html如何设置标题
时间:2021-06-11
来源:互联网
标签:
今天PHP爱好者给大家带来在html中如何设置标题的方法,可以使用title标签设置标题,语法格式为“”。title元素可定义文档的标题,浏览器会以特殊的方式来使用标题,并且通常把它放置在浏览器窗口的标题栏或状态栏上。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
<title> 元素可定义文档的标题。
浏览器会以特殊的方式来使用标题,并且通常把它放置在浏览器窗口的标题栏或状态栏上。同样,当把文档加入用户的链接列表或者收藏夹或书签列表时,标题将成为该文档链接的默认名称。
提示和注释
提示:<title> 标签是 <head> 标签中唯一要求包含的东西。
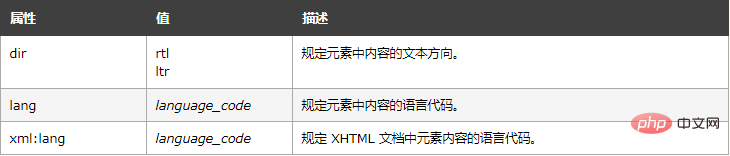
<title> 标签支持以下标准属性:

示例:
<html>
<head>
<title>这是标题</title>
</head>
<body>
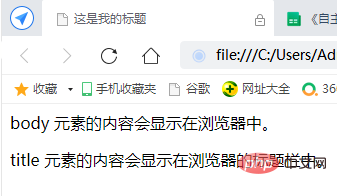
<p>body 元素的内容会显示在浏览器中。</p>
<p>title 元素的内容会显示在浏览器的标题栏中。</p>
</body>
</html>
效果:

扩展资料:
延伸阅读:标题里是什么?
一定要选择一个正确的标题,这对于定义文档并确保它能够在 Web 上有效利用来说是十分重要的。
请记住,用户可以用任何顺序、独立地访问文档集中的每一个文档。所以,文档的标题不仅应当根据其他文档的上下文定义,而且还要显示其自身的特点。
含有文档引用排序的标题通常不是什么好标题。举个例子,像“第十六章”或“第五部分”这样的标题,对读者理解其内容方面毫无用处。描述性更强的标题,像“第十六章:HTML 标题”,或者“第五部分:如何使用标题”,这样的标题不仅表达了它在一个大型文档集中的位置,还说明了文档的具体内容,吸引读者更有兴趣读下去。
自我引用的标题也没有什么用处。像“主页”这样的标题和内容毫无关系,类似的还有“反馈页”或“常用链接”等。你应该设计一个能够传达一定内容和目的的标题,令读者凭这个标题就可以判断是否由必要访问这个页面。“HTML <title> 标签的详细信息”,这就是一个描述性的标题,类似的还有“HTML <title> 标签的反馈页”等等。
人们常常会花费大量时间去创建 Web 文档,但却经常只是因为一个不吸引人或无意义的标题,而把这些努力全都浪费掉了。当自动为用户搜集链接的特殊软件在 Web 上越来越流行时,只有网页的标题才会作为与页面相关的描述性词语,被插入到庞大的链接数据库中。因此,我们怎么强调这一点都不过分:请为自己的每个文档都认真地选择一个描述性的、实用的并与上下文独立的标题。
以上就是html如何设置标题的详细内容,更多请关注php爱好者其它相关文章!
-
 Ext.MessageBox消息框使用详解 时间:2025-11-20
Ext.MessageBox消息框使用详解 时间:2025-11-20 -
 GAppProxy超详细安装配置教程 时间:2025-11-20
GAppProxy超详细安装配置教程 时间:2025-11-20 -
 C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20
C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20 -
 TestDirector超详细下载、安装、配置教程 时间:2025-11-20
TestDirector超详细下载、安装、配置教程 时间:2025-11-20 -
 AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20
AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20 -
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
今日更新
-
 山楂树梗是什么梗?揭秘年轻人 Licorice Root 的爆火真相,轻松get社交新潮流!
山楂树梗是什么梗?揭秘年轻人 Licorice Root 的爆火真相,轻松get社交新潮流!
阅读:18
-
 《喵次元》官方入口直链
《喵次元》官方入口直链
阅读:18
-
 速卖通官网直达入口 AliExpress速卖通首页网址一键访问
速卖通官网直达入口 AliExpress速卖通首页网址一键访问
阅读:18
-
 欧易未拉盘BNB的3大原因解析 币安币近期走势深度分析
欧易未拉盘BNB的3大原因解析 币安币近期走势深度分析
阅读:18
-
 SHIB币崛起:柴犬币的传奇之路
SHIB币崛起:柴犬币的传奇之路
阅读:18
-
 《米饭仙人》官方游戏入口
《米饭仙人》官方游戏入口
阅读:18
-
 苍云阅读app如何快速打开目录-目录入口指南
苍云阅读app如何快速打开目录-目录入口指南
阅读:18
-
 欧易生态对比BSC的3大劣势及优化策略
欧易生态对比BSC的3大劣势及优化策略
阅读:18
-
 币圈行情网站哪个好_十大币圈行情网站盘点
币圈行情网站哪个好_十大币圈行情网站盘点
阅读:18
-
 《LOFTER》隐藏破次元信号入口技巧
《LOFTER》隐藏破次元信号入口技巧
阅读:18




















