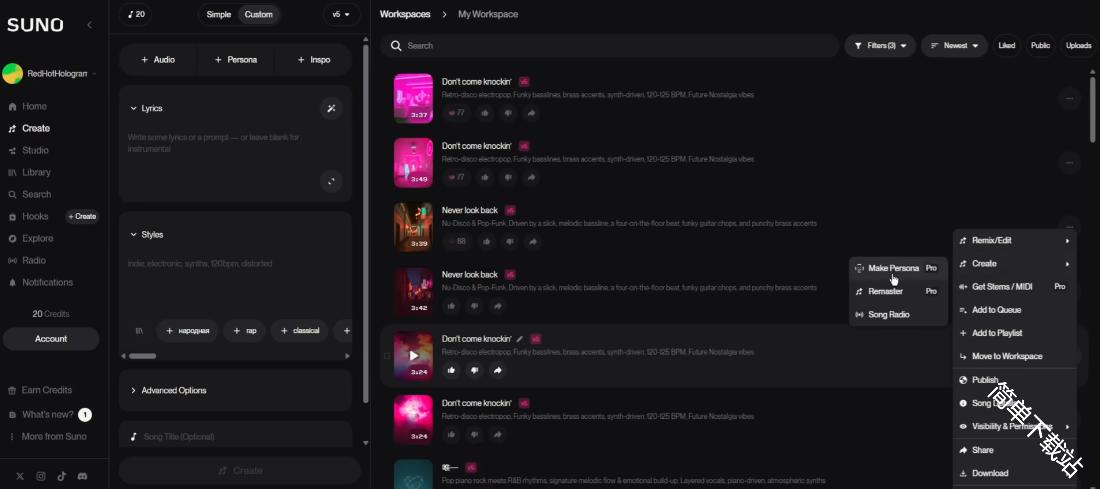
 Suno怎么保留旋律不变单独修改歌词
Suno怎么保留旋律不变单独修改歌词
阅读:18
-
 多面向虚拟对话AI聊天软件第四期介绍推荐
多面向虚拟对话AI聊天软件第四期介绍推荐
阅读:18
-
 山女的梗是什么梗?揭秘二次元黑话山女梗的爆笑来源和用法,二次元必看!
山女的梗是什么梗?揭秘二次元黑话山女梗的爆笑来源和用法,二次元必看!
阅读:18
-
 剑网3伊丽川觅句成诗小游戏第十六关答案分享
剑网3伊丽川觅句成诗小游戏第十六关答案分享
阅读:18