html怎么通过id获得背景色
时间:2021-06-28
来源:互联网
标签:
今天PHP爱好者给大家带来通过id获得背景色的方法:首先使用“document.getElementById('id值')”语句获取指定元素对象;然后使用“元素对象.style.background”返回背景色值即可。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html通过id获得背景色
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script>
function displayResult(){
var s=document.getElementById('h1').style.background;
document.getElementById('p').innerHTML="h1标签的背景色为"+s;
}
</script>
</head>
<body>
<h1 id="h1" style="background: red;">Hello World!</h1>
<p id="p"></p>
<br>
<button type="button" onclick="displayResult()">获取背景色</button>
</body>
</html>
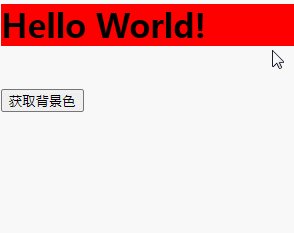
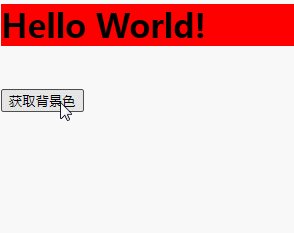
效果图:

说明:
getElementById() 方法可返回对拥有指定 ID 的第一个对象的引用。
如果没有指定 ID 的元素返回 null
如果存在多个指定 ID 的元素则返回第一个。
background 属性以速记形式设置或返回最多五个独立的背景属性。
通过该属性,您可以设置/返回:
background-color
background-image
background-repeat
background-attachment
background-position
语法
设置 background 属性:
Object.style.background="color image repeat attachment position"
返回 background 属性:
Object.style.background
以上就是html怎么通过id获得背景色的详细内容,更多请关注php爱好者其它相关文章!
-
 Ext.MessageBox消息框使用详解 时间:2025-11-20
Ext.MessageBox消息框使用详解 时间:2025-11-20 -
 GAppProxy超详细安装配置教程 时间:2025-11-20
GAppProxy超详细安装配置教程 时间:2025-11-20 -
 C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20
C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20 -
 TestDirector超详细下载、安装、配置教程 时间:2025-11-20
TestDirector超详细下载、安装、配置教程 时间:2025-11-20 -
 AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20
AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20 -
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
今日更新
-
 币安2025最新地址 Binance官方入口最新地址
币安2025最新地址 Binance官方入口最新地址
阅读:18
-
 欧易注册受限?最新地区政策解读与解决方案
欧易注册受限?最新地区政策解读与解决方案
阅读:18
-
 山芋梗是什么梗指网络流行语山芋梗的搞笑来源和用法解析
山芋梗是什么梗指网络流行语山芋梗的搞笑来源和用法解析
阅读:18
-
 快手网页版一键直达-抖音网页版入口链接速览
快手网页版一键直达-抖音网页版入口链接速览
阅读:18
-
 山芋梗是什么梗?揭秘网络爆火梗背后的搞笑真相!
山芋梗是什么梗?揭秘网络爆火梗背后的搞笑真相!
阅读:18
-
 小红书官网主页入口-小红书主站网页版直达链接
小红书官网主页入口-小红书主站网页版直达链接
阅读:18
-
 抖音火山版网页登录入口-官网直达网址
抖音火山版网页登录入口-官网直达网址
阅读:18
-
 欧易合规与用户体验如何平衡?关键点解析
欧易合规与用户体验如何平衡?关键点解析
阅读:18
-
 杠杆交易风险大吗?一文读懂杠杆风险!
杠杆交易风险大吗?一文读懂杠杆风险!
阅读:18
-
 漫蛙漫画官网正版入口-漫蛙漫画APP免费下载漫画资源
漫蛙漫画官网正版入口-漫蛙漫画APP免费下载漫画资源
阅读:18