html首行缩进怎么设置
时间:2021-06-28
来源:互联网
标签:
今天PHP爱好者为您带来设置html首行缩进的方法是,给段落文本添加text-indent属性,并设置合理的缩进值大小即可,例如【p {text-indent:50px;}】。希望对大家有所帮助。

本文操作环境:windows10系统、html 5、thinkpad t480电脑。
我们可以通过text-indent属性来实现文本的首行缩进效果,使用起来非常简单。可能有不少小伙伴不太了解text-indent属性,下面我们就来了解下text-indent属性。
text-indent 属性规定文本块中首行文本的缩进。
属性值:
length 定义固定的缩进。默认值:0。
% 定义基于父元素宽度的百分比的缩进。
inherit 规定应该从父元素继承 text-indent 属性的值。
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php爱好者(php.cn)</title>
<style>
p {text-indent:50px;}
</style>
</head>
<body>
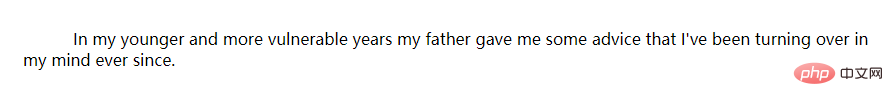
<p>In my younger and more vulnerable years my father gave me some advice that I've been turning over in my mind ever since. </p>
</body>
</html>
运行效果如下图所示:

以上就是html首行缩进怎么设置的详细内容,更多请关注php爱好者其它相关文章!
-
 cmnet和cmwap选择哪个?cmnet和cmwap有什么区别? 时间:2025-12-22
cmnet和cmwap选择哪个?cmnet和cmwap有什么区别? 时间:2025-12-22 -
 进程com.android.phone已停止是什么意思?怎么解决? 时间:2025-12-22
进程com.android.phone已停止是什么意思?怎么解决? 时间:2025-12-22 -
 核芯显卡是什么意思?核芯显卡和独立显卡有什么区别? 时间:2025-12-19
核芯显卡是什么意思?核芯显卡和独立显卡有什么区别? 时间:2025-12-19 -
 什么是算术逻辑单元ALU 算术逻辑单元的功能和结构 时间:2025-12-19
什么是算术逻辑单元ALU 算术逻辑单元的功能和结构 时间:2025-12-19 -
 什么是视觉识别色差检测 视觉识别色差检测的原理、技术特点、应用及常用工具 时间:2025-12-19
什么是视觉识别色差检测 视觉识别色差检测的原理、技术特点、应用及常用工具 时间:2025-12-19 -
 什么是流量控制 流量控制和拥塞控制的区别 时间:2025-12-19
什么是流量控制 流量控制和拥塞控制的区别 时间:2025-12-19
今日更新
-
 懂球帝如何取消收藏
懂球帝如何取消收藏
阅读:18
-
 币安投票上币避坑指南:用户如何识别诱导投票陷阱
币安投票上币避坑指南:用户如何识别诱导投票陷阱
阅读:18
-
 E站ehviewer官网入口白色版-E站ehviewer白色版最新网页链接
E站ehviewer官网入口白色版-E站ehviewer白色版最新网页链接
阅读:18
-
 想知道女鹅是什么梗吗?揭秘网络热词女鹅的可爱含义和流行原因!
想知道女鹅是什么梗吗?揭秘网络热词女鹅的可爱含义和流行原因!
阅读:18
-
 对啊课堂下载的视频在哪里查看
对啊课堂下载的视频在哪里查看
阅读:18
-
 网易云游戏网页版快速登录入口-网易云游戏平台一键畅玩
网易云游戏网页版快速登录入口-网易云游戏平台一键畅玩
阅读:18
-
 闪送黑名单位置在哪
闪送黑名单位置在哪
阅读:18
-
 抖音直播伴侣如何接受连麦
抖音直播伴侣如何接受连麦
阅读:18
-
 EROLABS官网地址是什么-2026最新erolabs游戏安卓官方下载入口
EROLABS官网地址是什么-2026最新erolabs游戏安卓官方下载入口
阅读:18
-
 红袖读书如何成为作家
红袖读书如何成为作家
阅读:18