jquery UI Datepicker时间控件的用法(一)
时间:2021-06-05
来源:互联网
标签:
今天PHP爱好者给大家带来这篇文章主要介绍了jquery ui datepicker时间控件的使用方法,有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

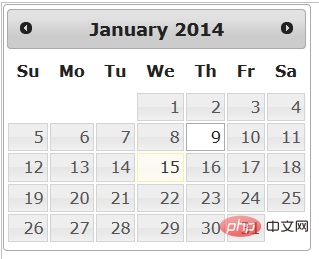
通过实例讲解了解jquery ui datepicker时间控件,先给大家看一看效果图:
效果:

常用场合:
1.输入框
2.p
使用方法:
1.限制日期
$("#resultDiv").datepicker({
onSelect: function (dateText, inst) {
//代码:选择日期后触发的事件
},
minDate: new Date(),//最小日期
maxDate: new Date($("#DateLimit").val())//最大日期
});
2.中文
jQuery(function ($) {
$.datepicker.regional['zh-CN'] = {
closeText: '关闭',
prevText: '<上月',
nextText: '下月>',
currentText: '今天',
monthNames: ['一月', '二月', '三月', '四月', '五月', '六月',
'七月', '八月', '九月', '十月', '十一月', '十二月'],
monthNamesShort: ['一', '二', '三', '四', '五', '六',
'七', '八', '九', '十', '十一', '十二'],
dayNames: ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'],
dayNamesShort: ['周日', '周一', '周二', '周三', '周四', '周五', '周六'],
dayNamesMin: ['日', '一', '二', '三', '四', '五', '六'],
weekHeader: '周',
dateFormat: 'yy-mm-dd',
firstDay: 1,
isRTL: false,
showMonthAfterYear: true,
yearSuffix: '年'
};
$.datepicker.setDefaults($.datepicker.regional['zh-CN']);
});
以上就是jquery ui datepicker时间控件的使用方法,内容很简单,目的就是让亲们了解一下UI datepicker时间控件,希望大家会喜欢,关于jquery ui datepicker时间控件并没有结束,下篇文章会继续深入了解。
相关推荐
jquery UI Datepicker时间控件的用法(二)
jquery UI Datepicker时间控件的用法(三)
以上就是jquery UI Datepicker时间控件的用法(一)的详细内容,更多请关注php爱好者其它相关文章!
-
 Ext.MessageBox消息框使用详解 时间:2025-11-20
Ext.MessageBox消息框使用详解 时间:2025-11-20 -
 GAppProxy超详细安装配置教程 时间:2025-11-20
GAppProxy超详细安装配置教程 时间:2025-11-20 -
 C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20
C#中e.Cancel用法详解 e.Cancel和e.Handled区别 时间:2025-11-20 -
 TestDirector超详细下载、安装、配置教程 时间:2025-11-20
TestDirector超详细下载、安装、配置教程 时间:2025-11-20 -
 AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20
AssemblyInfo.cs文件详解(常见属性及作用等) 时间:2025-11-20 -
 什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
什么是无理数 常见的无理数有哪些 无理数和有理数的区别 时间:2025-11-19
今日更新
-
 163免费邮箱登录入口-163邮箱官网登录
163免费邮箱登录入口-163邮箱官网登录
阅读:18
-
 欧易交易所的模拟交易应该怎么设置
欧易交易所的模拟交易应该怎么设置
阅读:18
-
 欧易如何平衡合规与流量增长?3大策略揭秘
欧易如何平衡合规与流量增长?3大策略揭秘
阅读:18
-
 想知道闪电的梗是什么梗吗?揭秘网络爆火梗背后的搞笑真相!
想知道闪电的梗是什么梗吗?揭秘网络爆火梗背后的搞笑真相!
阅读:18
-
 天刀手游全新赛年外观今日开放兑换-惊喜免费福利来袭
天刀手游全新赛年外观今日开放兑换-惊喜免费福利来袭
阅读:18
-
 修仙时代手游好玩吗-修仙时代好不好玩
修仙时代手游好玩吗-修仙时代好不好玩
阅读:18
-
 凡应未成年人可以玩吗-凡应游戏未成年人能不能玩
凡应未成年人可以玩吗-凡应游戏未成年人能不能玩
阅读:18
-
 闪电梗是网络爆火的表情包梗,源自夸张闪电特效,用来表达瞬间震惊或社死,全网年轻人都在玩!
闪电梗是网络爆火的表情包梗,源自夸张闪电特效,用来表达瞬间震惊或社死,全网年轻人都在玩!
阅读:18
-
 永劫无间手游上海博物馆联动二期开启-惊喜活动来袭
永劫无间手游上海博物馆联动二期开启-惊喜活动来袭
阅读:18
-
 修仙时代是手游吗-修仙时代是不是手游
修仙时代是手游吗-修仙时代是不是手游
阅读:18