html怎么设置文字居中对齐
时间:2021-07-03
来源:互联网
标签:
今天PHP爱好者给大家带来html设置文字居中对齐的方法是,给段落文字添加text-align属性,并且设置属性值为center即可,例如。text-align属性指定了元素文本的水平对齐方式。希望对大家有所帮

本文操作环境:windows10系统、html 5、thinkpad t480电脑。
要把文本设置成居中对齐,只需要借助于text-align属性即可。也许有些刚刚接触编程的小伙伴还不太了解text-algin属性,不明白它有什么用处,下面我就来为大家简单介绍下该属性。
text-align属性指定元素文本的水平对齐方式。
常用属性值如下:
left 把文本排列到左边。默认值:由浏览器决定。
right 把文本排列到右边。
center 把文本排列到中间。
justify 实现两端对齐文本效果。
inherit 规定应该从父元素继承 text-align 属性的值。
代码演示:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php爱好者(php.cn)</title>
<style>
h1 {text-align:center}
h2 {text-align:left}
h3 {text-align:right}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
</html>
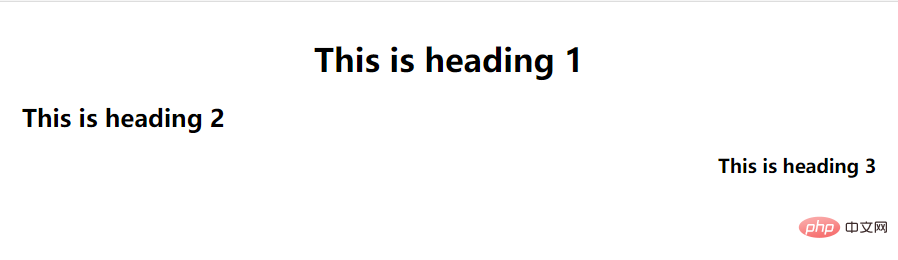
运行结果如下显示:

以上就是html怎么设置文字居中对齐的详细内容,更多请关注php爱好者其它相关文章!
-
 PHP目录分隔符DIRECTORY_SEPARATOR常量用法详解 时间:2025-11-21
PHP目录分隔符DIRECTORY_SEPARATOR常量用法详解 时间:2025-11-21 -
 awk数组用法详解(创建、删除、检查、遍历、排序等) 时间:2025-11-21
awk数组用法详解(创建、删除、检查、遍历、排序等) 时间:2025-11-21 -
 ActionContext构造函数详解 时间:2025-11-21
ActionContext构造函数详解 时间:2025-11-21 -
 Android ArrayAdapter适配器作用及用法详解 时间:2025-11-21
Android ArrayAdapter适配器作用及用法详解 时间:2025-11-21 -
 什么是数据库备份?数据库备份有几种方式? 时间:2025-11-21
什么是数据库备份?数据库备份有几种方式? 时间:2025-11-21 -
 Oracle数据库备份和恢复的几种方法详解 时间:2025-11-21
Oracle数据库备份和恢复的几种方法详解 时间:2025-11-21
今日更新
-
 抖音火山版网页版官网-抖音火山版网页登录入口
抖音火山版网页版官网-抖音火山版网页登录入口
阅读:18
-
 欧易合约盘口异常消失原因及应对策略解析
欧易合约盘口异常消失原因及应对策略解析
阅读:18
-
 deepseek网页版快速登录入口-deepseek在线高效使用指南
deepseek网页版快速登录入口-deepseek在线高效使用指南
阅读:18
-
 比特币入门指南_从零开始了解比特币的基础知识
比特币入门指南_从零开始了解比特币的基础知识
阅读:18
-
 欧易理财脱锚事件如何冲击加密市场走势
欧易理财脱锚事件如何冲击加密市场走势
阅读:18
-
 山是什么梗网络热词揭秘 搞笑内涵段子来源解析
山是什么梗网络热词揭秘 搞笑内涵段子来源解析
阅读:18
-
 山水集团是什么梗揭秘其背后爆火原因及真实含义解析
山水集团是什么梗揭秘其背后爆火原因及真实含义解析
阅读:18
-
 学信网四六级成绩查询入口_四六级分数一键查
学信网四六级成绩查询入口_四六级分数一键查
阅读:18
-
 欧易功能模块卡顿问题解析与优化方案
欧易功能模块卡顿问题解析与优化方案
阅读:18
-
 比特币到底是什么_简单易懂的加密货币解说
比特币到底是什么_简单易懂的加密货币解说
阅读:18