javascript怎么改变背景
时间:2021-07-03
来源:互联网
标签:
今天PHP爱好者给大家带来javascript改变背景的方法:首先使用“document.getElementById('id值')”语句获取指定元素对象;然后使用“元素对象.style.background="背景颜色值或图片路径"”语句设置背景即可。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript改变背景
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#p{
height: 200px;
background: url(img/1.jpg) no-repeat;
}
</style>
<script>
function displayResult(){
document.getElementById('h1').style.background="paleturquoise";
document.getElementById('p').style.background="url(img/2.jpg) no-repeat";
}
</script>
</head>
<body>
<h1 id="h1" style="background: red;">Hello World!</h1>
<p id="p"></p>
<br>
<button type="button" onclick="displayResult()">改变背景</button>
</body>
</html>
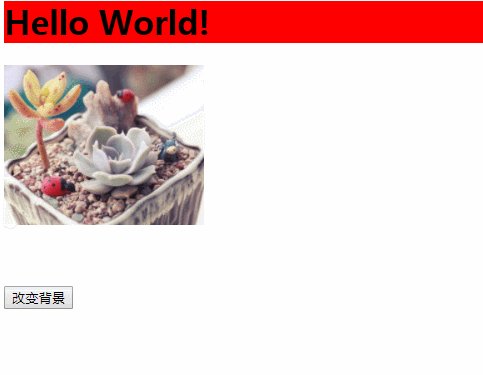
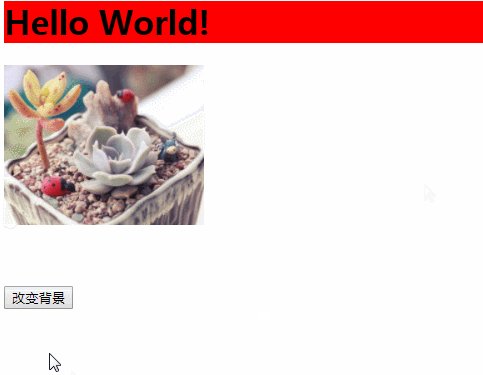
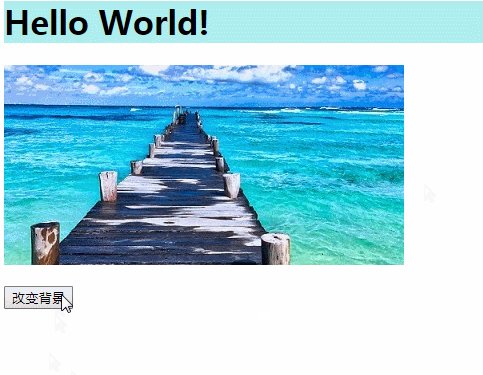
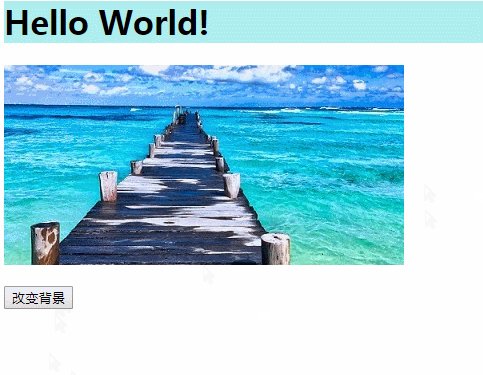
效果图:

说明:
getElementById() 方法可返回对拥有指定 ID 的第一个对象的引用。
如果没有指定 ID 的元素返回 null
如果存在多个指定 ID 的元素则返回第一个。
background 属性在一个声明中设置所有的背景属性。
设置 background 属性的语法:
Object.style.background="color image repeat attachment position"
以上就是javascript怎么改变背景的详细内容,更多请关注php爱好者其它相关文章!
-
 PHP目录分隔符DIRECTORY_SEPARATOR常量用法详解 时间:2025-11-21
PHP目录分隔符DIRECTORY_SEPARATOR常量用法详解 时间:2025-11-21 -
 awk数组用法详解(创建、删除、检查、遍历、排序等) 时间:2025-11-21
awk数组用法详解(创建、删除、检查、遍历、排序等) 时间:2025-11-21 -
 ActionContext构造函数详解 时间:2025-11-21
ActionContext构造函数详解 时间:2025-11-21 -
 Android ArrayAdapter适配器作用及用法详解 时间:2025-11-21
Android ArrayAdapter适配器作用及用法详解 时间:2025-11-21 -
 什么是数据库备份?数据库备份有几种方式? 时间:2025-11-21
什么是数据库备份?数据库备份有几种方式? 时间:2025-11-21 -
 Oracle数据库备份和恢复的几种方法详解 时间:2025-11-21
Oracle数据库备份和恢复的几种方法详解 时间:2025-11-21
今日更新
-
 抖音火山版网页版官网-抖音火山版网页登录入口
抖音火山版网页版官网-抖音火山版网页登录入口
阅读:18
-
 欧易合约盘口异常消失原因及应对策略解析
欧易合约盘口异常消失原因及应对策略解析
阅读:18
-
 deepseek网页版快速登录入口-deepseek在线高效使用指南
deepseek网页版快速登录入口-deepseek在线高效使用指南
阅读:18
-
 比特币入门指南_从零开始了解比特币的基础知识
比特币入门指南_从零开始了解比特币的基础知识
阅读:18
-
 欧易理财脱锚事件如何冲击加密市场走势
欧易理财脱锚事件如何冲击加密市场走势
阅读:18
-
 山是什么梗网络热词揭秘 搞笑内涵段子来源解析
山是什么梗网络热词揭秘 搞笑内涵段子来源解析
阅读:18
-
 山水集团是什么梗揭秘其背后爆火原因及真实含义解析
山水集团是什么梗揭秘其背后爆火原因及真实含义解析
阅读:18
-
 学信网四六级成绩查询入口_四六级分数一键查
学信网四六级成绩查询入口_四六级分数一键查
阅读:18
-
 欧易功能模块卡顿问题解析与优化方案
欧易功能模块卡顿问题解析与优化方案
阅读:18
-
 比特币到底是什么_简单易懂的加密货币解说
比特币到底是什么_简单易懂的加密货币解说
阅读:18