css如何增加下划线
时间:2021-07-01
来源:互联网
标签:
今天PHP爱好者为您带来css增加下划线的方法是,给文本设置text-decoration属性,并且设置属性值为underline即可,例如【h3 {text-decoration:underline;}】。希望对大家有所帮助。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
要给一段文本添加下划线,或者是上划线、删除线等,只需要给这段文本添加text-decoration属性即可。下面我们就来简单介绍下text-decoration属性。
text-decoration 属性规定添加到文本的修饰,下划线、上划线、删除线等。
常用属性值如下:
none 默认。定义标准的文本。
underline 定义文本下的一条线。
overline 定义文本上的一条线。
line-through 定义穿过文本下的一条线。
blink 定义闪烁的文本。
inherit 规定应该从父元素继承 text-decoration 属性的值。
代码示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php爱好者(php.cn)</title>
<style>
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
</html>
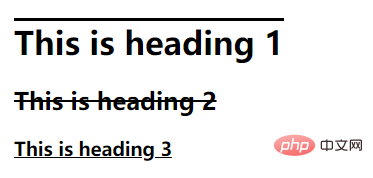
运行结果如下图所示:

以上就是css如何增加下划线的详细内容,更多请关注php爱好者其它相关文章!
-
 Ext.MessageBox消息框使用详解 时间:2025-11-20
Ext.MessageBox消息框使用详解 时间:2025-11-20 -
 GAppProxy超详细安装配置教程 时间:2025-11-20
GAppProxy超详细安装配置教程 时间:2025-11-20 -
 C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20
C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20 -
 TestDirector超详细下载、安装、配置教程 时间:2025-11-20
TestDirector超详细下载、安装、配置教程 时间:2025-11-20 -
 AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20
AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20 -
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
今日更新
-
 山羊是什么梗?揭秘网络热词山羊的搞笑含义和流行用法
山羊是什么梗?揭秘网络热词山羊的搞笑含义和流行用法
阅读:18
-
 B站官网入口一键直达
B站官网入口一键直达
阅读:18
-
 欧易OKX合规战略解析 与行业竞品对比关键差异
欧易OKX合规战略解析 与行业竞品对比关键差异
阅读:18
-
 USDT怎么交易?USDT交易所兑换rmb操作教程
USDT怎么交易?USDT交易所兑换rmb操作教程
阅读:18
-
 学信网官网登录-学历证书查询入口
学信网官网登录-学历证书查询入口
阅读:18
-
 欧易Meme币限制原因解析及解决方案
欧易Meme币限制原因解析及解决方案
阅读:18
-
 山药梗是什么梗?揭秘网红乐事山药薄片爆火背后的搞笑真相,看完秒懂!
山药梗是什么梗?揭秘网红乐事山药薄片爆火背后的搞笑真相,看完秒懂!
阅读:18
-
 为什么比特币跌破10万美元?2025年熊市情绪加剧
为什么比特币跌破10万美元?2025年熊市情绪加剧
阅读:18
-
 126邮箱登录入口-网页版免费登录126邮箱
126邮箱登录入口-网页版免费登录126邮箱
阅读:18
-
 欧易生态建设进度缓慢的5大关键原因解析
欧易生态建设进度缓慢的5大关键原因解析
阅读:18