css如何设置div字体大小
时间:2021-06-30
来源:互联网
标签:
今天PHP爱好者为您带来css设置div字体大小的方法是,给div字体添加font-size属性,并且设置合适的字体大小即可,例如【div {font-size:200%;}】。希望对大家有所帮助。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
要设置p字体的大小,可以使用css中的font-size属性。通过使用font-size属性,我们可以很方便地设置字体大小。但是可能有些小伙伴并不清楚font-size属性,下面我们来简单介绍下该属性。
font-size 属性用于设置字体大小。
常用属性值有哪些:
smaller 把 font-size 设置为比父元素更小的尺寸。
larger 把 font-size 设置为比父元素更大的尺寸。
length 把 font-size 设置为一个固定的值。
% 把 font-size 设置为基于父元素的一个百分比值。
inherit 规定应该从父元素继承字体尺寸。
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php爱好者(php.cn)</title>
<style>
h1 {font-size:250%;}
h2 {font-size:200%;}
p {font-size:100%;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<p>This is a paragraph.</p>
</body>
</html>
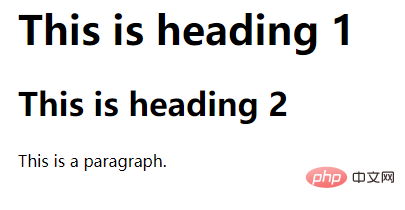
运行效果如下:

以上就是css如何设置p字体大小的详细内容,更多请关注php爱好者其它相关文章!
-
 Ext.MessageBox消息框使用详解 时间:2025-11-20
Ext.MessageBox消息框使用详解 时间:2025-11-20 -
 GAppProxy超详细安装配置教程 时间:2025-11-20
GAppProxy超详细安装配置教程 时间:2025-11-20 -
 C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20
C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20 -
 TestDirector超详细下载、安装、配置教程 时间:2025-11-20
TestDirector超详细下载、安装、配置教程 时间:2025-11-20 -
 AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20
AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20 -
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
今日更新
-
 山羊是什么梗?揭秘网络热词山羊的搞笑含义和流行用法
山羊是什么梗?揭秘网络热词山羊的搞笑含义和流行用法
阅读:18
-
 B站官网入口一键直达
B站官网入口一键直达
阅读:18
-
 欧易OKX合规战略解析 与行业竞品对比关键差异
欧易OKX合规战略解析 与行业竞品对比关键差异
阅读:18
-
 USDT怎么交易?USDT交易所兑换rmb操作教程
USDT怎么交易?USDT交易所兑换rmb操作教程
阅读:18
-
 学信网官网登录-学历证书查询入口
学信网官网登录-学历证书查询入口
阅读:18
-
 欧易Meme币限制原因解析及解决方案
欧易Meme币限制原因解析及解决方案
阅读:18
-
 山药梗是什么梗?揭秘网红乐事山药薄片爆火背后的搞笑真相,看完秒懂!
山药梗是什么梗?揭秘网红乐事山药薄片爆火背后的搞笑真相,看完秒懂!
阅读:18
-
 为什么比特币跌破10万美元?2025年熊市情绪加剧
为什么比特币跌破10万美元?2025年熊市情绪加剧
阅读:18
-
 126邮箱登录入口-网页版免费登录126邮箱
126邮箱登录入口-网页版免费登录126邮箱
阅读:18
-
 欧易生态建设进度缓慢的5大关键原因解析
欧易生态建设进度缓慢的5大关键原因解析
阅读:18