html如何设置首行缩进
时间:2021-06-15
来源:互联网
标签:
今天PHP爱好者给大家带来在HTML中首行缩进的方法教程,可以使用text-indent属性设置首行缩进,只需要给文本元素设置“text-indent:缩进值”即可。text-indent属性规定文本块中首行文本的缩进;允许使用负值,如果使用负值,那么首行会被缩进到左边。希望对大家有所帮助。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>缩进2字符</title>
<style type="text/css">
.p {
text-indent: 2em;
}
</style>
</head>
<body>
<p class="p">
善良是你的本性,漂亮是你的天性,聪明是你的优点,贤惠是你的资本,温柔是你的标志,真诚是你的品格,妇女节,提前祝你开心幸福,年轻美丽一辈子!
</p>
<p>
温暖三月,春回大地,阳光明媚,绿草青青,整理好思绪,收拾好心情,感受美好生活,品味妇女节精彩,女人就是要对自己好点,节日快乐,祝你永远年轻!
</p>
</body>
</html>
效果:
![1623202946771766.png WZDZKS3OYO}0]B(Y3_)Q3LG.png](https://images.phpfans.net/img/20210611/img_60c2bfc651b9231.png)
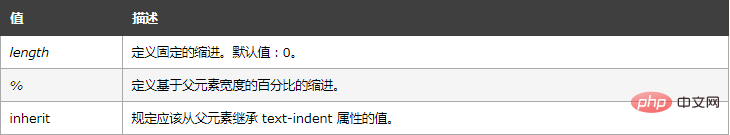
text-indent 属性规定文本块中首行文本的缩进。
注释:允许使用负值。如果使用负值,那么首行会被缩进到左边。
注意:在 CSS 2.1 之前,text-indent 总是继承计算值,而不是声明值。

以上就是html如何设置首行缩进的详细内容,更多请关注php爱好者其它相关文章!
-
 Ext.MessageBox消息框使用详解 时间:2025-11-20
Ext.MessageBox消息框使用详解 时间:2025-11-20 -
 GAppProxy超详细安装配置教程 时间:2025-11-20
GAppProxy超详细安装配置教程 时间:2025-11-20 -
 C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20
C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20 -
 TestDirector超详细下载、安装、配置教程 时间:2025-11-20
TestDirector超详细下载、安装、配置教程 时间:2025-11-20 -
 AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20
AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20 -
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
今日更新
-
 山楂树梗是什么梗?揭秘年轻人 Licorice Root 的爆火真相,轻松get社交新潮流!
山楂树梗是什么梗?揭秘年轻人 Licorice Root 的爆火真相,轻松get社交新潮流!
阅读:18
-
 《喵次元》官方入口直链
《喵次元》官方入口直链
阅读:18
-
 速卖通官网直达入口 AliExpress速卖通首页网址一键访问
速卖通官网直达入口 AliExpress速卖通首页网址一键访问
阅读:18
-
 欧易未拉盘BNB的3大原因解析 币安币近期走势深度分析
欧易未拉盘BNB的3大原因解析 币安币近期走势深度分析
阅读:18
-
 SHIB币崛起:柴犬币的传奇之路
SHIB币崛起:柴犬币的传奇之路
阅读:18
-
 《米饭仙人》官方游戏入口
《米饭仙人》官方游戏入口
阅读:18
-
 苍云阅读app如何快速打开目录-目录入口指南
苍云阅读app如何快速打开目录-目录入口指南
阅读:18
-
 欧易生态对比BSC的3大劣势及优化策略
欧易生态对比BSC的3大劣势及优化策略
阅读:18
-
 币圈行情网站哪个好_十大币圈行情网站盘点
币圈行情网站哪个好_十大币圈行情网站盘点
阅读:18
-
 《LOFTER》隐藏破次元信号入口技巧
《LOFTER》隐藏破次元信号入口技巧
阅读:18




















