html中如何调整图片之间的间距
时间:2021-06-29
来源:互联网
标签:
今天PHP爱好者给大家带来html中如何调整图片之间的间距方法,html中,可以利用margin-left或margin-right属性来调整图片之间的间距,这两个属性分别可以设置元素的左右外边距,只需要给图片元素img添加“margin-left:值;”或“margin-right:值;”样式即可。希望对大家有所帮助。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html中调整图片之间的间距
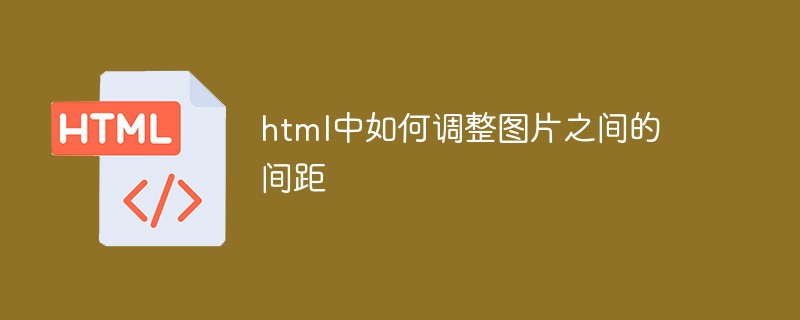
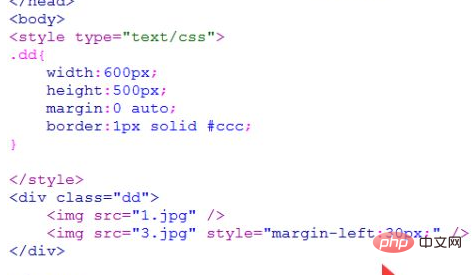
新建一个html文件,命名为test.html;在test.html文件内,创建一个p,并设置其class属性为dd。

在p内,使用img标签创建两张图片,图片名称分别为1.jpg,3.jpg。

为了展示明显的效果,对p进行样式设置。设置p宽度为600px,高度为500px,居中显示,同时设置1px灰色边框。


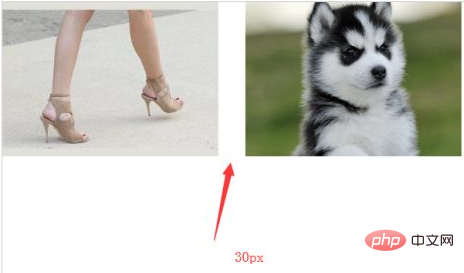
在test.html文件内,使用margin属性设置两张图片之间的距离。例如,设置1.jpg图片距离3.jpg图片30px,可以使用margin-right属性进行设置。


除此之外,还可以使用margin设置图片上、下、左边的外边距。分别如下:
margin-left:左外边距;
margin-top:上外边距;
margin-bottom:下外边距。
例如 ,使用margin-left设置图片3.jpg左外边距为30px,同样可以实现上一步的效果。


margin还可以同时设置图片四边的外边距,顺序为“上右下左”,例如,设置图片1.jpg“上右下左”的外边距为10px,20px,30px,40px。
以上就是html中如何调整图片之间的间距的详细内容,更多请关注php爱好者其它相关文章!
-
 Ext.MessageBox消息框使用详解 时间:2025-11-20
Ext.MessageBox消息框使用详解 时间:2025-11-20 -
 GAppProxy超详细安装配置教程 时间:2025-11-20
GAppProxy超详细安装配置教程 时间:2025-11-20 -
 C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20
C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20 -
 TestDirector超详细下载、安装、配置教程 时间:2025-11-20
TestDirector超详细下载、安装、配置教程 时间:2025-11-20 -
 AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20
AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20 -
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
今日更新
-
 币安2025最新地址 Binance官方入口最新地址
币安2025最新地址 Binance官方入口最新地址
阅读:18
-
 欧易注册受限?最新地区政策解读与解决方案
欧易注册受限?最新地区政策解读与解决方案
阅读:18
-
 山芋梗是什么梗指网络流行语山芋梗的搞笑来源和用法解析
山芋梗是什么梗指网络流行语山芋梗的搞笑来源和用法解析
阅读:18
-
 快手网页版一键直达-抖音网页版入口链接速览
快手网页版一键直达-抖音网页版入口链接速览
阅读:18
-
 山芋梗是什么梗?揭秘网络爆火梗背后的搞笑真相!
山芋梗是什么梗?揭秘网络爆火梗背后的搞笑真相!
阅读:18
-
 小红书官网主页入口-小红书主站网页版直达链接
小红书官网主页入口-小红书主站网页版直达链接
阅读:18
-
 抖音火山版网页登录入口-官网直达网址
抖音火山版网页登录入口-官网直达网址
阅读:18
-
 欧易合规与用户体验如何平衡?关键点解析
欧易合规与用户体验如何平衡?关键点解析
阅读:18
-
 杠杆交易风险大吗?一文读懂杠杆风险!
杠杆交易风险大吗?一文读懂杠杆风险!
阅读:18
-
 漫蛙漫画官网正版入口-漫蛙漫画APP免费下载漫画资源
漫蛙漫画官网正版入口-漫蛙漫画APP免费下载漫画资源
阅读:18