控制字体加粗显示的html标签是什么
时间:2021-06-11
来源:互联网
标签:
今天PHP爱好者给大家带来控制字体加粗显示的html标签:1、“<b>”标签,可以定义粗体的文本,实现字体加粗效果;2、“<strong>”标签,会让需要强调的字体文本在浏览器是以加粗的方式显示。希望对大家有所帮助。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
控制字体加粗显示的html标签---“<b>”标签
<b> 标签定义粗体的文本。
下面我们通过简单的代码示例,为大家介绍怎么使用html的<b>标签来实现加粗字体的效果!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> <b>标签加粗字体</title>
</head>
<body>
<p>
<p>这是一段测试文字,<b>这里使用b标签来加粗字体</b>
</p>
</p>
</body>
</html>
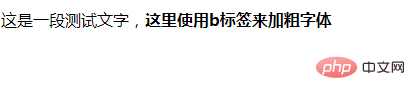
效果图:

从图中我们已经可以看出,文字的后半段加粗了字体,可以和文字的前半段(文字为加粗)进行比对。这里我们主要就是使用到了html中的<b>标签,html的<b>标签的使用很简单,直接在<b>标签中写上需要加粗字体的文本即可!
控制字体加粗显示的html标签---“<strong>”标签
<strong> 标签是一个短语标签,是用来定义计算机程序的样本重要的文本,有强调文本的作用。
<strong> 标签会通过让字体加粗的方式来达到强调文本的作用,因此<strong> 标签会让需要强调的文本在浏览器是以加粗的方式显示。
下面我们通过简单的代码示例,为大家介绍怎么使用html的<strong> 标签来实现加粗字体的效果!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title> <strong>标签加粗字体</title>
</head>
<body>
<p>
<p>这是一段测试文字,<strong>这里使用strong标签来加粗字体</strong>
</p>
</p>
</body>
</html>
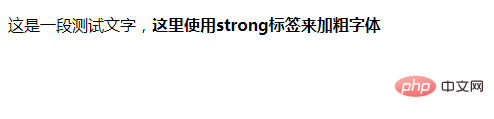
效果图:

从图中我们已经可以看出,html的<strong>标签的使用方法很简单,只需直接在<strong>标签中写上需要强调的文本,就可以使得文本加粗显示!
以上就是控制字体加粗显示的html标签是什么的详细内容,更多请关注php爱好者其它相关文章!
-
 Ext.MessageBox消息框使用详解 时间:2025-11-20
Ext.MessageBox消息框使用详解 时间:2025-11-20 -
 GAppProxy超详细安装配置教程 时间:2025-11-20
GAppProxy超详细安装配置教程 时间:2025-11-20 -
 C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20
C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20 -
 TestDirector超详细下载、安装、配置教程 时间:2025-11-20
TestDirector超详细下载、安装、配置教程 时间:2025-11-20 -
 AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20
AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20 -
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
今日更新
-
 山楂树梗是什么梗?揭秘年轻人 Licorice Root 的爆火真相,轻松get社交新潮流!
山楂树梗是什么梗?揭秘年轻人 Licorice Root 的爆火真相,轻松get社交新潮流!
阅读:18
-
 《喵次元》官方入口直链
《喵次元》官方入口直链
阅读:18
-
 速卖通官网直达入口 AliExpress速卖通首页网址一键访问
速卖通官网直达入口 AliExpress速卖通首页网址一键访问
阅读:18
-
 欧易未拉盘BNB的3大原因解析 币安币近期走势深度分析
欧易未拉盘BNB的3大原因解析 币安币近期走势深度分析
阅读:18
-
 SHIB币崛起:柴犬币的传奇之路
SHIB币崛起:柴犬币的传奇之路
阅读:18
-
 《米饭仙人》官方游戏入口
《米饭仙人》官方游戏入口
阅读:18
-
 苍云阅读app如何快速打开目录-目录入口指南
苍云阅读app如何快速打开目录-目录入口指南
阅读:18
-
 欧易生态对比BSC的3大劣势及优化策略
欧易生态对比BSC的3大劣势及优化策略
阅读:18
-
 币圈行情网站哪个好_十大币圈行情网站盘点
币圈行情网站哪个好_十大币圈行情网站盘点
阅读:18
-
 《LOFTER》隐藏破次元信号入口技巧
《LOFTER》隐藏破次元信号入口技巧
阅读:18




















