qq浏览器不支持css3解决方法
时间:2021-01-05
来源:互联网
标签:
qq浏览器不支持css3怎么办呢?1、添加“-webkit-、-ms-”兼容性前缀;2、需要添加浏览器引擎前缀属性@keyframes、border-radius、box-shadow、backface-visibility”等。下面PHP爱好者分享qq浏览器不支持css3解决方法,希望对大家有所帮助。

qq浏览器不支持css3解决方法
本教程操作环境:windows7系统、HTML5&&CSS3版本,Dell G3电脑。
qq浏览器不支持css3怎么办?
css3属性,比如keyframe和animation都需要加webkit、ms前缀,针对手机不同浏览器可能还要加更多前缀。以此达到适配所以浏览器的目的。
解决qq浏览器不支持css3的方法如下:
1、添加如下兼容性前缀
-webkit- /* 使用Webkit引擎的浏览器 */
-ms- /* Internet Explorer */
2、主要的需要添加浏览器引擎前缀(vendor-prefix)的属性包括:
@keyframes
移动和变换属性(transition-property, transition-duration, transition-timing-function, transition-delay)
动画属性 (animation-name, animation-duration, animation-timing-function, animation-delay)
border-radius
box-shadow
backface-visibility
column属性
flex属性
perspective属性
3、例子:
/* 简单属性 */
.myClass {
-webkit-animation-name: fadeIn;
-ms-animation-name: fadeIn;
animation-name: fadeIn; /* 不带前缀的放到最后 */
}
/* 复杂属性 keyframes */
@-webkit-keyframes fadeIn {
0% { opacity: 0; } 100% { opacity: 0; }
}
@-ms-keyframes fadeIn {
0% { opacity: 0; } 100% { opacity: 0; }
}
/* 不带前缀的放到最后 */
@keyframes fadeIn {
0% { opacity: 0; } 100% { opacity: 0; }
}
-
 抖音网页版官方入口 抖音网页版在线观看官网 时间:2026-01-08
抖音网页版官方入口 抖音网页版在线观看官网 时间:2026-01-08 -
 GitLab、Git、Github、Gitee四者的区别 时间:2026-01-08
GitLab、Git、Github、Gitee四者的区别 时间:2026-01-08 -
 顺磁性和逆磁性的区别 顺磁性和逆磁性的判断方法 时间:2026-01-08
顺磁性和逆磁性的区别 顺磁性和逆磁性的判断方法 时间:2026-01-08 -
 顺磁性是什么意思 顺磁性材料有哪些 时间:2026-01-08
顺磁性是什么意思 顺磁性材料有哪些 时间:2026-01-08 -
 usim卡是什么意思 usim卡和sim卡的区别 时间:2026-01-08
usim卡是什么意思 usim卡和sim卡的区别 时间:2026-01-08 -
 Web前端四大渲染模式SSR、CSR、ISR、SSG的定义和区别 时间:2026-01-08
Web前端四大渲染模式SSR、CSR、ISR、SSG的定义和区别 时间:2026-01-08
今日更新
-
 猎人 HUNTER×HUNTER NEN×SUR5I5OR事前预约突破30万人 确定追加预约奖励
猎人 HUNTER×HUNTER NEN×SUR5I5OR事前预约突破30万人 确定追加预约奖励
阅读:18
-
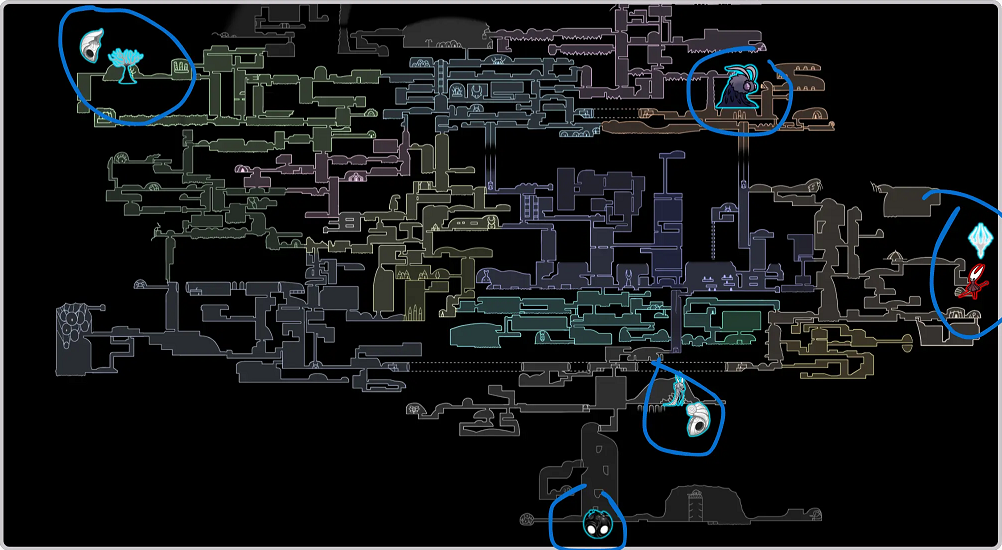
 空洞骑士 丝之歌国王之魂/虚空之心护符获取
空洞骑士 丝之歌国王之魂/虚空之心护符获取
阅读:18
-
 悠星大陆悲鸣关卡怎么过 悠星大陆悲鸣关卡全流程通关攻略
悠星大陆悲鸣关卡怎么过 悠星大陆悲鸣关卡全流程通关攻略
阅读:18
-
 灌篮军团刺激战场云顶玩法攻略 灌篮军团刺激战场如何快速上云顶
灌篮军团刺激战场云顶玩法攻略 灌篮军团刺激战场如何快速上云顶
阅读:18
-
 灌篮军团碧蓝船长5S武竹实力对比分析 灌篮军团碧蓝船长与武竹谁更强
灌篮军团碧蓝船长5S武竹实力对比分析 灌篮军团碧蓝船长与武竹谁更强
阅读:18
-
 格斗三国志新手攻略 格斗三国志开局必看的入门指南
格斗三国志新手攻略 格斗三国志开局必看的入门指南
阅读:18
-
 比熊漫画最新版免费下载-比熊漫画手机版下载安装
比熊漫画最新版免费下载-比熊漫画手机版下载安装
阅读:18
-
 微信网页版登录入口-官方微信网页版登陆
微信网页版登录入口-官方微信网页版登陆
阅读:18
-
 墨尔本梗是什么梗?揭秘澳洲留学生圈爆火热梗背后的真实故事
墨尔本梗是什么梗?揭秘澳洲留学生圈爆火热梗背后的真实故事
阅读:18
-
 蚂蚁庄园小课堂2026年1月7日最新题目答案
蚂蚁庄园小课堂2026年1月7日最新题目答案
阅读:18