css如何使页面整体居中
时间:2021-06-30
来源:互联网
标签:
今天PHP爱好者为您带来css使页面整体居中的方法是,给整个网页主体添加一个div盒子,并且对这个盒子设置【margin:0 auto】属性即可,例如【#t-warp{margin:0 auto;width:1000px}】。希望对大家有所帮助。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
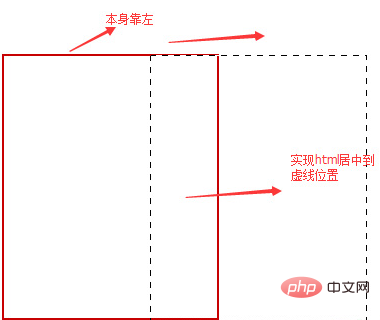
我们要让整个页面居中的话,可以给整个网页主体(网页最外层 即<body>后加<p>,</body>前加一个完毕</p>)添加一个p盒子,然后对这个盒子设置margin:0 auto;属性与css宽度即可。
具体实现代码如:
#t-warp{margin:0 auto;width:1000px}

可能很多初学者并不了解margin属性,下面我们来简单介绍下。
margin简写属性在一个声明中设置所有外边距属性。
常用属性值:
auto 浏览器计算外边距。
length 规定以具体单位计的外边距值,比如像素、厘米等。默认值是 0px。
% 规定基于父元素的宽度的百分比的外边距。
inherit 规定应该从父元素继承外边距。
以上就是css如何使页面整体居中的详细内容,更多请关注php爱好者其它相关文章!
-
 Ext.MessageBox消息框使用详解 时间:2025-11-20
Ext.MessageBox消息框使用详解 时间:2025-11-20 -
 GAppProxy超详细安装配置教程 时间:2025-11-20
GAppProxy超详细安装配置教程 时间:2025-11-20 -
 C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20
C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20 -
 TestDirector超详细下载、安装、配置教程 时间:2025-11-20
TestDirector超详细下载、安装、配置教程 时间:2025-11-20 -
 AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20
AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20 -
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
今日更新
-
 山羊是什么梗?揭秘网络热词山羊的搞笑含义和流行用法
山羊是什么梗?揭秘网络热词山羊的搞笑含义和流行用法
阅读:18
-
 B站官网入口一键直达
B站官网入口一键直达
阅读:18
-
 欧易OKX合规战略解析 与行业竞品对比关键差异
欧易OKX合规战略解析 与行业竞品对比关键差异
阅读:18
-
 USDT怎么交易?USDT交易所兑换rmb操作教程
USDT怎么交易?USDT交易所兑换rmb操作教程
阅读:18
-
 学信网官网登录-学历证书查询入口
学信网官网登录-学历证书查询入口
阅读:18
-
 欧易Meme币限制原因解析及解决方案
欧易Meme币限制原因解析及解决方案
阅读:18
-
 山药梗是什么梗?揭秘网红乐事山药薄片爆火背后的搞笑真相,看完秒懂!
山药梗是什么梗?揭秘网红乐事山药薄片爆火背后的搞笑真相,看完秒懂!
阅读:18
-
 为什么比特币跌破10万美元?2025年熊市情绪加剧
为什么比特币跌破10万美元?2025年熊市情绪加剧
阅读:18
-
 126邮箱登录入口-网页版免费登录126邮箱
126邮箱登录入口-网页版免费登录126邮箱
阅读:18
-
 欧易生态建设进度缓慢的5大关键原因解析
欧易生态建设进度缓慢的5大关键原因解析
阅读:18