html如何设置单元格颜色
时间:2021-06-11
来源:互联网
标签:
今天PHP爱好者给大家带来在html中,可以使用bgcolor属性设置单元格颜色,只需要在指定td标签中添加“bgcolor="颜色值"”样式即可。bgcolor属性规定文档的背景颜色,元素的背景是元素的总大小,包括填充和边界。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
<!DOCTYPE <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>设置单元格背景颜色</title>
</head>
<body>
<table border="1" cellspacing="0" cellpadding="5" width="400" height="100">
<caption>
成绩单
</caption>
<tr align="center">
<th>姓名</th>
<th>语文</th>
<th>数序</th>
<th>英语</th>
<th>物理</th>
<th>化学</th>
</tr>
<tr>
<td>李</td>
<td>94</td>
<td>89</td>
<td>87</td>
<td bgcolor="#ffcc00">56</td>
<td>97</td>
</tr>
<tr>
<td>孙</td>
<td>94</td>
<td>87</td>
<td bgcolor="#66ffcc">84</td>
<td>86</td>
<td>87</td>
</tr>
<tr>
<td>王</td>
<td bgcolor="#cc9999">82</td>
<td bgcolor="#ff66ff">84</td>
<td>87</td>
<td>86</td>
<td bgcolor="#ff3399">77</td>
</tr>
</table>
</body>
</html>
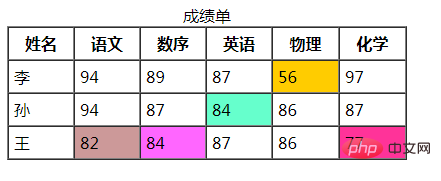
效果:

bgcolor 属性规定文档的背景颜色。
语法
<body bgcolor="value">
属性值
![1623140071479660.png LS6}@MB]F0M06NJJ5~YG_YM.png](https://images.phpfans.net/img/20210611/img_60c2bfe39d37a32.png)
扩展资料:
兼容性注释
在 HTML 4.01 中,不赞成使用 body 元素的 bgcolor 属性;在 XHTML 1.0 Strict DTD 中,不支持 body 元素的 bgcolor 属性。
请使用 CSS 代替。
CSS 语法:
<body style="background-color:#E6E6FA">
以上就是html如何设置单元格颜色的详细内容,更多请关注php爱好者其它相关文章!
-
 Ext.MessageBox消息框使用详解 时间:2025-11-20
Ext.MessageBox消息框使用详解 时间:2025-11-20 -
 GAppProxy超详细安装配置教程 时间:2025-11-20
GAppProxy超详细安装配置教程 时间:2025-11-20 -
 C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20
C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20 -
 TestDirector超详细下载、安装、配置教程 时间:2025-11-20
TestDirector超详细下载、安装、配置教程 时间:2025-11-20 -
 AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20
AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20 -
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
今日更新
-
 山楂树梗是什么梗?揭秘年轻人 Licorice Root 的爆火真相,轻松get社交新潮流!
山楂树梗是什么梗?揭秘年轻人 Licorice Root 的爆火真相,轻松get社交新潮流!
阅读:18
-
 《喵次元》官方入口直链
《喵次元》官方入口直链
阅读:18
-
 速卖通官网直达入口 AliExpress速卖通首页网址一键访问
速卖通官网直达入口 AliExpress速卖通首页网址一键访问
阅读:18
-
 欧易未拉盘BNB的3大原因解析 币安币近期走势深度分析
欧易未拉盘BNB的3大原因解析 币安币近期走势深度分析
阅读:18
-
 SHIB币崛起:柴犬币的传奇之路
SHIB币崛起:柴犬币的传奇之路
阅读:18
-
 《米饭仙人》官方游戏入口
《米饭仙人》官方游戏入口
阅读:18
-
 苍云阅读app如何快速打开目录-目录入口指南
苍云阅读app如何快速打开目录-目录入口指南
阅读:18
-
 欧易生态对比BSC的3大劣势及优化策略
欧易生态对比BSC的3大劣势及优化策略
阅读:18
-
 币圈行情网站哪个好_十大币圈行情网站盘点
币圈行情网站哪个好_十大币圈行情网站盘点
阅读:18
-
 《LOFTER》隐藏破次元信号入口技巧
《LOFTER》隐藏破次元信号入口技巧
阅读:18




















