html页面如何弹警示框
时间:2021-06-29
来源:互联网
标签:
今天PHP爱好者给大家带来html页面中,可以通过添加“<script type="text/javascript">alert("警告文本");</script>”语句来弹出警示框;alert()用于显示带有一条指定消息和一个“确定”按钮的警告框。希望对大家有所帮助。

本教程操作环境:windows7系统、HTML5&&javascript1.8.5版、Dell G3电脑。
html页面弹警示框
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<script type="text/javascript">alert("警告文本");</script>
</body>
</html>
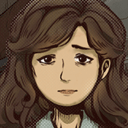
效果图:

说明:
alert() 方法用于显示带有一条指定消息和一个 “确定” 按钮的警告框。
网站中的警告框用于向用户显示警告消息,说明他们输入了错误的值,不是填写该位置所需的值。尽管如此,警报框仍然可以用于更友好的消息。警报框只提供一个按钮“确定”来选择并继续。
语法
alert(message)
message :要在 window 上弹出的对话框中显示的纯文本(而非 HTML 文本)
以上就是html页面如何弹警示框的详细内容,更多请关注php爱好者其它相关文章!
-
 Ext.MessageBox消息框使用详解 时间:2025-11-20
Ext.MessageBox消息框使用详解 时间:2025-11-20 -
 GAppProxy超详细安装配置教程 时间:2025-11-20
GAppProxy超详细安装配置教程 时间:2025-11-20 -
 C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20
C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20 -
 TestDirector超详细下载、安装、配置教程 时间:2025-11-20
TestDirector超详细下载、安装、配置教程 时间:2025-11-20 -
 AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20
AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20 -
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
今日更新
-
 币安2025最新地址 Binance官方入口最新地址
币安2025最新地址 Binance官方入口最新地址
阅读:18
-
 欧易注册受限?最新地区政策解读与解决方案
欧易注册受限?最新地区政策解读与解决方案
阅读:18
-
 山芋梗是什么梗指网络流行语山芋梗的搞笑来源和用法解析
山芋梗是什么梗指网络流行语山芋梗的搞笑来源和用法解析
阅读:18
-
 快手网页版一键直达-抖音网页版入口链接速览
快手网页版一键直达-抖音网页版入口链接速览
阅读:18
-
 山芋梗是什么梗?揭秘网络爆火梗背后的搞笑真相!
山芋梗是什么梗?揭秘网络爆火梗背后的搞笑真相!
阅读:18
-
 小红书官网主页入口-小红书主站网页版直达链接
小红书官网主页入口-小红书主站网页版直达链接
阅读:18
-
 抖音火山版网页登录入口-官网直达网址
抖音火山版网页登录入口-官网直达网址
阅读:18
-
 欧易合规与用户体验如何平衡?关键点解析
欧易合规与用户体验如何平衡?关键点解析
阅读:18
-
 杠杆交易风险大吗?一文读懂杠杆风险!
杠杆交易风险大吗?一文读懂杠杆风险!
阅读:18
-
 漫蛙漫画官网正版入口-漫蛙漫画APP免费下载漫画资源
漫蛙漫画官网正版入口-漫蛙漫画APP免费下载漫画资源
阅读:18