html5中怎么做五角星
时间:2021-06-28
来源:互联网
标签:
今天PHP爱好者给大家带来在html5中,可以通过canvas标签,以及相关的JavaScript属性和方法来画五角星;canvas标签用于通过脚本(通常是JavaScript)动态绘制图形。希望对大家有所帮助。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
<canvas></canvas>是HTML5中新增的标签,用于绘制图形,这篇文章主要为大家详细介绍了HTML5 canvas基本绘图之绘制五角星方法,感兴趣的小伙伴们可以参考一下
<canvas></canvas>是HTML5中新增的标签,用于绘制图形,实际上,这个标签和其他的标签一样,其特殊之处在于该标签可以获取一个CanvasRenderingContext2D对象,我们可以通过JavaScript脚本来控制该对象进行绘图。
<canvas></canvas>只是一个绘制图形的容器,除了id、class、style等属性外,还有height和width属性。在<canvas>>元素上绘图主要有三步:
1.获取<canvas>元素对应的DOM对象,这是一个Canvas对象;
2.调用Canvas对象的getContext()方法,得到一个CanvasRenderingContext2D对象;
3.调用CanvasRenderingContext2D对象进行绘图。
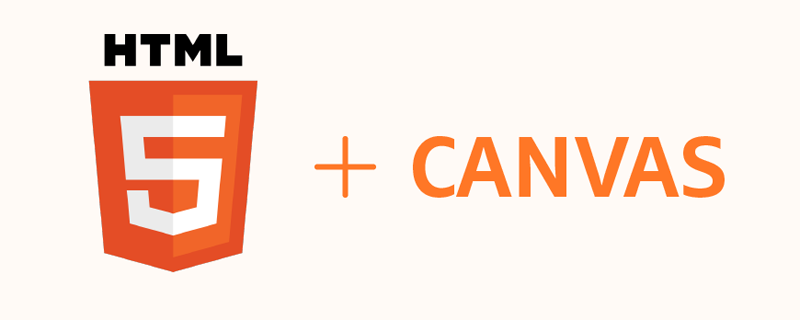
通过对五角星分析,我们可以确定各个顶点坐标的规律,这里需要注意的一点是:在canvas中,Y轴的方向是向下的。

相应代码如下:
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.beginPath();
//设置是个顶点的坐标,根据顶点制定路径
for (var i = 0; i < 5; i++) {
context.lineTo(Math.cos((18+i*72)/180*Math.PI)*200+200,
-Math.sin((18+i*72)/180*Math.PI)*200+200);
context.lineTo(Math.cos((54+i*72)/180*Math.PI)*80+200,
-Math.sin((54+i*72)/180*Math.PI)*80+200);
}
context.closePath();
//设置边框样式以及填充颜色
context.lineWidth="3";
context.fillStyle = "#F6F152";
context.strokeStyle = "#F5270B";
context.fill();
context.stroke();
最后效果:

以上就是html5中怎么做五角星的详细内容,更多请关注php爱好者其它相关文章!
-
 Ext.MessageBox消息框使用详解 时间:2025-11-20
Ext.MessageBox消息框使用详解 时间:2025-11-20 -
 GAppProxy超详细安装配置教程 时间:2025-11-20
GAppProxy超详细安装配置教程 时间:2025-11-20 -
 C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20
C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20 -
 TestDirector超详细下载、安装、配置教程 时间:2025-11-20
TestDirector超详细下载、安装、配置教程 时间:2025-11-20 -
 AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20
AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20 -
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
今日更新
-
 币安2025最新地址 Binance官方入口最新地址
币安2025最新地址 Binance官方入口最新地址
阅读:18
-
 欧易注册受限?最新地区政策解读与解决方案
欧易注册受限?最新地区政策解读与解决方案
阅读:18
-
 山芋梗是什么梗指网络流行语山芋梗的搞笑来源和用法解析
山芋梗是什么梗指网络流行语山芋梗的搞笑来源和用法解析
阅读:18
-
 快手网页版一键直达-抖音网页版入口链接速览
快手网页版一键直达-抖音网页版入口链接速览
阅读:18
-
 山芋梗是什么梗?揭秘网络爆火梗背后的搞笑真相!
山芋梗是什么梗?揭秘网络爆火梗背后的搞笑真相!
阅读:18
-
 小红书官网主页入口-小红书主站网页版直达链接
小红书官网主页入口-小红书主站网页版直达链接
阅读:18
-
 抖音火山版网页登录入口-官网直达网址
抖音火山版网页登录入口-官网直达网址
阅读:18
-
 欧易合规与用户体验如何平衡?关键点解析
欧易合规与用户体验如何平衡?关键点解析
阅读:18
-
 杠杆交易风险大吗?一文读懂杠杆风险!
杠杆交易风险大吗?一文读懂杠杆风险!
阅读:18
-
 漫蛙漫画官网正版入口-漫蛙漫画APP免费下载漫画资源
漫蛙漫画官网正版入口-漫蛙漫画APP免费下载漫画资源
阅读:18