html怎么取消有序列表的序号
时间:2021-06-29
来源:互联网
标签:
今天PHP爱好者给大家带来在html中,可以利用css list-style-type属性来取消有序列表的序号,该属性可以设置列表项标记的类型,只需要给ol标签元素设置“list-style-type:none;”样式即可。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
有序列表
有序列表是一列项目,列表项目使用数字进行标记。
有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。

输出:

列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
html中怎么取消有序列表的序号?
在html中,可以利用list-style-type:none;来取消有序列表的序号。
list-style-type 属性设置列表项标记的类型,当值设置为“none”时可去除标记。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
ol.b {list-style-type:none;}
</style>
</head>
<body>
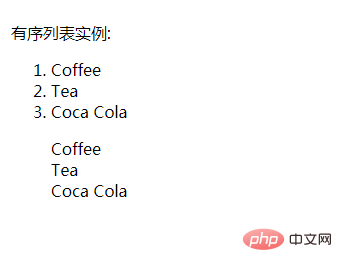
<p>有序列表实例:</p>
<ol class="a">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="b">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
</body>
</html>
输出:

以上就是html怎么取消有序列表的序号的详细内容,更多请关注php爱好者其它相关文章!
-
 Ext.MessageBox消息框使用详解 时间:2025-11-20
Ext.MessageBox消息框使用详解 时间:2025-11-20 -
 GAppProxy超详细安装配置教程 时间:2025-11-20
GAppProxy超详细安装配置教程 时间:2025-11-20 -
 C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20
C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20 -
 TestDirector超详细下载、安装、配置教程 时间:2025-11-20
TestDirector超详细下载、安装、配置教程 时间:2025-11-20 -
 AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20
AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20 -
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
今日更新
-
 币安2025最新地址 Binance官方入口最新地址
币安2025最新地址 Binance官方入口最新地址
阅读:18
-
 欧易注册受限?最新地区政策解读与解决方案
欧易注册受限?最新地区政策解读与解决方案
阅读:18
-
 山芋梗是什么梗指网络流行语山芋梗的搞笑来源和用法解析
山芋梗是什么梗指网络流行语山芋梗的搞笑来源和用法解析
阅读:18
-
 快手网页版一键直达-抖音网页版入口链接速览
快手网页版一键直达-抖音网页版入口链接速览
阅读:18
-
 山芋梗是什么梗?揭秘网络爆火梗背后的搞笑真相!
山芋梗是什么梗?揭秘网络爆火梗背后的搞笑真相!
阅读:18
-
 小红书官网主页入口-小红书主站网页版直达链接
小红书官网主页入口-小红书主站网页版直达链接
阅读:18
-
 抖音火山版网页登录入口-官网直达网址
抖音火山版网页登录入口-官网直达网址
阅读:18
-
 欧易合规与用户体验如何平衡?关键点解析
欧易合规与用户体验如何平衡?关键点解析
阅读:18
-
 杠杆交易风险大吗?一文读懂杠杆风险!
杠杆交易风险大吗?一文读懂杠杆风险!
阅读:18
-
 漫蛙漫画官网正版入口-漫蛙漫画APP免费下载漫画资源
漫蛙漫画官网正版入口-漫蛙漫画APP免费下载漫画资源
阅读:18