javascript怎么清除标签的浮动
时间:2021-07-06
来源:互联网
标签:
今天PHP爱好者给大家带来在javascript中,可以利用Style对象的cssFloat属性来清除标签的浮动,该属性设置文本或图像浮动在另一个元素中的什么地方,当值设置为“none”时可清除浮动,语法格式“元素对象.style.cssFloat="none"”。希望对大家有所帮助。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
怎么利用javascript清除标签的浮动?
可以使用HTML DOM Style 对象的cssFloat 属性。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#content{
border:2px solid lime;
}
#left1{
width:100px;
height:150px;
border:5px solid red;
float:left;
}
#left2{
margin-left:120px;
width:200px;
height:100px;
background:#ccc;
}
</style>
<script type="text/javascript">
function deleteFloat()
{
document.getElementById("left1").style.cssFloat="none";
}
</script>
</head>
<body>
<p id="content">
<p id="left1"></p>
<p id="left2"></p>
</p> <br />
<input type="button" onclick="deleteFloat()"value="去除浮动" />
</body>
</html>
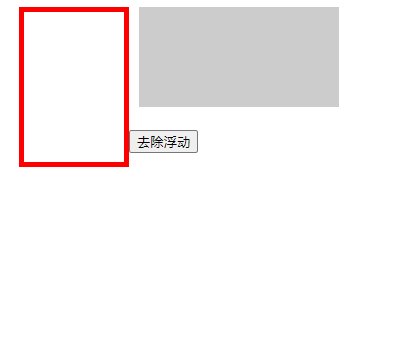
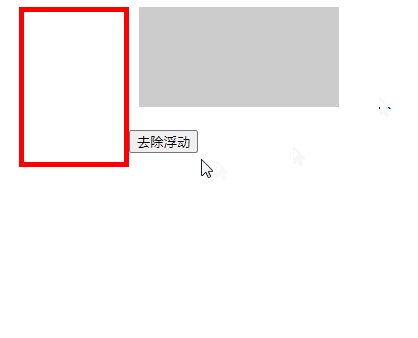
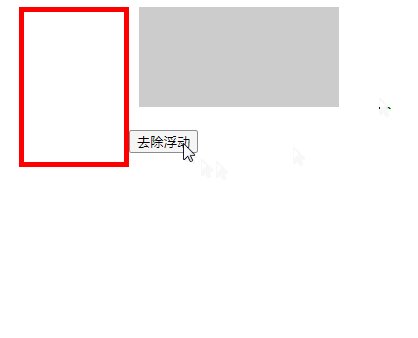
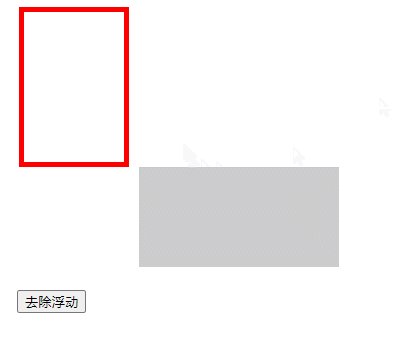
效果图:

说明:
cssFloat 属性设置文本或图像出现(浮动)在另一个元素中的什么地方。
语法:
Object.style.cssFloat=left|right|none
值
描述
left | 图像或文本浮动在父元素的左边。 |
right | 图像或文本浮动在父元素的右边。 |
none | 图像或文本浮动显示在它在父元素中出现的位置。 |
以上就是javascript怎么清除标签的浮动的详细内容,更多请关注php爱好者其它相关文章!
-
 C#Readonly和Const的区别(定义、类型限制、内存消耗、性能和用法) 时间:2025-11-21
C#Readonly和Const的区别(定义、类型限制、内存消耗、性能和用法) 时间:2025-11-21 -
 PHP目录分隔符DIRECTORY_SEPARATOR常量用法详解 时间:2025-11-21
PHP目录分隔符DIRECTORY_SEPARATOR常量用法详解 时间:2025-11-21 -
 awk数组用法详解(创建、删除、检查、遍历、排序等) 时间:2025-11-21
awk数组用法详解(创建、删除、检查、遍历、排序等) 时间:2025-11-21 -
 ActionContext构造函数详解 时间:2025-11-21
ActionContext构造函数详解 时间:2025-11-21 -
 Android ArrayAdapter适配器作用及用法详解 时间:2025-11-21
Android ArrayAdapter适配器作用及用法详解 时间:2025-11-21 -
 什么是数据库备份?数据库备份有几种方式? 时间:2025-11-21
什么是数据库备份?数据库备份有几种方式? 时间:2025-11-21
今日更新
-
 139邮箱登录入口-最新快速登录通道
139邮箱登录入口-最新快速登录通道
阅读:18
-
 如何访问币安官方网站_币安官网唯一正确入口与安全验证
如何访问币安官方网站_币安官网唯一正确入口与安全验证
阅读:18
-
 欧易功能异常?清理缓存即可解决 操作指南
欧易功能异常?清理缓存即可解决 操作指南
阅读:18
-
 山海情梗源自扶贫剧爆笑方言梗,网友玩坏西海固塑料普通话成全网欢乐源泉
山海情梗源自扶贫剧爆笑方言梗,网友玩坏西海固塑料普通话成全网欢乐源泉
阅读:18
-
 暮光召唤师每日答题国外常识类题目答案整理
暮光召唤师每日答题国外常识类题目答案整理
阅读:18
-
 问剑长生上命宫中命宫下命宫命火异化词条推荐
问剑长生上命宫中命宫下命宫命火异化词条推荐
阅读:18
-
 Suno怎么保留旋律不变单独修改歌词
Suno怎么保留旋律不变单独修改歌词
阅读:18
-
 多面向虚拟对话AI聊天软件第四期介绍推荐
多面向虚拟对话AI聊天软件第四期介绍推荐
阅读:18
-
 山女的梗是什么梗?揭秘二次元黑话山女梗的爆笑来源和用法,二次元必看!
山女的梗是什么梗?揭秘二次元黑话山女梗的爆笑来源和用法,二次元必看!
阅读:18
-
 剑网3伊丽川觅句成诗小游戏第十六关答案分享
剑网3伊丽川觅句成诗小游戏第十六关答案分享
阅读:18