javascript怎么获取元素并删除
时间:2021-06-30
来源:互联网
标签:
今天PHP爱好者给大家带来javascript获取并删除元素的方法:首先使用“document.querySelector(元素名)”或“document.getElementById(id值)”语句获取元素对象;然后使用“元素对象.remove()”语句删除元素。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
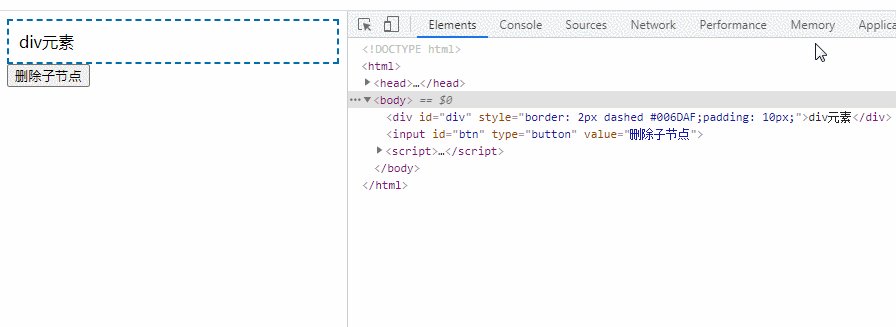
javascript获取并删除元素的方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<p id="p" style="border: 2px dashed #006DAF;padding: 10px;">p元素</p>
<input id="btn" type="button" value="删除子节点">
</body>
<script>
function deleteChild() {
// var p = document.querySelector("p");
var p=document.getElementById("p");
p.remove();
}
var btn = document.getElementById("btn").onclick = function() {
deleteChild();
}
</script>
</html>
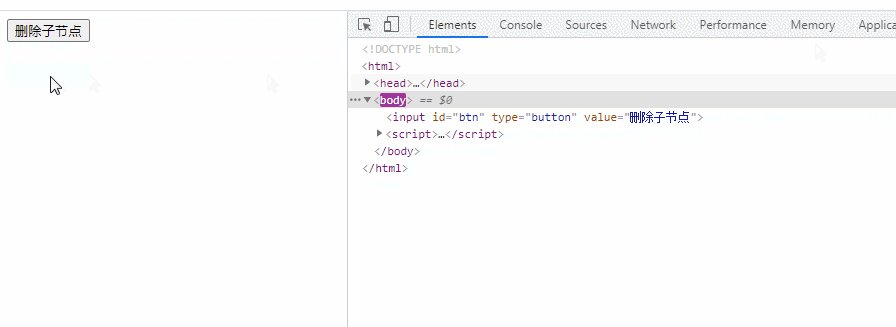
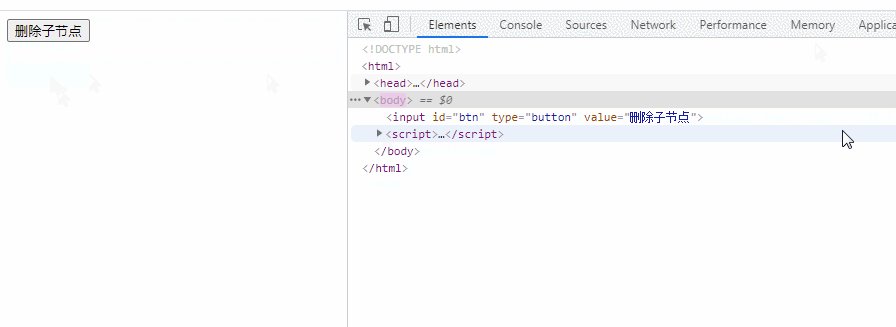
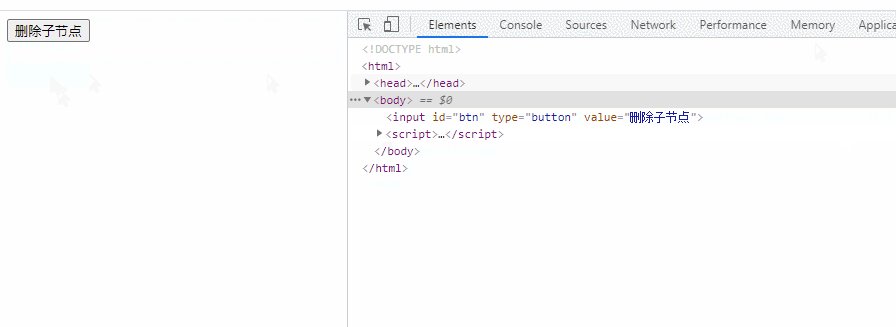
效果图:

说明:
querySelector() 方法返回文档中匹配指定 CSS 选择器的一个元素。
getElementById() 方法可返回对拥有指定 ID 的第一个对象的引用。
remove()方法可用于删除父节点上的所有元素,包括所有文本和子节点。
以上就是javascript怎么获取元素并删除的详细内容,更多请关注php爱好者其它相关文章!
-
 Ext.MessageBox消息框使用详解 时间:2025-11-20
Ext.MessageBox消息框使用详解 时间:2025-11-20 -
 GAppProxy超详细安装配置教程 时间:2025-11-20
GAppProxy超详细安装配置教程 时间:2025-11-20 -
 C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20
C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20 -
 TestDirector超详细下载、安装、配置教程 时间:2025-11-20
TestDirector超详细下载、安装、配置教程 时间:2025-11-20 -
 AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20
AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20 -
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
今日更新
-
 山羊是什么梗?揭秘网络热词山羊的搞笑含义和流行用法
山羊是什么梗?揭秘网络热词山羊的搞笑含义和流行用法
阅读:18
-
 B站官网入口一键直达
B站官网入口一键直达
阅读:18
-
 欧易OKX合规战略解析 与行业竞品对比关键差异
欧易OKX合规战略解析 与行业竞品对比关键差异
阅读:18
-
 USDT怎么交易?USDT交易所兑换rmb操作教程
USDT怎么交易?USDT交易所兑换rmb操作教程
阅读:18
-
 学信网官网登录-学历证书查询入口
学信网官网登录-学历证书查询入口
阅读:18
-
 欧易Meme币限制原因解析及解决方案
欧易Meme币限制原因解析及解决方案
阅读:18
-
 山药梗是什么梗?揭秘网红乐事山药薄片爆火背后的搞笑真相,看完秒懂!
山药梗是什么梗?揭秘网红乐事山药薄片爆火背后的搞笑真相,看完秒懂!
阅读:18
-
 为什么比特币跌破10万美元?2025年熊市情绪加剧
为什么比特币跌破10万美元?2025年熊市情绪加剧
阅读:18
-
 126邮箱登录入口-网页版免费登录126邮箱
126邮箱登录入口-网页版免费登录126邮箱
阅读:18
-
 欧易生态建设进度缓慢的5大关键原因解析
欧易生态建设进度缓慢的5大关键原因解析
阅读:18