html怎么设置文字的间距
时间:2021-06-24
来源:互联网
标签:
今天PHP爱好者为您带来html设置文字的间距的方法是,给段落文字添加letter-spacing属性,并且设置合适的间距值就行了,例如【h2 {letter-spacing:3px;}】。希望对大家有所帮助。

本文操作环境:windows10系统、html 5、thinkpad t480电脑。
减少文字之间的间距的方法其实很简单,因为css中已经为我们提供了合适的属性,它就是letter-spacing。可能还有不少小伙伴不太了解letter-spacing属性,下面就让我们一起来看看吧。
letter-spacing 属性增加或减少字符间的空白(字符间距)。
属性值:
normal 默认。规定字符间没有额外的空间。
length 定义字符间的固定空间(允许使用负值)。
inherit 规定应该从父元素继承 letter-spacing 属性的值
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php爱好者(php.cn)</title>
<style>
h1 {letter-spacing:2px;}
h2 {letter-spacing:-3px;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
</body>
</html>
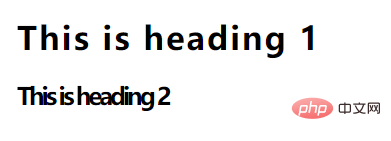
代码运行结果:

以上就是html怎么设置文字的间距的详细内容,更多请关注php爱好者其它相关文章!
-
 Ext.MessageBox消息框使用详解 时间:2025-11-20
Ext.MessageBox消息框使用详解 时间:2025-11-20 -
 GAppProxy超详细安装配置教程 时间:2025-11-20
GAppProxy超详细安装配置教程 时间:2025-11-20 -
 C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20
C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20 -
 TestDirector超详细下载、安装、配置教程 时间:2025-11-20
TestDirector超详细下载、安装、配置教程 时间:2025-11-20 -
 AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20
AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20 -
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
今日更新
-
 歪歪漫画app最新版下载入口-首页畅读无广告直连
歪歪漫画app最新版下载入口-首页畅读无广告直连
阅读:18
-
 《咪咕视频》网页版入口全攻略
《咪咕视频》网页版入口全攻略
阅读:18
-
 狗狗币供应机制详解?DOGE总流通量与增长规律解析
狗狗币供应机制详解?DOGE总流通量与增长规律解析
阅读:18
-
 欧易全球合规牌照布局解析 监管覆盖范围全揭秘
欧易全球合规牌照布局解析 监管覆盖范围全揭秘
阅读:18
-
 揭秘山楂梗爆火真相!轻松get年轻人社交新宠背后趣味
揭秘山楂梗爆火真相!轻松get年轻人社交新宠背后趣味
阅读:18
-
 山楂树梗是什么梗?揭秘年轻人 Licorice Root 的爆火真相,轻松get社交新潮流!
山楂树梗是什么梗?揭秘年轻人 Licorice Root 的爆火真相,轻松get社交新潮流!
阅读:18
-
 《喵次元》官方入口直链
《喵次元》官方入口直链
阅读:18
-
 速卖通官网直达入口 AliExpress速卖通首页网址一键访问
速卖通官网直达入口 AliExpress速卖通首页网址一键访问
阅读:18
-
 欧易未拉盘BNB的3大原因解析 币安币近期走势深度分析
欧易未拉盘BNB的3大原因解析 币安币近期走势深度分析
阅读:18
-
 SHIB币崛起:柴犬币的传奇之路
SHIB币崛起:柴犬币的传奇之路
阅读:18